📌 相关文章
- Pycharm-版本控制的集成(1)
- Pycharm-版本控制的集成
- Pycharm-宏(1)
- Pycharm-宏
- pycharm - C++ (1)
- pycharm (1)
- jquery 集成 - Html (1)
- pycharm - Python (1)
- pycharm - C++ 代码示例
- html 和 js 集成 - Javascript (1)
- jquery 集成 - Html 代码示例
- pycharm - Python 代码示例
- html 和 js 集成 - Javascript 代码示例
- pycharm - 任何代码示例
- Pycharm-安装(1)
- Pycharm-安装
- pycharm - TypeScript (1)
- Pycharm-Django(1)
- Pycharm-Django
- python pycharm - Python (1)
- pycharm - TypeScript 代码示例
- 集成 - 任何代码示例
- Python的集成方法
- Python的集成方法(1)
- pycharm 下载 (1)
- Pycharm教程
- Pycharm教程(1)
- python 代码 pycharm - Python (1)
- Pycharm-简介
📜 Pycharm-HTML和CSS集成
📅 最后修改于: 2020-11-08 08:19:27 🧑 作者: Mango
PyCharm编辑器很好地支持HTML和CSS。 PyCharm编辑器包括一个特殊的速记,并提供HTML的标记完成。
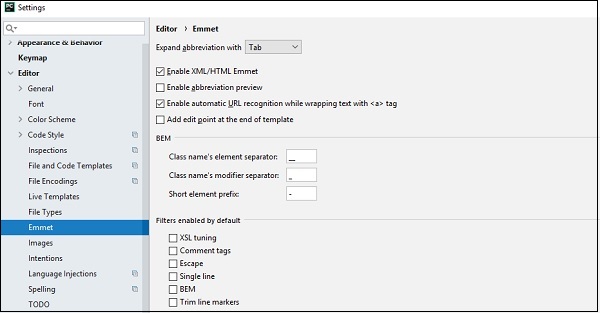
Emmet
Emmet是PyCharm编辑器中使用的简写。它包括各种功能,例如HTML和CSS文件的缩写预览,自动URL识别和编辑点。设置部分的用户界面如下图所示-

创建HTML和CSS文件
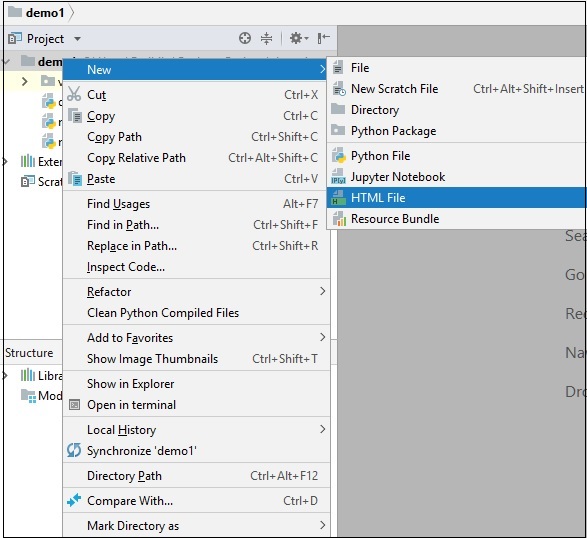
PyCharm包含用于创建HTML和CSS文件的内置功能。创建新的HTML和CSS文件的基本步骤如下-

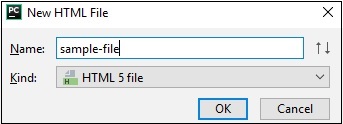
现在,在项目中创建HTML文件时提及文件名,如下所示-

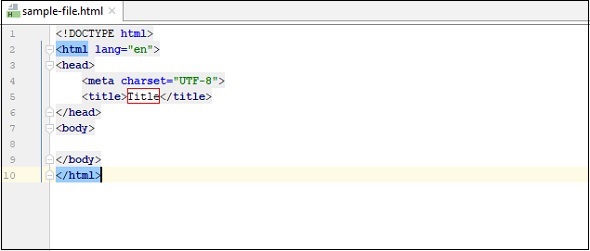
这将创建sample-file.html文件,如下所示-

创建CSS文件
创建CSS文件的步骤如下所示-
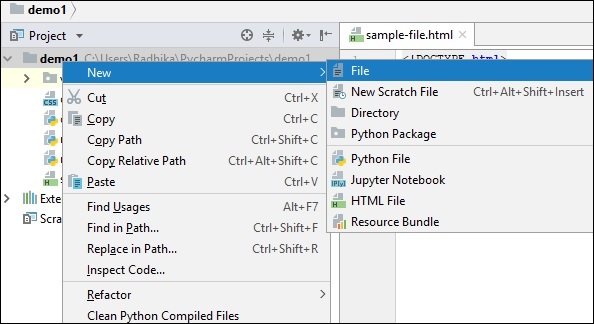
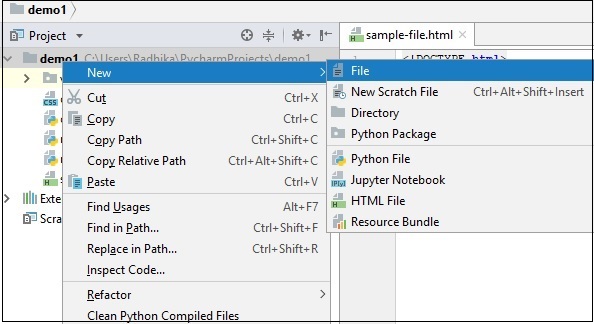
从“新建”菜单中,选择“文件”选项,如下所示:

在创建CSS时指定其名称,如下所示-

您可以看到完整的项目结构,其中包含以不同颜色组合提及的各种文件,如下所示-