jQuery UI 可选禁用选项
jQuery UI 由使用 jQuery JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。它可用于构建高度交互的 Web 应用程序,也可用于轻松添加小部件。
jQuery UI Selectable disabled选项用于在设置为“ true ”时禁用可选元素。
句法:
使用禁用选项初始化可选元素:
$(".selector").selectable({ disabled: Boolean });初始化后设置或返回禁用选项:
// Set the disabled option $( ".selector" ).selectable( "option", "disabled", Boolean ); // Return the disabled option var disabled = $( ".selector" ).selectable( "option", "disabled" );
CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
例子:
HTML
GeeksforGeeks
jQuery UI Selectable disabled Option
Set disable value to true
- Data Structure
- Algorithm
- C++
- Java
- HTML
- Bootstrap
- PHP
Set disable value to false
- Data Structure
- Algorithm
- C++
- Java
- HTML
- Bootstrap
- PHP
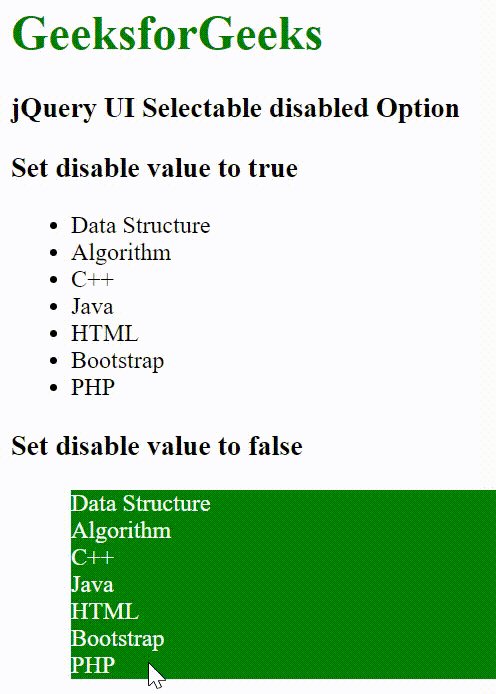
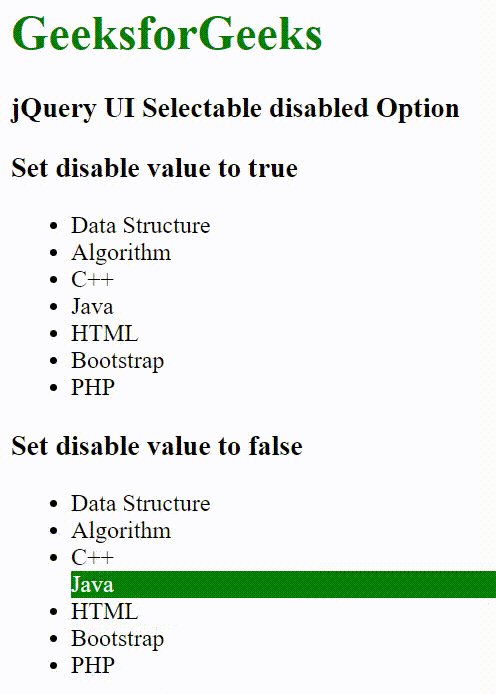
输出:

参考: https://api.jqueryui.com/selectable/#option-disabled