ExpressJS 的路由路径
什么和为什么?
ExpressJS 中的路由用于将 Web 应用程序细分和组织成多个迷你应用程序,每个迷你应用程序都有自己的功能。它通过细分 Web 应用程序而不是在单个页面上包含所有功能来提供更多功能。这些迷你应用程序组合在一起形成一个 Web 应用程序。 Express 中的每个路由都响应客户端对特定路由/端点的请求和 HTTP 请求方法(GET、POST、PUT、DELETE、UPDATE 等)。每个路由基本上是指网站中的不同 URL。因此,当 URL(例如:www.geeksforgeeks.org/login)与路由匹配时,将执行与该特定路由关联的函数(在这种情况下,该函数将用户重定向到 GeeksforGeeks 的登录页面)。
它是如何在 Express 中完成的?
Express Router 用于在 Express 中定义小型应用程序,以便可以更详细地处理每个端点/路由。因此,首先,我们需要将 express 包含在我们的应用程序中。然后我们有 2 种方法在 ExpressJS 中定义路由。
方法一:不使用Router:我们不使用express.router,而是使用app.method(route, 函数)
例子:
const express = require("express");
const app = express();
app.get("/", function(req, res) {
res.send("This is a get request!!\n");
});
app.post("/", function(req, res) {
res.send("This is a post request!!\n");
});
app.put("/", function(req, res) {
res.send("This is a put request!!\n");
});
app.get("/hey", function(req, res) {
res.send("This is a get request to '/hey'!!\n");
});
app.listen(3000);
输出: 

方法二:使用路由器:我们可以使用 express.router 来简化我们的代码。无需每次为特定请求指定路径,我们只需指定一次路径,然后我们可以使用快速路由器将请求方法链接到该路径。 .all 将应用于所有类型的请求方法。而其余的将根据请求方法应用。
