- 下拉 wpf - C# (1)
- 下拉 wpf - C# 代码示例
- wpf 模板绑定默认值 (1)
- MVVM – WPF数据模板
- MVVM – WPF数据模板(1)
- WPF-元素树
- WPF-元素树(1)
- wpf 模板绑定默认值 - 任何代码示例
- c++ 模板 - C++ (1)
- c# 模板 - C# (1)
- C++中的模板
- 模板 (1)
- C++模板
- 模板的模板 c++ (1)
- C++模板(1)
- C++模板(1)
- C++模板
- C++中的模板(1)
- C++模板
- 模板 c++ (1)
- 什么是WPF?(1)
- 什么是WPF?
- 模板的模板 c++ 代码示例
- WPF-输入(1)
- WPF-输入
- wpf 按钮 - C# (1)
- c ++模板与代码 (1)
- 在 wpf 中运行 (1)
- 页面父 wpf - C# (1)
📅 最后修改于: 2020-11-18 09:55:41 🧑 作者: Mango
模板描述了控件的整体外观和视觉外观。对于每个控件,都有一个与之关联的默认模板,该模板赋予控件外观。在WPF应用程序中,当您要自定义控件的视觉行为和外观时,可以轻松创建自己的模板。
逻辑和模板之间的连通性可以通过数据绑定来实现。样式和模板之间的主要区别如下:
-
样式只能使用该控件的默认属性来更改该控件的外观。
-
使用模板,您可以访问控件的更多部分而不是样式。您还可以指定控件的现有行为和新行为。
有两种最常用的模板-
- 控制模板
- 资料范本
控制模板
控件模板定义控件的视觉外观。所有UI元素都具有某种外观和行为,例如Button具有外观和行为。单击事件或鼠标悬停事件是响应单击和悬停而触发的行为,并且按钮的默认外观也可以由控件模板更改。
例
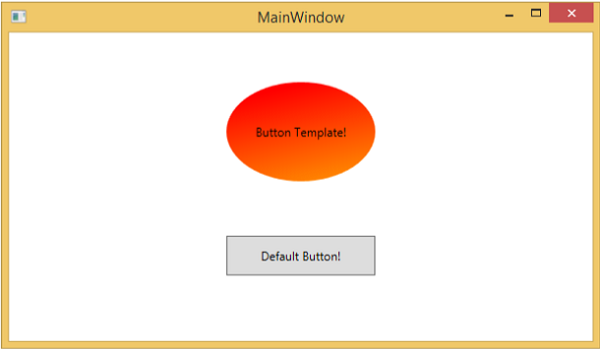
让我们举一个简单的例子。我们将创建两个按钮(一个带有模板,另一个是默认按钮),并使用一些属性对其进行初始化。
当您编译并执行上述代码时,它将显示以下MainWindow。

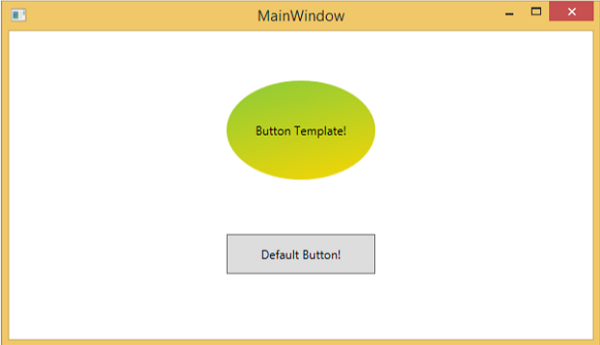
将鼠标移到带有自定义模板的按钮上时,它将更改其颜色,如下所示。

资料范本
数据模板定义并指定数据集合的外观和结构。它提供了在任何UI元素上格式化和定义数据表示形式的灵活性。它主要用于与数据相关的Item控件,例如ComboBox,ListBox等。
例
-
让我们以一个简单的例子来理解数据模板的概念。创建一个名为WPFDataTemplates的新WPF项目。
-
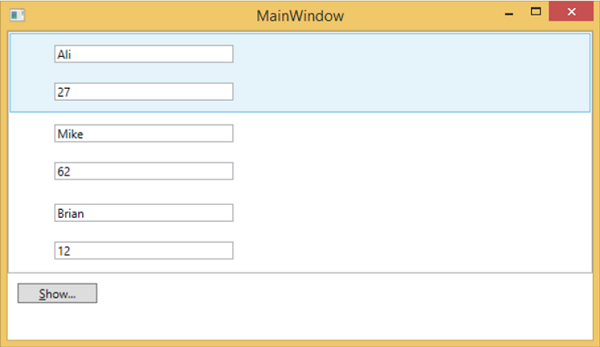
在下面的XAML代码中,我们将创建一个数据模板作为资源来保存标签和文本框。还有一个按钮和一个列表框,用于显示数据。
这是C#中的实现,其中将Person对象的列表分配给DataContext,Person类的实现和按钮单击事件。
using System.Collections.Generic;
using System.Windows;
namespace WPFDataTemplates {
public partial class MainWindow : Window {
Person src = new Person { Name = "Ali", Age = 27 };
List people = new List();
public MainWindow() {
InitializeComponent();
people.Add(src);
people.Add(new Person { Name = "Mike", Age = 62 });
people.Add(new Person { Name = "Brian", Age = 12 });
this.DataContext = people;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = src.Name + " is " + src.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}
当您编译并执行上述代码时,将产生以下窗口。它包含一个列表,并且在列表框中,每个列表框项目都包含在“标签”和“文本”框中显示的Person类对象数据。