在 Linux 中将图像转换为 webp 开源格式
在本文中,我们将了解如何在 Linux 中将图像转换为 webp 开源格式。在开始之前,我们将看到 webp 及其工作过程。
什么是 WebP?
- 它是一种新的网络图像格式,采用了有损和无损压缩。
- 它目前由 Google 根据收购 On2 Technologies 获得的技术开发和支持。
- Google 于 2010 年 2 月收购了 On2 Technologies 及其视频产品和技术。通过 WebP,Web 开发人员和软件工程师可以创建更小、更丰富的图像,从而使他们的 Web 应用程序更快,提高性能和 google SEO 排名。
- webp 格式的图像比 PNG小 26% ,也比相应的等效 JPEG 图像小 25-34%。
WebP 是如何工作的?
它的损失压缩过程使用与VP8(由 On2 技术创建,这是一种免版税的视频压缩格式)相同的方法来估计(视频)帧。 VP8 基于块预测,与任何基于块的编解码器一样。 VP8 将帧分成称为宏块的更小的段。您不必记住与该技术相关的所有技术术语。
- 在每个宏块内,编码器(将数据从一种格式转换为另一种格式的过程,在这种情况下,一种图像格式,如 jpeg/png 到 webp)可以根据先前处理的宏块预测冗余运动和颜色信息。
- 图像帧是“关键”,因为它只使用在每个宏块的直接空间邻域中已经解码的像素,并尝试恢复未知部分并唯一标识宏块。
这些宏块共享以下 4 种常见的帧内预测模式:
- H_PRED (水平预测):它用宏块填充每一列,生成的左列副本用 L 表示。
- V_PRED (垂直预测):它用宏块填充每一行,上面一行的生成副本由 A 表示。
- DC_PRED (DC预测):它根据A上方行(V_PRED)和L左侧列(H_PRED)中像素的平均值用单个值填充宏块
- TM_PRED (TrueMotion 预测):它使用块上方和左侧的像素 P。 A 中的水平差异 b/w 像素(从 P 开始)使用来自 L 的像素生成以开始每一行。
支持 WebP 图片格式的浏览器:
- Google Chrome 和所有基于 Chromium 的浏览器,
- 火狐
- GNOME 网络
- 绿
- 法尔孔
- 基于 EdgeHTML 的 Microsoft Edge 版本通过默认安装的平台扩展支持 WebP。
- Safari 还增加了对 iOS 14 和 macOS Big Sur 的 WebP 格式文件和图像的支持。
注意: WebP 也可以使用 WebPJS JavaScript 库在所有主要浏览器中显示,尽管 Internet Explorer 6 及更高版本的支持是使用 Flash 实现的。
WebP:入门
下载不同操作系统的预编译包:
所有 WebP 包都可以在Google 的官方下载存储库中找到。预编译的 WebP 实用程序和库也可供下载:
| Linux | click here | libwebp-1.1.0-linux-x86-64.tar.gz |
|---|---|---|
| Windows | click here | libwebp-1.1.0-windows-x64.zip |
| MacOS | click here | libwebp-1.1.0-mac-10.15.tar.gz |
如何使用 cwebp 和 vwebp 工具?
