- Docker——NGINX 的容器
- Docker——NGINX 的容器(1)
- 如何在 docker 上安装 nginx - Shell-Bash (1)
- nginx (1)
- 如何在 docker 上安装 nginx - Shell-Bash 代码示例
- 在 docker 容器上安装 nginx - Shell-Bash (1)
- 在 docker 容器上安装 nginx - Shell-Bash 代码示例
- nginx 创建 nginx 组用户 - 任何代码示例
- 如何重新加载 docker nginx - Shell-Bash (1)
- nginx - 任何代码示例
- 如何重新加载 docker nginx - Shell-Bash 代码示例
- Ubuntu-Nginx(1)
- Ubuntu-Nginx
- Docker-云(1)
- docker (1)
- Docker-云
- 在 docker 容器内重新启动 nginx - Shell-Bash (1)
- nginx 设置环境变量 - 任何代码示例
- 在 docker 容器内重新启动 nginx - Shell-Bash 代码示例
- 添加标头 nginx 保护 nginx (1)
- Docker-设置MongoDB(1)
- Docker-设置MongoDB
- docker compose 容器之间的 nginx 连接 (1)
- NGINX教程(1)
- NGINX教程
- 添加标头 nginx 保护 nginx - 任何代码示例
- laravel nginx - PHP (1)
- NGINX简介
- NGINX简介(1)
📅 最后修改于: 2020-11-01 03:19:31 🧑 作者: Mango
NGINX是一种流行的轻量级Web应用程序,用于开发服务器端应用程序。它是一个开放源代码的Web服务器,可以在各种操作系统上运行。由于nginx是流行的Web开发服务器,因此Docker确保了对nginx的支持。
现在,我们将看到启动和运行用于nginx的Docker容器的各种步骤。
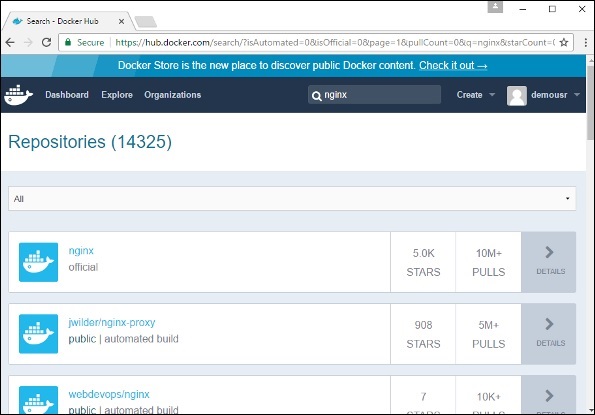
步骤1-第一步是从Docker Hub中提取映像。登录Docker Hub时,您将能够搜索并查看nginx的图像,如下所示。只需在搜索框中输入nginx,然后单击搜索结果中出现的nginx (官方)链接即可。

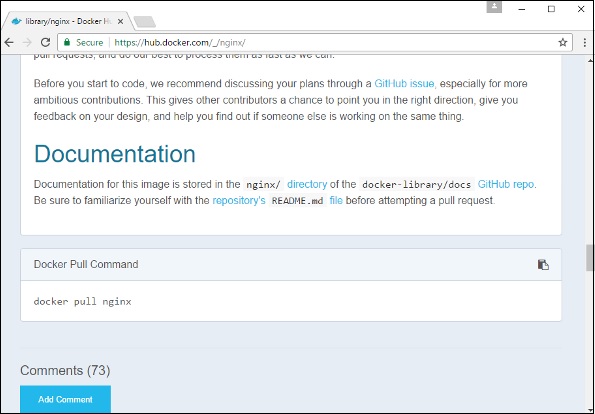
步骤2-您将在Docker Hub中存储库的详细信息中看到nginx的Docker pull命令。

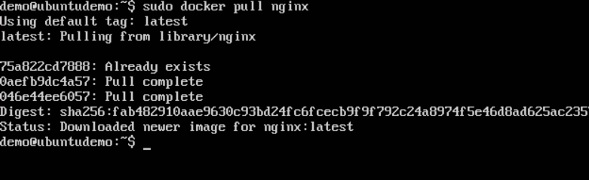
步骤3-在Docker主机上,使用如上所示的Docker pull命令从Docker Hub下载最新的nginx映像。

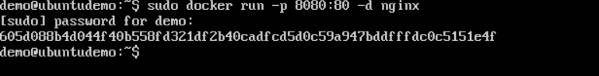
步骤4-现在让我们通过以下命令运行nginx容器。
sudo docker run –p 8080:80 –d nginx
我们将nginx服务器上的端口(端口80)暴露给Docker主机上的端口8080。

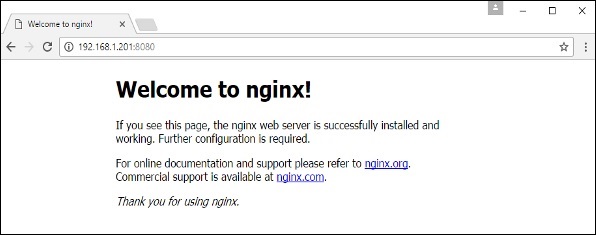
运行命令后,如果浏览到URL http:// dockerhost:8080 ,将得到以下输出。这表明nginx容器已启动并正在运行。

步骤5-让我们看另一个示例,在该示例中我们可以在ngnix容器中托管一个简单的网页。在我们的示例中,我们将创建一个简单的HelloWorld.html文件并将其托管在我们的nginx容器中。
首先创建一个名为HelloWorld.html的HTML文件。

让我们在HTML文件中添加一行简单的Hello World。

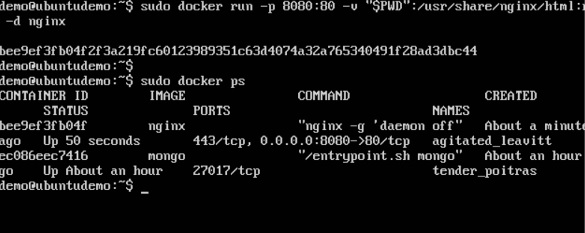
然后让我们运行以下Docker命令。
sudo docker run –p 8080:80 –v
“$PWD”:/usr/share/nginx/html:ro –d nginx
关于上述命令,需要注意以下几点:
-
我们将nginx服务器上的端口(端口80)暴露给Docker主机上的端口8080。
-
接下来,我们将/ usr / share / nginx / html上的卷附加到我们当前的工作目录。这是我们的HelloWorld.html文件的存储位置。

现在,如果我们浏览到URL http:// dockerhost:8080 / HelloWorld.html,我们将按预期获得以下输出: