ESLint - 可插入的 JavaScript linter
在首先进入 ESlint 之前,您应该了解linting 。这是检查代码是否有任何错误的过程。 Linter 是一种在静态代码上运行的自动化工具,用于查找由于格式设置或不良编码实践而引起的任何类型的差异。在源代码上运行 Linting 工具有助于提高代码的质量和可读性。
ESLint:它是一个 JavaScript linting 工具,用于自动检测在 ECMAScript/JavaScript 代码中发现的不正确模式。它的使用目的是提高代码质量,使代码更加一致,避免错误。 ESLint 是使用 Node.js 编写的,以提供快速的运行时环境并通过 npm 轻松安装。
ESLint 中的“ES”代表“EcmaScript”,它是为标准化 Javascript 而创建的。
先决条件:在安装或开始使用 ESLint 之前,我们必须确保系统中可用的东西很少。
- 任何文本编辑器(例如 VS Code、Atom 等)
- NodeJS 安装在您的系统中:
- 在 Windows 上安装 Node.js
- 在 Linux 上安装 Node.js
安装:
- 我们可以使用 npm(节点包管理器)安装ESLint 。
npm install -g eslint - 我们可以通过以下命令设置配置文件。
eslint --init - 我们可以通过以下命令在任何文件或目录上运行 ESLint。
eslint yourfile.js
使用 ESLint 的优点:
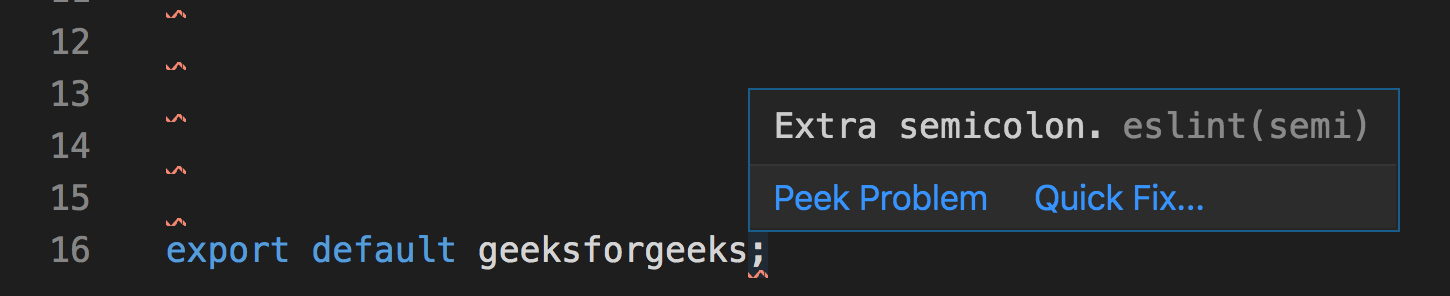
