HTML 段落
在本文中,我们将通过示例了解HTML 段落及其基本实现。 HTML 中的标签定义了一个段落。这些都有开始和结束标签。所以和
中提到的任何内容都被视为一个段落。即使我们不使用结束标记,即,大多数浏览器也会将一行读为一个段落,但这可能会产生意想不到的结果。所以,这既是一个很好的约定,我们必须使用结束标签。句法:
Content
示例 1:在此示例中,我们使用 HTML 中用于段落的
标记。
HTML
Welcome To GeeksforGeeks
A computer science portal for geeks.
HTML
A Computer Science portal for geeks.
It contains well written, well thought articles.
HTML
This paragraph has multiple lines.
But HTML reduces them to a single line,
omitting the carriage return we have used.
This paragraph has multiple spaces.
But HTML reduces them all to a single
space, omitting the extra spaces and line we have used.
HTML
This paragraph has multiple
lines. But HTML reduces them
to a single line, omitting
the carriage return we have used.
HTML
Welcome Geeks
A Computer Science portal for geeks.
It contains well written, well thought articles.
HTML
This paragraph has multiple
lines. But it is displayed
as it is unlike the paragraph
tag.
This paragraph has multiple
spaces. But it is displayed
as it is unlike the paragraph
tag.
输出:

HTML
标签
示例 2 :此示例解释 HTML
标记。
HTML
A Computer Science portal for geeks.
It contains well written, well thought articles.
输出:

多个
标签
要点:当我们查看网页时,我们看到段落前后添加的空格很少。默认情况下,HTML 会执行此操作。让我们看一下段落标签的几个属性:
- 如前所述,
标签会自动在任何段落前后添加空格,这基本上是浏览器添加的边距。
- 如果用户添加了多个空格,浏览器会将它们缩小为一个空格。
- 如果用户添加多行,浏览器会将它们缩减为单行。
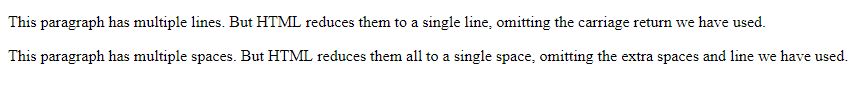
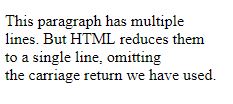
示例:此示例解释了具有多行的 HTML
标记。
HTML
This paragraph has multiple lines.
But HTML reduces them to a single line,
omitting the carriage return we have used.
This paragraph has multiple spaces.
But HTML reduces them all to a single
space, omitting the extra spaces and line we have used.
输出:

多行标签
标签: 有一种方法可以通过使用
标签让 HTML 知道浏览器需要在哪里更改行。这些标签没有任何结束标签。因此,只需一个开始标签即可更改该行。
句法:
示例:此示例说明
标记内的
标记以添加换行符。
HTML
This paragraph has multiple
lines. But HTML reduces them
to a single line, omitting
the carriage return we have used.
输出:

在
标签内使用
标签
Align 属性:
标签特别支持alignment 属性,允许我们将段落左对齐、右对齐或居中对齐。
句法:
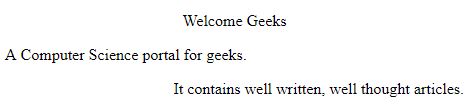
示例:此示例解释了对齐
标记中的内容的 align 属性。
HTML
Welcome Geeks
A Computer Science portal for geeks.
It contains well written, well thought articles.
输出:

在
标签中使用 align 属性
标签
:我们已经看到段落标签如何忽略段落中所有行的变化和多余的空格,但是有一种方法可以通过使用标签来保留它。它还包含一个开始标签和一个结束标签。它在固定的高度和宽度内显示文本,并保留我们使用的额外行和空格。
句法:
Content
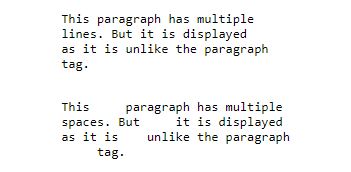
示例:此示例解释了
标记中
标记的使用。HTML
输出:
在
标签中使用
标签支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 微软边缘
- 火狐
- 歌剧
- 苹果浏览器