NodeJS中module.exports和exports的区别
该模块是一个表示当前模块的普通 JavaScript 对象。它对每个模块都是本地的,也是私有的。它具有导出属性,它是一个普通的 JavaScript 变量,设置为module.exports。在文件的末尾,Node.js 将module.exports返回到所需的函数。
关于 module.exports:
当我们想将单个类/变量/函数从一个模块导出到另一个模块时,我们使用module.exports方式。
示例:创建两个文件calculator.js和operation.js,并使用module.exports方法将算术类从calculator.js导出到operation.js 。在这里,我们创建了一个 Arithmetic 类并使用module.exports导出了整个类。
文件名:calculator.js
Javascript
class Artimatics {
constructor(a, b) {
this.a = a;
this.b = b;
}
add() {
return this.a + this.b;
}
subtract() {
return this.a - this.b;
}
multiply() {
return this.a * this.b;
}
divide() {
if (this.b != 0) {
return this.a / this.b;
}
return "divided by zero !!!!";
}
};
module.exports = Artimatics;Javascript
const Artimatics = require('./calculator.js');
const op = new Artimatics(100,40);
console.log(`Addition -> ${op.add()}`);
console.log(`subtraction -> ${op.subtract()}`);
console.log(`Multiplication -> ${op.multiply()}`);
console.log(`Division -> ${op.divide()}`);Javascript
exports.add = (a, b) => a + b;
exports.subtract = (a, b) => a - b;
exports.multiply = (a, b) => a * b;
exports.divide = (a, b) => {
if (b != 0) {
return a / b;
}
return `Divided by zero !!!`;
}Javascript
const Artimatics = require('./calculator.js');
console.log(`Addition -> ${Artimatics.add(100,40)}`);
console.log(`subtraction -> ${Artimatics.subtract(100,40)}`);
console.log(`Multiplication -> ${Artimatics.multiply(100,40)}`);
console.log(`Division -> ${Artimatics.divide(100,40)}`);文件名:operation.js
Javascript
const Artimatics = require('./calculator.js');
const op = new Artimatics(100,40);
console.log(`Addition -> ${op.add()}`);
console.log(`subtraction -> ${op.subtract()}`);
console.log(`Multiplication -> ${op.multiply()}`);
console.log(`Division -> ${op.divide()}`);
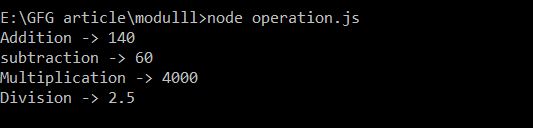
使用以下命令运行operation.js文件:
node operation.js输出:

使用 module.exports
关于出口:
当我们想将多个变量/函数从一个模块导出到另一个模块时,我们使用导出。
示例:创建两个文件calculator.js和operation.js,并从calculator.js文件中导出多个函数。
文件名:calculator.js
Javascript
exports.add = (a, b) => a + b;
exports.subtract = (a, b) => a - b;
exports.multiply = (a, b) => a * b;
exports.divide = (a, b) => {
if (b != 0) {
return a / b;
}
return `Divided by zero !!!`;
}
文件名:operation.js
Javascript
const Artimatics = require('./calculator.js');
console.log(`Addition -> ${Artimatics.add(100,40)}`);
console.log(`subtraction -> ${Artimatics.subtract(100,40)}`);
console.log(`Multiplication -> ${Artimatics.multiply(100,40)}`);
console.log(`Division -> ${Artimatics.divide(100,40)}`);
使用以下命令运行operation.js文件:
node operation.js输出:

使用导出
module.exports 和exports 之间的主要区别: S.no Module.exports Exports 1 2.When we want to export a single class/variable/function from one module to another module, we use the module.exports way. When we want to export multiple variables/functions from one module to another, we use exports way. It is the object reference that gets returned from the require() calls. The exports is not returned by require()