- 静态分析器: ESLint 可以很容易地集成到大多数文本编辑器中,例如(VS Code、Sublime)。ESLint 允许开发人员在不执行 JavaScript 代码的情况下发现问题。它可以快速分析静态代码,也可以作为集成管道的一部分进行集成。
- 可定制: ESLint 可以轻松定制以满足开发人员的需求。创建 ESLint 的主要原因是允许开发人员创建自己的 linting 规则。可以编写自己的规则,与 ESLint 的内置规则一起工作。
- 自动修复: ESLint 不仅可以识别问题,还可以自动修复它们。 ESLint 的固定功能非常棒,可以根据 ESLint 配置自动格式化/修复大部分代码。我们可以及时发现错误和错误。

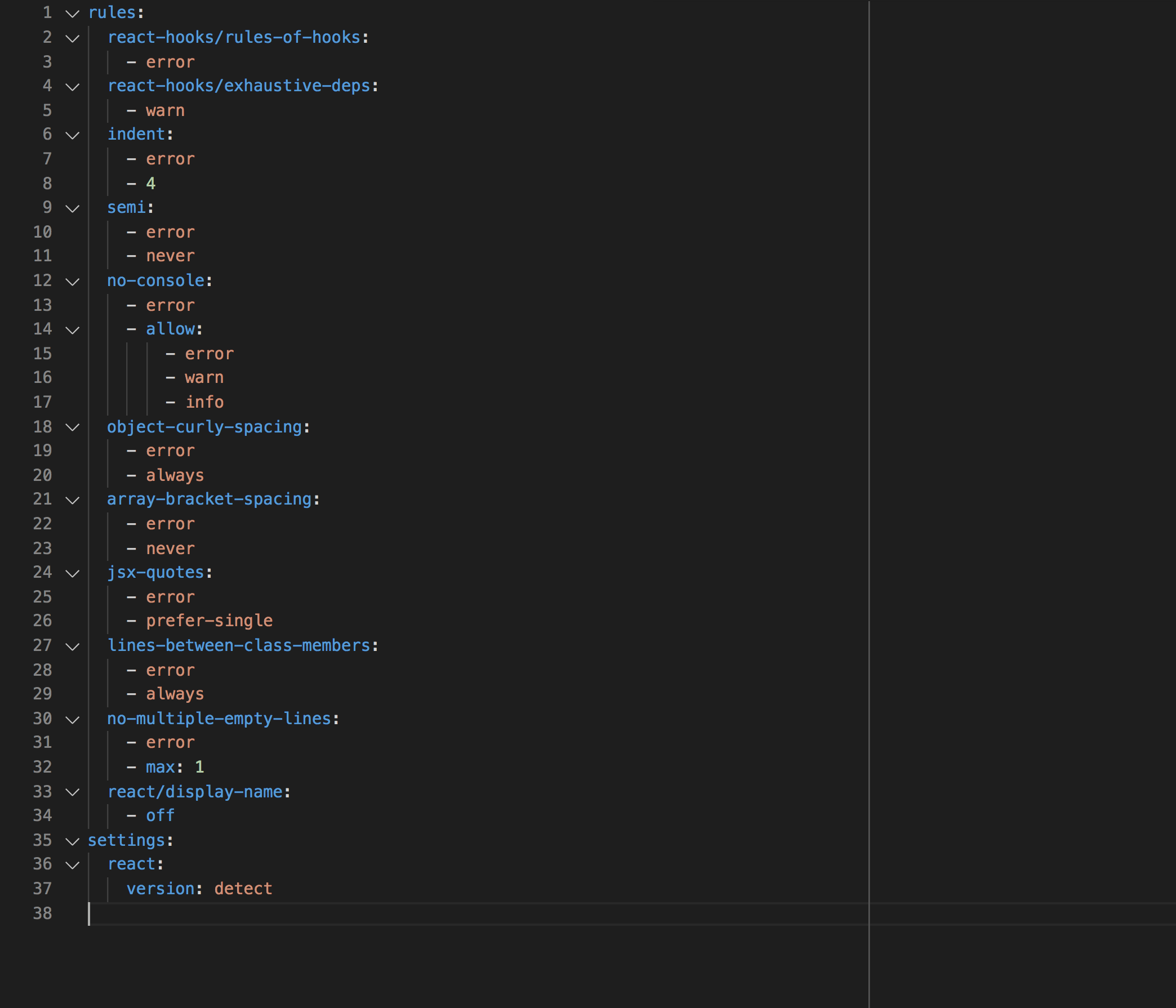
配置规则: ESLint自带大量规则。我们可以使用配置命令或配置文件在我们的项目中修改这些规则。要更改任何规则的设置,我们必须将规则 ID 设置为以下值之一:
- “off”或0:关闭规则。
- “警告”或 1:将规则作为警告打开(不影响退出代码)。
- “error”或2:将规则作为错误打开(触发时退出代码为1)。
在 VSCode 中设置 ESLint 的步骤:
- 第 1 步:创建一个 Javascript/React 项目
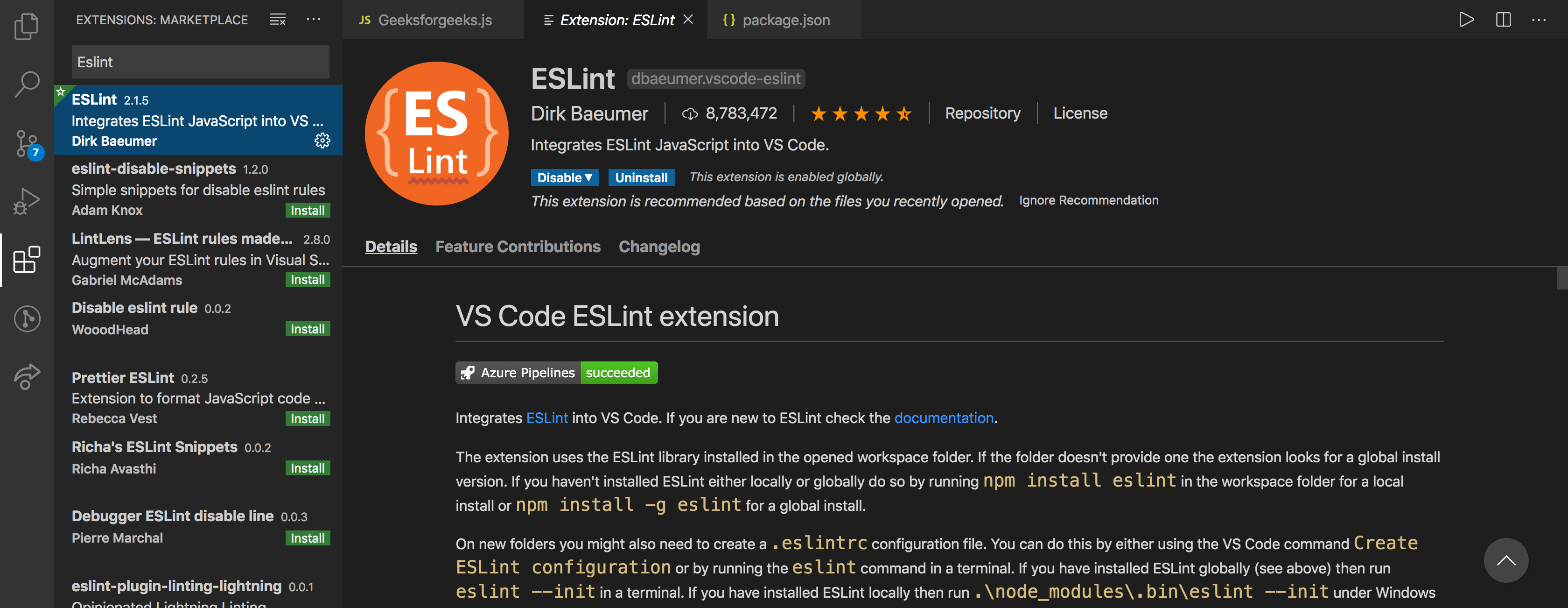
- 第 2 步:在 VS 代码编辑器中安装 eslint 作为扩展。

- 第 3 步:通过运行以下命令全局安装 ESLint。
npm install -g eslint - 第 4 步:要在项目中初始化 eslint,请运行以下命令
eslint --init - 第五步:通过设置规则修改你项目中的eslint配置文件。
ESLint 规则: