📌 相关文章
- jQuery-互动(1)
- jQuery-互动
- SVG-互动(1)
- SVG-互动
- 下拉 wpf - C# (1)
- JavaScript 课程 |与用户互动(1)
- JavaScript 课程 |与用户互动
- 下拉 wpf - C# 代码示例
- 竞争性编程中的互动问题(1)
- 竞争性编程中的互动问题
- 竞争性编程中的互动问题
- WPF-元素树
- WPF-元素树(1)
- 竞争性编程中的互动问题套装2
- 竞争性编程中的互动问题套装2(1)
- 什么是WPF?(1)
- 什么是WPF?
- 以太坊-与合约互动(1)
- 以太坊-与合约互动
- WPF-输入(1)
- WPF-输入
- wpf 按钮 - C# (1)
- 在 wpf 中运行 (1)
- 页面父 wpf - C# (1)
- wpf 按钮 - C# 代码示例
- WPF教程
- WPF-资源(1)
- WPF-资源
- WPF-样式(1)
📜 WPF-互动
📅 最后修改于: 2020-11-18 09:59:51 🧑 作者: Mango
在WPF中,交互显示视图如何与该视图中的控件交互。最常见的交互有两种类型-
- 行为举止
- 拖放
行为举止
行为是通过Expression Blend 3引入的,该行为可以将某些功能封装到可重用的组件中。若要添加其他行为,可以将这些组件附加到控件。行为为轻松设计复杂的用户交互提供了更大的灵活性。
让我们看一个简单的示例,其中ControlStoryBoardAction行为附加到控件。
-
创建一个新的WPF项目,名称为WPFBehavior。
-
以下XAML代码创建一个椭圆和两个按钮来控制椭圆的移动。
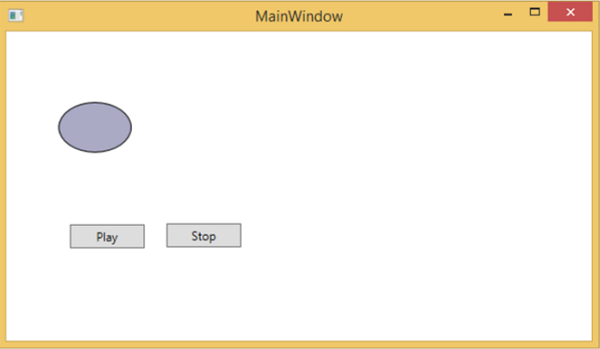
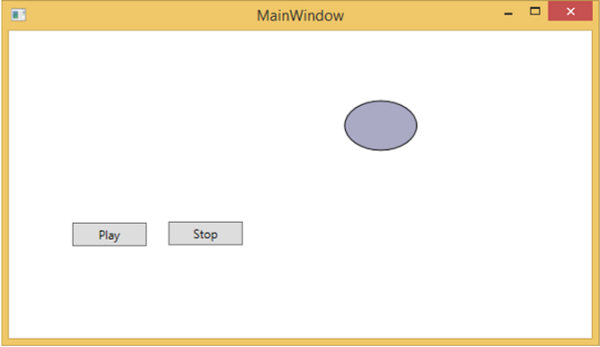
当您编译并执行上述代码时,它将产生以下窗口,其中包含一个椭圆和两个按钮。

当您按下播放按钮时,它将开始从左向右移动,然后返回其原始位置。停止按钮将停止椭圆运动。

拖放
在用户界面上进行拖放可以大大提高应用程序的效率和生产率。由于人们认为很难实现拖放功能,因此很少有使用拖放功能的应用程序。在某种程度上,很难处理拖放功能,但是在WPF中,您可以轻松地处理它。
让我们举一个简单的例子来了解它是如何工作的。我们将创建一个应用程序,您可以在其中将颜色从一个矩形拖放到另一个矩形。
-
创建一个名为WPFDragAndDrop的新WPF项目。
-
将五个矩形拖到设计窗口中,并设置属性,如以下XAML文件所示。
-
第一个矩形是目标矩形,因此用户可以将颜色从另一个矩形拖到目标矩形。
-
下面给出了C#中用于拖放的事件实现。
using System.Windows;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Shapes;
namespace WPFDragAndDrop {
///
/// Interaction logic for MainWindow.xaml
///
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Rect_MLButtonDown(object sender, MouseButtonEventArgs e) {
Rectangle rc = sender as Rectangle;
DataObject data = new DataObject(rc.Fill);
DragDrop.DoDragDrop(rc, data,DragDropEffects.Move);
}
private void Target_Drop(object sender, DragEventArgs e) {
SolidColorBrush scb = (SolidColorBrush)e.Data.GetData(typeof(SolidColorBrush));
Target.Fill = scb;
}
}
}
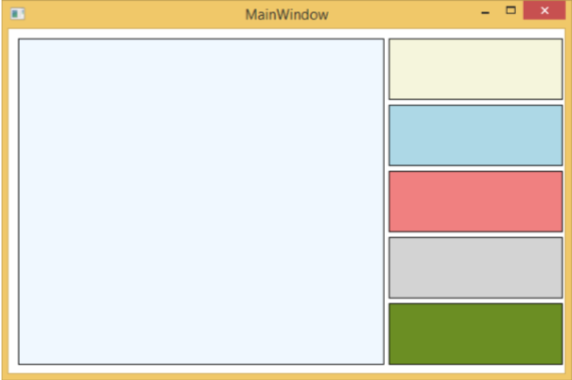
当您运行应用程序时,它将产生以下窗口。

如果从右侧的矩形中拖动颜色并将其放在左侧的大矩形中,则会立即看到其效果。
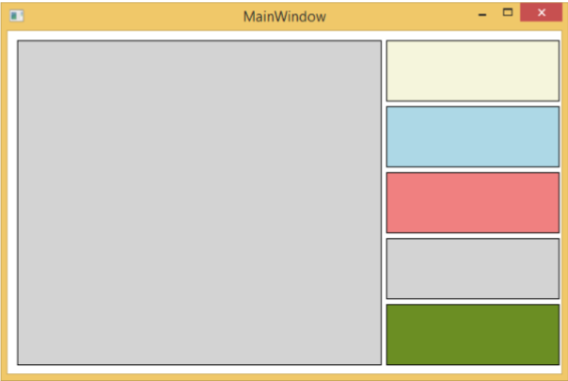
让我们从右侧拖动第四个。

您可以看到目标矩形的颜色已更改。我们建议您执行上述代码并尝试其功能。