cwebP使用 WebP 格式压缩图像。
可接受的输入格式是:
- JPEG
- 国际电影节
- WebP
- 原始 Y'CbCr 样品
注意:不支持动画 PNG 和 WebP 文件。
使用 cwebp 工具将图像转换为 WebP 格式:
用户可以使用以下命令将 PNG 图像文件转换为质量范围为 0 到 100的 WebP 图像格式:
cwebp -q 80 image.png -o image.webp在上述命令中,质量压缩因子为 80。
在下面的示例中,使用 cwebp 命令而不使用 -q 选项,因此默认情况下为 75。

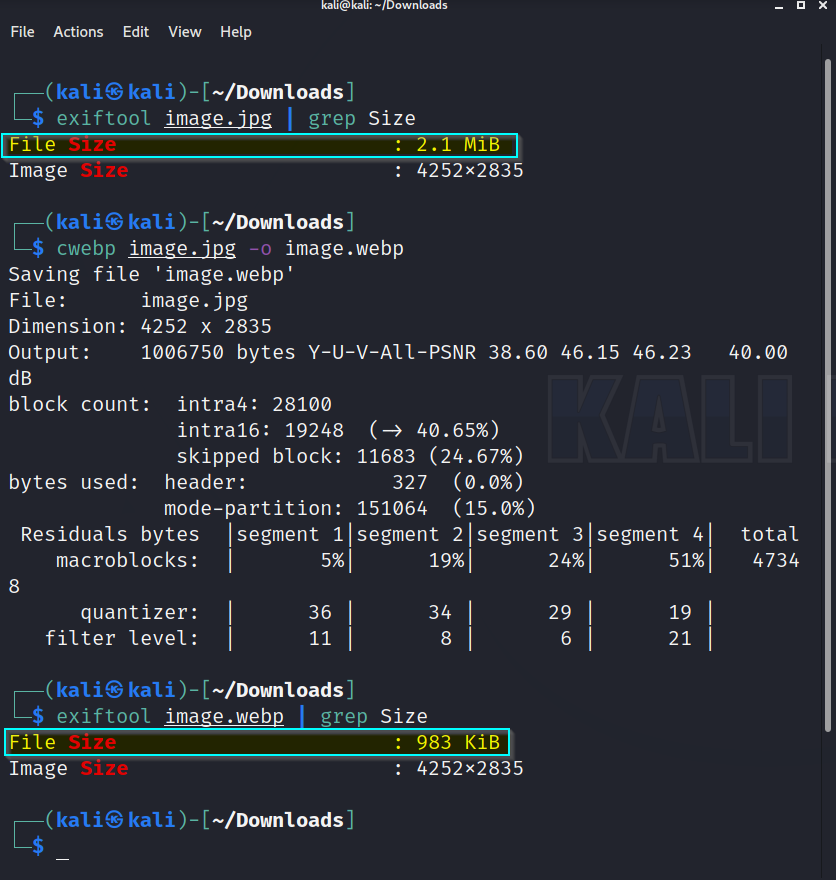
使用 cwebp 将 2.1 MiB 的 jpg 图像压缩为 983 Kib webp 图像(52% 无损压缩)
基本选项是:
-o string显式指定输出 webp 文件的名称。如果省略此选项,cwebp 将执行压缩,但只会使用“-”作为输出文件/图像名称的名称报告统计信息。
-- string显式指定输入文件。仅当输入图像/文件名以“-”开头时,此选项才有用。
-h, -help简短的使用总结。
-q float在 0 和 100 之间指定 RGB 通道的压缩系数。默认为 75。
-z int打开无损压缩模式,指定级别 b/w 0 和 9,这样级别 0 是最快的,级别 9 是最慢的。
要记住的一点是,快速模式比慢速模式产生更大的尺寸。
vwebp decompresses a WebP file & displays it in a window using OpenGL.
使用 vwebp 工具解压 WebP 文件:
在命令行使用 vwebP 解压 webP 文件。
不使用选项解压 webP 文件:
vwebp picture.webp使用 mt & dither 选项解压 webP 文件:
- -mt:如果可能,使用多线程进行解码。
- -dither:指定抖动强度 b/w 0 和 100。它是在损失压缩中应用于色度分量的后处理效果。默认情况下,它设置为 50。
vwebp picture.webp -mt -dither 0使用 - ( 字符串 ) 解压缩 webP 文件:例如,如果输入文件以“-”开头,则显式指定输入文件。此选项必须在最后使用,就像在此之后的任何其他选项一样将被忽略。
这里的文件名是—picture.webp
vwebp -- ---picture.webp