📌 相关文章
- 有序列表 html (1)
- 有序列表 html 代码示例
- 编号列表的 html 标记 - Html (1)
- 编号列表的 html 标记 - Html 代码示例
- 有序列表 html mdn - Html (1)
- 有序列表 html mdn - Html 代码示例
- html 下拉列表 - Html (1)
- html 下拉列表 - Html 代码示例
- HTML-列表(1)
- HTML |列表(1)
- HTML-列表
- HTML列表
- HTML |列表
- HTML列表(1)
- 编号列表引导程序 - Html 代码示例
- 在有序列表和无序列表中插入链接 - Html (1)
- 在有序列表和无序列表中插入链接 - Html 代码示例
- html 元素列表 - Html (1)
- html 元素列表 - Html 代码示例
- html 列表类型 - Html (1)
- html 域 - Html (1)
- 新行 html (1)
- 是 html 死了 - Html (1)
- HTML-块
- html.强 - Html (1)
- html 2 类 - Html (1)
- html中的乘号\ - Html(1)
- html 头 - Html (1)
- HTML(1)
📜 HTML有序列表| HTML编号列表
📅 最后修改于: 2020-11-01 07:58:17 🧑 作者: Mango
HTML有序列表| HTML编号列表
HTML排序列表或编号列表以编号格式显示元素。 HTML ol标签用于有序列表。我们可以使用有序列表以数字顺序格式或字母顺序格式或强调顺序的任何格式来表示项目。编号列表可以有不同类型:
- 数值(1,2,3)
- 大写罗马数字(I II III)
- 小罗马数字(i ii iii)
- 大写字母(ABC)
- 小写字母(abc)
为了表示不同的有序列表,有5种类型的属性
- 标签。
- HTML
- Java
- JavaScript
- SQL
- HTML
- Java
- JavaScript
- SQL
- HTML
- Java
- JavaScript
- SQL
- HTML
- Java
- JavaScript
- SQL
- HTML
- Java
- JavaScript
- SQL
- HTML
- Java
- JavaScript
- SQL
- HTML
- Java
- JavaScript
- SQL
- HTML
- Java
- JavaScript
- SQL
- HTML
- Java
- JavaScript
- SQL
- HTML
- Java
- JavaScript
- SQL
- HTML
- Java
- JavaScript
- SQL
- HTML
- Java
- JavaScript
- SQL
-
- 标签,然后它将按降序编号(7、6、5、4 … 1)。
- HTML
- Java
- JavaScript
- SQL
| Type | Description |
|---|---|
| Type “1” | This is the default type. In this type, the list items are numbered with numbers. |
| Type “I” | In this type, the list items are numbered with upper case roman numbers. |
| Type “i” | In this type, the list items are numbered with lower case roman numbers. |
| Type “A” | In this type, the list items are numbered with upper case letters. |
| Type “a” | In this type, the list items are numbered with lower case letters. |
HTML有序列表示例
让我们看一下HTML排序列表的示例,该列表在编号列表中显示4个主题。这里我们没有定义type =“ 1″,因为它是默认类型。
输出:
ol type =“ I”
让我们看一下以大写罗马数字显示列表的示例。
输出:
ol type =“ i”
让我们看一下以罗马数字小写显示列表的示例。
输出:
ol type =“ A”
让我们看一下以字母大写显示列表的示例。
输出:
ol type =“ a”
让我们看一下以字母小写显示列表的示例。
输出:
开始属性
start属性与ol标记一起使用以指定从何处开始列表项。
- :它将显示以“ 5″开头的数值。
- :它将显示以“ E”开头的大写字母。
- :它将显示以“ e”开头的小写字母。
- :将显示以“ V”开头的罗马大写字母值。
- :它将显示以“ v”开头的罗马小写字母值。
输出:
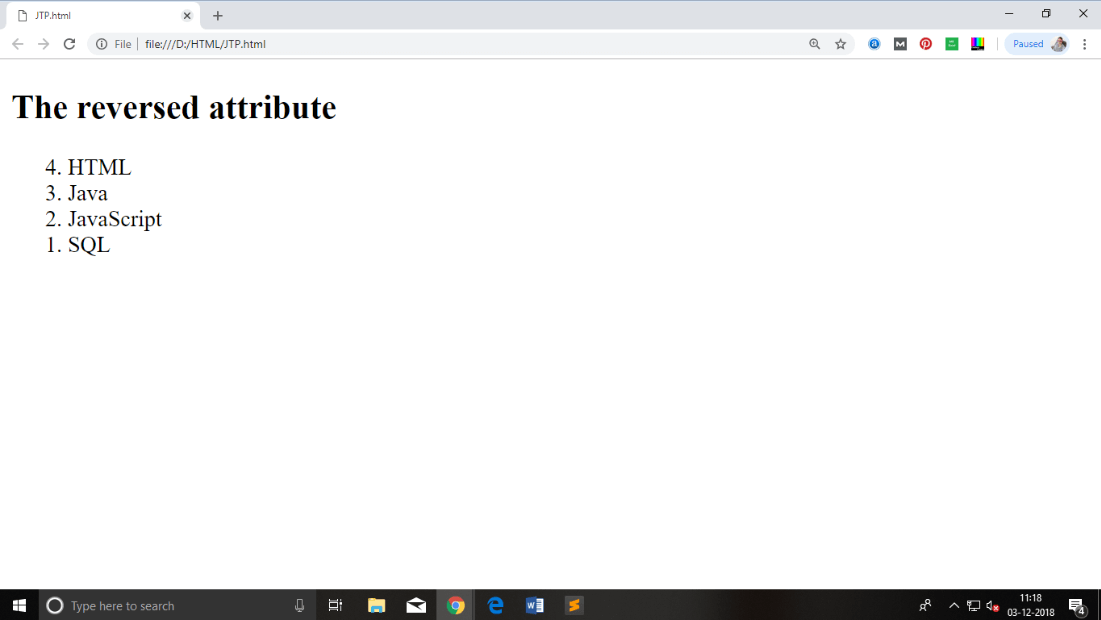
反向属性:
这是HTML的布尔属性
- 标签,它是HTML5版本中的新功能。如果您将反向属性与
例:

 铬
铬 IE浏览器
IE浏览器 火狐浏览器
火狐浏览器 歌剧
歌剧 苹果浏览器
苹果浏览器