例子:
const express = require('express');
const Router = express.Router();
Router.route('/')
.all((req, res, next) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
next();
})
.get((req, res, next) => {
res.end('When a GET request is made, then this '
+ 'is the response sent to the client!');
})
.post((req, res, next) => {
res.end('When a POST request is made, then this '
+ 'is the response sent to the client!');
})
.put((req, res, next) => {
res.end('When a PUT request is made, then this '
+ 'is the response sent to the client!');
})
.delete((req, res, next) => {
res.end('When a DELETE request is made, then this '
+ 'is the response sent to the client!');
});
module.exports = Router;
让我们将此文件保存为test.js
现在我们在index.js文件中使用 express 路由器,如下所示:
const express = require('Express');
const app = express();
const test = require('./test.js');
app.use('/test', test);
app.listen(3000);
注意: index.js 和 test.js 应该在同一个目录下。
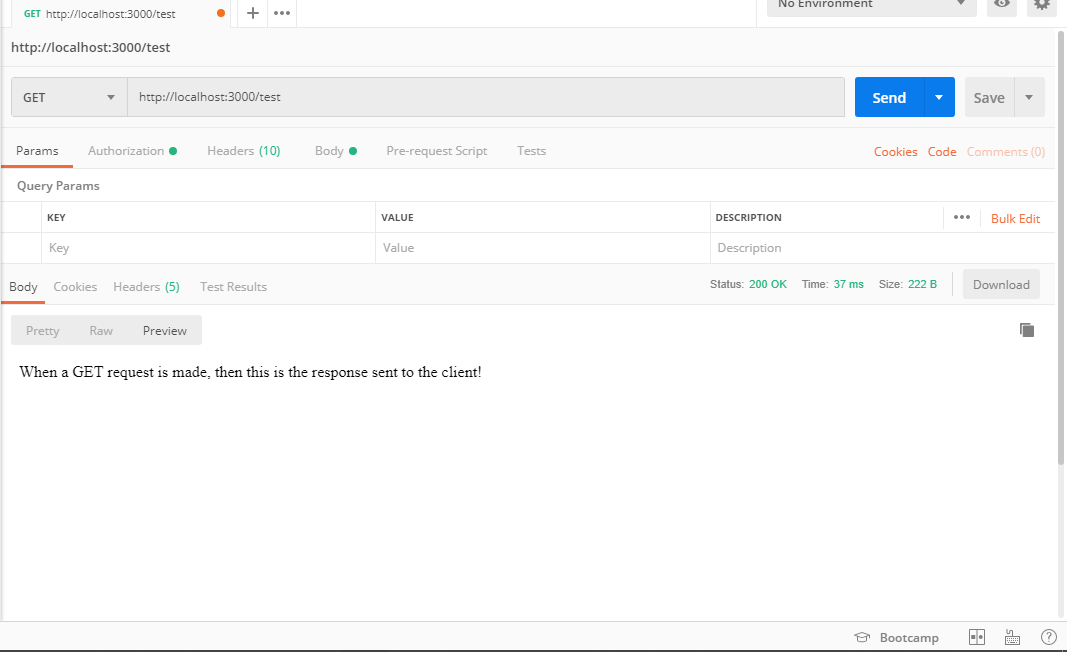
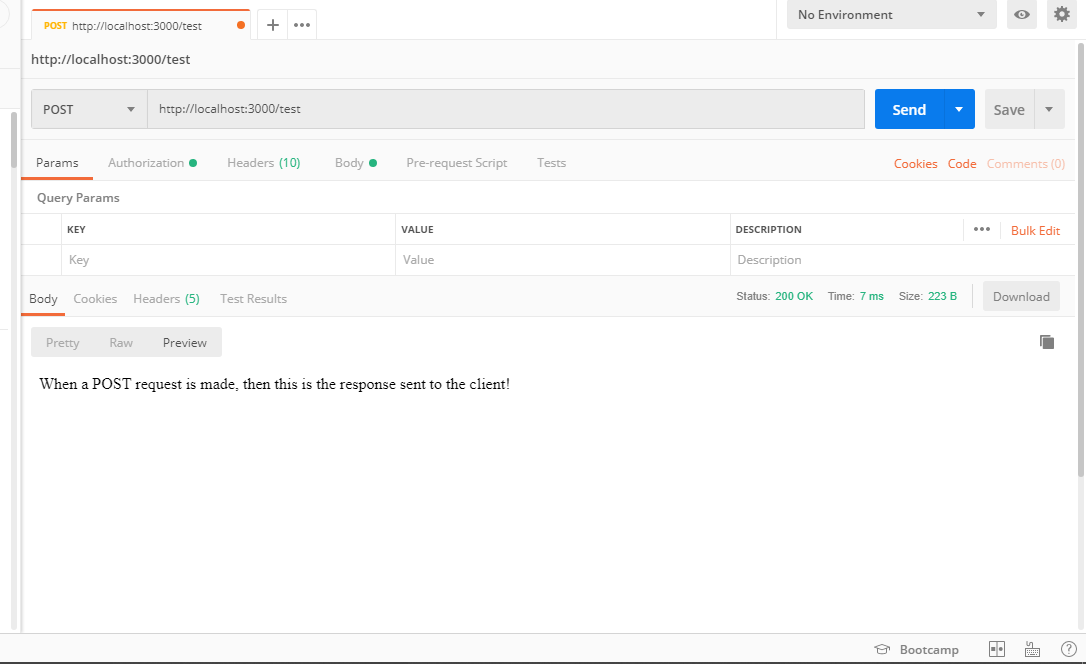
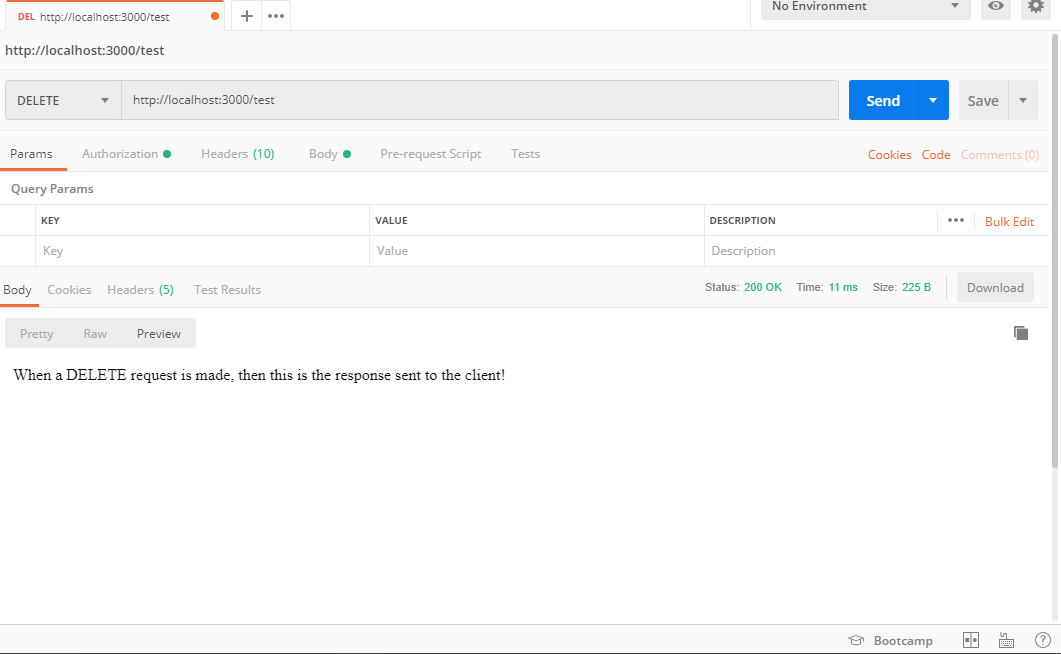
输出:通过 Postman 软件获得的不同请求方法的输出。