📌 相关文章
- 简单的html(1)
- 简单的html代码示例
- HTML 页面 (1)
- html的简单程序(1)
- html代码示例的简单程序
- 简单的 C++ 代码 - C++ (1)
- 在另一个 html 页面中包含 html 页面 - Html (1)
- 在另一个 html 页面中包含 html 页面 - Html 代码示例
- 创建HTML页面
- 创建页面 html (1)
- HTML 页面 - 任何代码示例
- 如何将 API函数添加到一个简单的PHP页面?(1)
- 如何将 API函数添加到一个简单的PHP页面?
- wordpress 中的 html 页面 - Html (1)
- 引导程序中的简单表 - Html (1)
- html 页面图标 - Html (1)
- 在另一个页面中加载一个 html 页面 - Html (1)
- 创建页面 html 代码示例
- 简单的 c++ 程序 - C++ (1)
- 简单设置 (1)
- 页面导航中的 html - Html (1)
- 如何将页面重定向到 HTML 中的另一个页面?
- 在另一个页面中加载一个 html 页面 - Html 代码示例
- 简单的 html 网站编码 - Html (1)
- 简单的 C++ 代码 - C++ 代码示例
- wordpress 中的 html 页面 - Html 代码示例
- 基础 html 页面 - Html (1)
- html 页面图标 - Html 代码示例
- 引导程序中的简单表 - Html 代码示例
📜 简单的HTML页面
📅 最后修改于: 2020-11-02 02:32:30 🧑 作者: Mango
简单的HTML页面
以下是使用不同的基本标记创建简单HTML页面的不同示例:
示例1:本示例创建一个没有任何内容的简单页面,这有助于理解如何在HTML页面中使用Html,Head和Body标记。
在下面的示例中,我们没有在Head标记中指定网页的标题,因此它将显示Html文件的名称作为其标题。
输出:

示例2:本示例创建一个页面,该页面有助于理解如何为网页赋予标题。
Example of Title tag
输出:

示例3:此示例创建一个网页,该网页有助于理解如何使文本变为粗体,斜体和下划线。
Example of make a text B,I,U
[This text is Bold......]
[This text is Italic......]
[This text is Underline......]
输出:

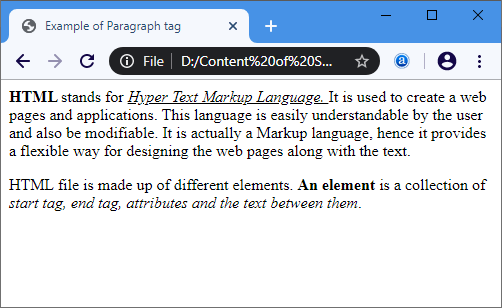
范例4:这个范例建立了一个网页,可协助您了解如何使用
标签。
Example of Paragraph tag
HTML stands for Hyper Text Markup Language. It is used to create a web pages and applications. This language
is easily understandable by the user and also be modifiable. It is actually a Markup language, hence it provides a flexible way for designing the
web pages along with the text.
HTML file is made up of different elements. An element is a collection of start tag, end tag, attributes and the text between them.
输出:

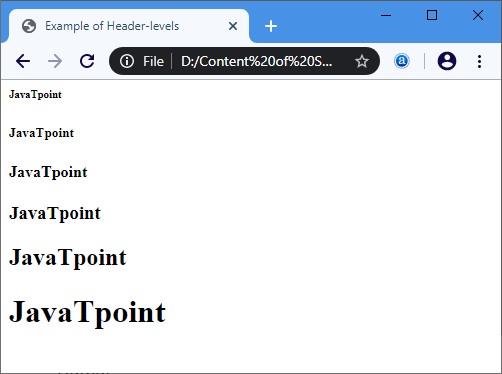
示例5:此示例创建一个网页,该网页有助于理解如何定义所有标头级别。
在HTML中,从h1到h6有6个标头级别。
Example of Header-levels
JavaTpoint
JavaTpoint
JavaTpoint
JavaTpoint
JavaTpoint
JavaTpoint
输出:

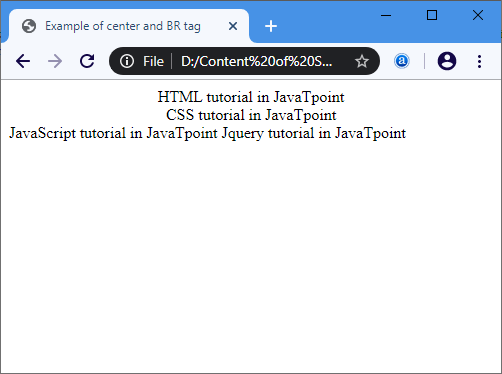
示例6:此示例创建一个网页,该网页有助于理解如何使文本居中对齐以及如何换行。
Example of center and BR tag
HTML tutorial in JavaTpoint
CSS tutorial in JavaTpoint
JavaScript tutorial in JavaTpoint
Jquery tutorial in JavaTpoint
输出:

示例7:下面的示例描述如何将一个页面链接到另一页面。
Example of anchor or hyperlink
Click on this link for reading about HTML favicon in JavaTpoint.
输出: