📌 相关文章
- 在 css 代码示例中换行
- css 换行宽度 - CSS (1)
- 如何在html代码示例中换行
- 如何在 div css 中换行文本(1)
- 如何在 C++ 中换行打印(1)
- css 换行宽度 - CSS 代码示例
- 如何在 div css 代码示例中换行文本
- 换行 html (1)
- 如何在 Excel 中换行?
- 如何在 Excel 中换行?(1)
- css p 标签文本换行 - CSS 代码示例
- 如何在 C++ 代码示例中换行打印
- 换行 sql (1)
- CSS |自动换行属性(1)
- CSS |自动换行属性
- css 停止文本换行 - CSS (1)
- css 将文本换行到下一行 - CSS (1)
- css 将 span 换行 - CSS (1)
- css 防止文本换行 - CSS (1)
- 防止换行 css 代码示例
- css 网格自动换行 - CSS (1)
- css 停止文本换行 - CSS 代码示例
- css 将文本换行到下一行 - CSS 代码示例
- 换行 html 代码示例
- 如何在 html 中进行换行(1)
- 文本换行 - C# (1)
- css 将 span 换行 - CSS 代码示例
- css 防止文本换行 - CSS 代码示例
- css 网格自动换行 - CSS 代码示例
📜 如何在CSS中换行
📅 最后修改于: 2020-11-05 09:53:02 🧑 作者: Mango
如何在CSS中换行?
CSS word-wrap属性用于将长单词打断并包装到下一行。当不可破坏的字符串太长而无法容纳在容纳盒中时,此属性用于防止溢出。
此属性定义单词中的中断,以避免单词太长而无法放入容器中时发生溢出。它指定当内容超出容器边界时的断字。
句法
word-wrap: normal | break-word | initial l inherit ;
参数值
normal:这是默认值,仅用于在允许的断点处打断单词。
break-word:用于打断牢不可破的单词。
initial:用于将属性设置为其默认值。
inherit:它从其父元素继承属性。
例
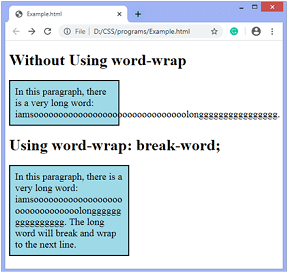
Without Using word-wrap
In this paragraph, there is a very long word:
iamsooooooooooooooooooooooooooooooolongggggggggggggggg.
Using word-wrap: break-word;
In this paragraph, there is a very long word:
iamsooooooooooooooooooooooooooooooolongggggggggggggggg. The long word will break and wrap to the next line.
输出量