PyQt5 QCalendarWidget – 为工具按钮设置边框
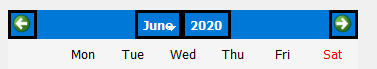
在本文中,我们将了解如何为 QCalendarWidget 的工具按钮设置边框。工具按钮是顶部可用的按钮,即转到左右页面的按钮,为 QCalendarWidget 设置边框不像为其他小部件设置边框,日历是具有许多子组件的小部件,我们可以将边框设置为独立组件好。下面是带有工具按钮边框的日历的外观

为了做到这一点,我们将使用 QCalendarWidget 对象的setStyleSheet方法,下面是样式表代码
QCalendarWidget QToolButton
{
border : 3px solid black;
}
注意:我们可以使用 QToolButton::hover 和 QToolButton::pressed 仅在鼠标悬停在它们上方或按下它们时添加边框。
下面是实现
# importing libraries
from PyQt5.QtWidgets import *
from PyQt5 import QtCore, QtGui
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import sys
# QCalendarWidget Class
class Calendar(QCalendarWidget):
# constructor
def __init__(self, parent = None):
super(Calendar, self).__init__(parent)
class Window(QMainWindow):
def __init__(self):
super().__init__()
# setting title
self.setWindowTitle("Python ")
# setting geometry
self.setGeometry(100, 100, 500, 400)
# calling method
self.UiComponents()
# showing all the widgets
self.show()
# method for components
def UiComponents(self):
# creating a QCalendarWidget object
# as Calendar class inherits QCalendarWidget
self.calendar = Calendar(self)
# setting cursor
self.calendar.setCursor(Qt.PointingHandCursor)
# setting size of the calendar
self.calendar.resize(350, 240)
# move the calendar
self.calendar.move(10, 10)
# setting stylesheet
# adding border to tool button
self.calendar.setStyleSheet("QCalendarWidget QToolButton"
"{"
"border : 3px solid black;"
"}")
# create pyqt5 app
App = QApplication(sys.argv)
# create the instance of our Window
window = Window()
# start the app
sys.exit(App.exec())
输出 :