📌 相关文章
- 简单的 socket.io 聊天 (1)
- 简单的 socket.io 聊天 - 任何代码示例
- socket io (1)
- socket.io (1)
- socket..io - Javascript (1)
- socket io - Javascript (1)
- socket..io - Javascript 代码示例
- socket io - Javascript 代码示例
- socket.io - 任何代码示例
- socket io - 任何代码示例
- 安装 socket.io (1)
- Socket.IO教程(1)
- Socket.IO教程
- npm socket io (1)
- socket.io kotlin (1)
- socket io 查询 - Javascript (1)
- socket io laravel - PHP (1)
- socket.io react - Javascript (1)
- 连接上的 socket.io - Javascript (1)
- 讨论Socket.IO(1)
- 讨论Socket.IO
- Socket.IO-环境(1)
- Socket.IO-环境
- 安装 socket.io - 任何代码示例
- socket.io 打字稿(1)
- Socket.IO-概述
- Socket.IO-概述(1)
- socket io nodejs (1)
- socket io node js (1)
📜 Socket.IO-聊天应用程序
📅 最后修改于: 2020-11-02 04:55:30 🧑 作者: Mango
现在我们已经很熟悉Socket.IO,让我们编写一个聊天应用程序,可以在不同的聊天室中使用它进行聊天。我们将允许用户选择用户名,并允许他们使用他们聊天。因此,首先,让我们设置HTML文件以请求用户名-
Hello world
现在,我们已经设置了HTML以请求用户名,让我们创建服务器以接受来自客户端的连接。我们将允许人们使用setUsername事件发送他们选择的用户名。如果存在用户,我们将通过userExists事件进行响应,否则将使用userSet事件进行响应。
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/', function(req, res) {
res.sendfile('index.html');
});
users = [];
io.on('connection', function(socket) {
console.log('A user connected');
socket.on('setUsername', function(data) {
if(users.indexOf(data) > -1) {
users.push(data);
socket.emit('userSet', {username: data});
} else {
socket.emit('userExists', data + ' username is taken! Try some other username.');
}
})
});
http.listen(3000, function() {
console.log('listening on localhost:3000');
});
当人们单击按钮时,我们需要将用户名发送到服务器。如果用户存在,我们会显示一条错误消息;否则,我们显示一个消息屏幕-
Hello world
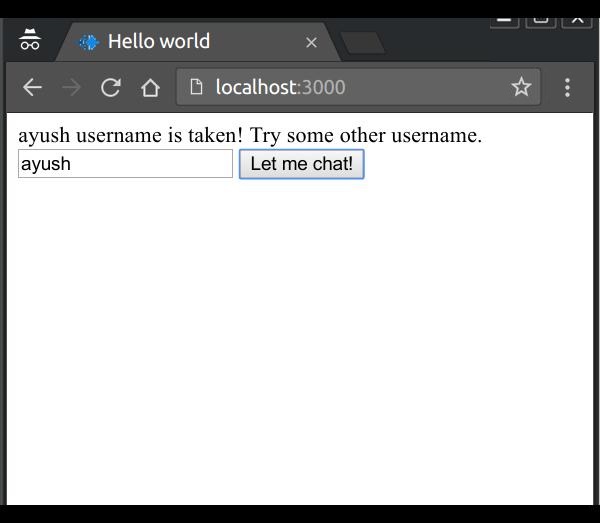
现在,如果您使用相同的用户名连接两个客户端,这将给您一个错误,如下面的屏幕快照所示-

提供可接受的用户名后,您将进入带消息框和发送消息按钮的屏幕。现在,我们必须处理消息并将其定向到连接的客户端。为此,修改您的app.js文件以包括以下更改-
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/', function(req, res) {
res.sendfile('index.html');
});
users = [];
io.on('connection', function(socket) {
console.log('A user connected');
socket.on('setUsername', function(data) {
console.log(data);
if(users.indexOf(data) > -1) {
socket.emit('userExists', data + ' username is taken! Try some other username.');
} else {
users.push(data);
socket.emit('userSet', {username: data});
}
});
socket.on('msg', function(data) {
//Send message to everyone
io.sockets.emit('newmsg', data);
})
});
http.listen(3000, function() {
console.log('listening on localhost:3000');
});
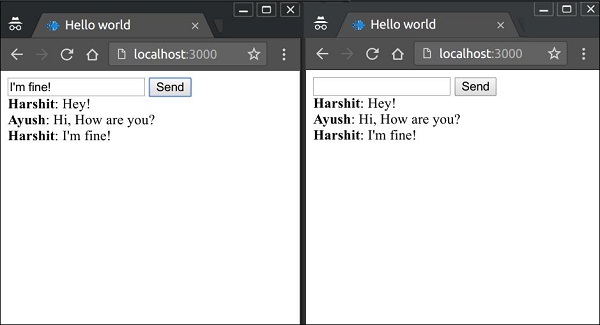
现在,将任意数量的客户端连接到您的服务器,为其提供用户名并开始聊天!在以下示例中,我们已经连接了两个名称分别为Ayush和Harshit的客户端,并从这两个客户端发送了一些消息-