- PyGTK-图像类
- PyGTK-图像类(1)
- PyGTK-按钮类(1)
- PyGTK-按钮类
- PyGTK-范围类
- PyGTK-范围类(1)
- PyGTK-标签类
- PyGTK-标签类(1)
- PyGTK-窗口类(1)
- PyGTK-窗口类
- PyGTK教程(1)
- PyGTK教程
- PyGTK-简介(1)
- PyGTK-简介
- 讨论PyGTK(1)
- 讨论PyGTK
- PyGTK-环境(1)
- PyGTK-环境
- PyGTK-框架类
- PyGTK-框架类(1)
- PyGTK-容器
- PyGTK-容器(1)
- PyGTK-对齐类(1)
- PyGTK-对齐类
- PyGTK-调整类(1)
- PyGTK-调整类
- PyGTK-对话框类
- PyGTK-布局类
- PyGTK-对话框类(1)
📅 最后修改于: 2020-11-08 08:03:07 🧑 作者: Mango
DrawingArea窗口小部件显示了一个空白画布,其中包含gtk.gdk.Window,可以在该画布上绘制线,矩形,弧等对象。
PyGTK使用Cairo库进行此类绘制操作。开罗是一个流行的2D矢量图形库。它是用C.编写的,尽管它在大多数语言(例如C++,Java, Python,PHP等)中都有绑定。Cairo库可用于在各种操作系统中的标准输出设备上绘图。它也可以用来创建PDF,SVG和后脚本文件。
为了执行不同的绘制操作,我们必须在目标输出对象的文本上获取设备。在这种情况下,由于图形出现在gtk.DrawingArea小部件上,因此将获取其中包含的gdk.Window的设备上下文。此类具有cairo-create()方法,该方法返回设备上下文。
area = gtk.DrawingArea()
dc = area.window.cairo_create()
DrawingArea小部件可以根据其发出的以下信号连接到回调:
| Realize | To take any necessary actions when the widget is instantiated on a particular display. |
| configure_event | To take any necessary actions when the widget changes size. |
| expose_event | To handle redrawing the contents of the widget when a drawing area first comes on screen, or when it’s covered by another window and then uncovered (exposed). |
Mouse和Keyboard事件还可以通过gtk.Widget类的add_events()方法用于调用回调。
特别感兴趣的是在DrawingArea画布第一次出现时发出的事件暴露信号。开罗库中定义的用于绘制2D对象的不同方法是从连接到暴露事件信号的此回调中调用的。这些方法在Cairo设备上下文上绘制相应的对象。
以下是可用的绘制方法-
-
dc.rectangle(x,y,w,h)-这将在指定的左上角坐标处绘制一个矩形,并具有给定的宽度和高度。
-
dc.arc(x,y,r,a1,a2)-绘制具有给定半径和两个角度的圆弧。
-
dc.line(x1,y1,x2,y2)-这将在两对坐标之间绘制一条线。
-
dc.line_to(x,y)-这从当前位置到(x,y)画一条线
-
dc.show_text(str)-在当前光标位置绘制字符串
-
dc.stroke()-绘制轮廓
-
dc.fill()-使用当前颜色填充形状
-
dc.set_color_rgb(r,g,b)-将颜色设置为轮廓并用0.0、1.0之间的r,g和b值填充
例
以下脚本绘制不同的形状并使用Cairo方法进行测试。
import gtk
import math
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Basic shapes using Cairo")
self.set_size_request(400, 250)
self.set_position(gtk.WIN_POS_CENTER)
self.connect("destroy", gtk.main_quit)
darea = gtk.DrawingArea()
darea.connect("expose-event", self.expose)
self.add(darea)
self.show_all()
def expose(self, widget, event):
cr = widget.window.cairo_create()
cr.set_line_width(2)
cr.set_source_rgb(0,0,1)
cr.rectangle(10,10,100,100)
cr.stroke()
cr.set_source_rgb(1,0,0)
cr.rectangle(10,125,100,100)
cr.stroke()
cr.set_source_rgb(0,1,0)
cr.rectangle(125,10,100,100)
cr.fill()
cr.set_source_rgb(0.5,0.6,0.7)
cr.rectangle(125,125,100,100)
cr.fill()
cr.arc(300, 50, 50,0, 2*math.pi)
cr.set_source_rgb(0.2,0.2,0.2)
cr.fill()
cr.arc(300, 200, 50, math.pi,0)
cr.set_source_rgb(0.1,0.1,0.1)
cr.stroke()
cr.move_to(50,240)
cr.show_text("Hello PyGTK")
cr.move_to(150,240)
cr.line_to(400,240)
cr.stroke()
PyApp()
gtk.main()
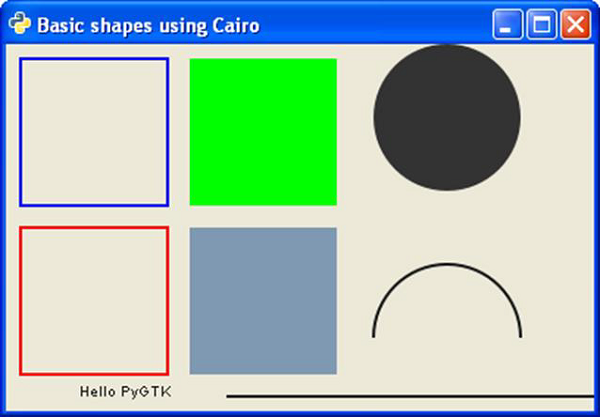
上面的脚本将生成以下输出-