📌 相关文章
- HTML track标签(1)
- HTML |<track>标签属性
- HTML |<track>标签属性(1)
- HTML |<track>源属性(1)
- HTML |<track>源属性
- HTML |<track>默认属性(1)
- HTML |<track>默认属性
- HTML |<track> srclang 属性
- HTML |<track> srclang 属性(1)
- HTML |<s>标签<s>(1)
- HTML u标签(1)
- HTML |<u>标签<u>(1)
- HTML<i>标签</i>
- 强标签html(1)
- HTML<q>标签</q>
- HTML s标签(1)
- HTML |<q>标签<q>(1)
- HTML i标签
- HTML 标签
- HTML s标签
- HTML |<s>标签</s>
- HTML |<!–…–>标签
- HTML u标签
- HTML 5标签(1)
- HTML 标签(1)
- HTML<i>标签<i>(1)
- HTML<a>标签</a>
- HTML 强标签(1)
- HTML<b>标签</b>
📜 HTML track标签
📅 最后修改于: 2020-11-04 00:46:15 🧑 作者: Mango
HTML
HTML
HTML
句法
以下是有关HTML的一些规范
| Display | None |
| Start tag/End tag | Only start tag(End tag forbidden) |
| Usage | HTML media |
例
HTML track Tag
Example of track tag
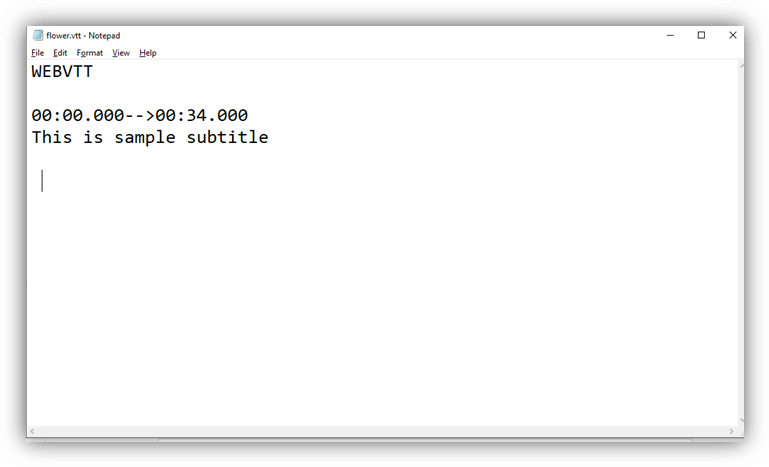
在上面的示例中,我们使用了flower.vtt文件在视频文件中添加字幕。以下是flower.vtt文件:

如何创建WEBVTT文件:
以下是一些基本步骤,可用于创建WEBVTT文件
- 在PC中打开文本编辑器,例如记事本
- 将WEBVTT编写为编辑器的第一行
- 留空行
- 以适当的格式指定持续时间(您也可以提供编号并添加CSS)。
- 输入并输入要添加字幕或标题的文本,然后重复步骤3到5,直到完成。
- 使用.vtt扩展名保存。
现在,您的WEBVTT文件可以使用了。
属性:
特定于标签的属性:
| Attribute | Value | Description |
|---|---|---|
| default | default | It specifies that the track should be enabled unless the user?s preferences indicate that another track is more important. |
| kind | captions chapters descriptions metadata subtitles |
It specifies that which type of text track you want to add. |
| label | text | It specifies the title of the text track. |
| src | URL | It defines the URL of the track file. |
| srclang | language_code | It defines the language of the track text content, such as English, Germany, etc. |
全局属性:
事件属性:
支持的浏览器
| Element |  Chrome Chrome |
 IE IE |
 Firefox Firefox |
 Opera Opera |
 Safari Safari |
| Yes | Yes | Yes | Yes | Yes |