jQWidgets jqxTabs 可滚动属性
简介: jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并且被广泛支持。 jqxTabs 代表一个 jQuery Tab 小部件,用于将内容分成多个部分。
元素用于标签内容。
scrollable 属性用于设置或返回是否启用滚动。它接受布尔类型值,其默认值为 true。
句法:
设置可滚动属性。
$('selector').jqxTabs({ scrollable: Boolean });返回可滚动属性。
var scrollable = $('selector').jqxTabs('scrollable');链接文件:从给定链接 https://www.jqwidgets.com/download/ 下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
下面的示例说明了 jQWidgets jqxTabs 可滚动属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxTabs scrollable Property
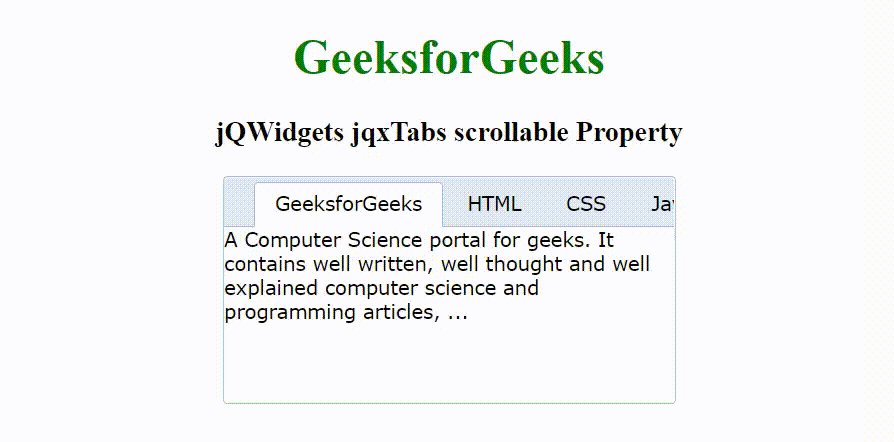
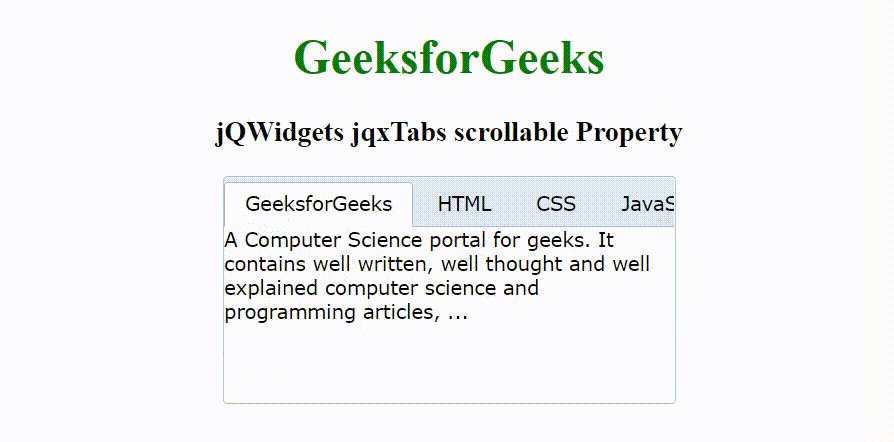
- GeeksforGeeks
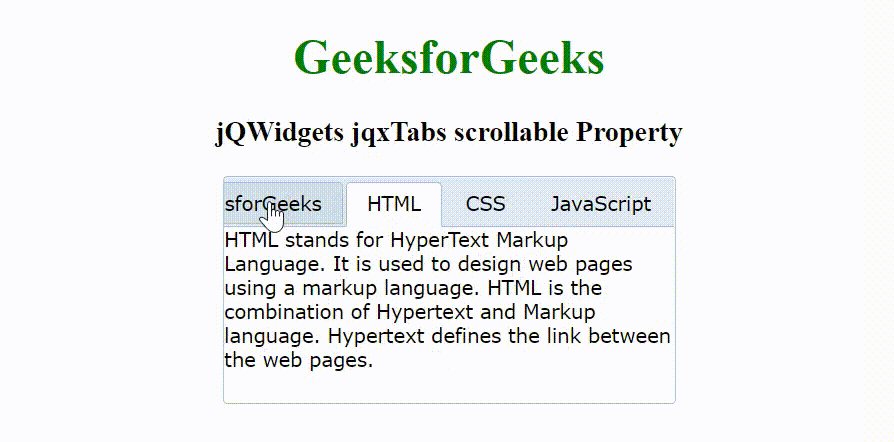
- HTML
- CSS
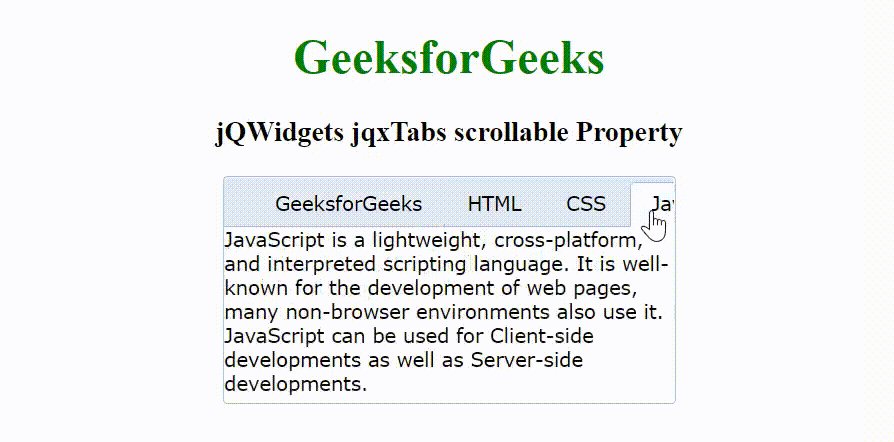
- JavaScript
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles, ...
HTML stands for HyperText Markup
Language. It is used to design web
pages using a markup language. HTML
is the combination of Hypertext and
Markup language. Hypertext defines
the link between the web pages.
Cascading Style Sheets, fondly referred
to as CSS, is a simply designed language
intended to simplify the process of making
web pages presentable. CSS allows you to
apply styles to web pages. More importantly,
CSS enables you to do this independent of
the HTML that makes up each web page.
JavaScript is a lightweight, cross-platform,
and interpreted scripting language. It is
well-known for the development of web pages,
many non-browser environments also use it.
JavaScript can be used for Client-side
developments as well as Server-side developments.
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxtabs/jquery-tabs-api.htm