用另一个 DOM 元素替换一个 DOM 元素
任务是使用 JavaScript 将一个元素替换为另一个元素。以下是几种方法:
- parentNode 属性:此属性以 Node 对象的形式返回已定义节点的父节点。
句法:node.parentNode返回值:
它返回一个节点对象,表示节点的父节点,如果没有父节点,则返回 null。 - replaceChild() 方法:此方法用新节点替换子节点。这个新节点可以是文档中的现有节点,也可以是新创建的。
句法:node.replaceChild(newNode, oldNode)参数:
- newNode:此参数是必需的。它指定要插入的节点对象。
- oldNode:此参数是必需的。它指定要删除的节点对象。
返回值:
它返回一个节点对象,它代表被替换的节点。
示例 1:此示例创建一个新的 元素,并使用parentNode 属性和replace() 方法将其替换为 元素。
JavaScript | Replace dom element in place.
GeeksforGeeks
输出:
- 在点击按钮之前:

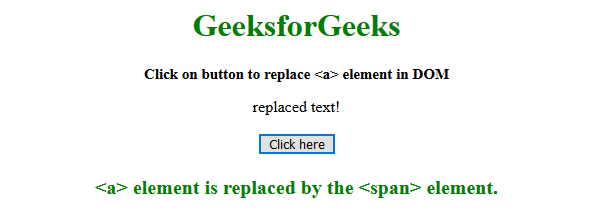
- 点击按钮后:

示例 2:此示例创建一个新的 元素,并使用parentNode 属性和replace() 方法将其替换为之前的 元素,保持href 属性相同。
JavaScript | Replace dom element in place.
GeeksforGeeks
输出:
- 在点击按钮之前:

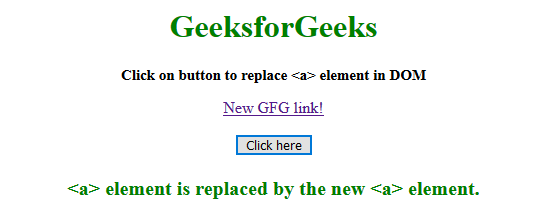
- 点击按钮后:

- 支持的浏览器
- 谷歌浏览器
- 火狐浏览器
- IE浏览器
- 苹果浏览器
- 歌剧