- 如何找到动态 web 表 (1)
- 如何找到动态 web 表 - 任何代码示例
- 如何处理动态 Web 元素 (1)
- C++中的模板
- C++模板(1)
- C++中的模板(1)
- 模板 (1)
- 模板的模板 c++ (1)
- C++模板
- c++ 模板 - C++ (1)
- C++模板(1)
- C++模板
- c# 模板 - C# (1)
- C++模板
- 模板 c++ (1)
- 模板的模板 c++ 代码示例
- c ++模板与代码 (1)
- 如何处理动态 Web 表格 (1)
- 如何处理动态 Web 元素 - 无论代码示例
- 根模板 - Python (1)
- 模板 python (1)
- c++ 模板 - C++ 代码示例
- c# 模板 - C# 代码示例
- 模板 c++ 代码示例
- 如何处理动态 Web 表格 - 无论代码示例
- Web 1.0、Web 2.0 和 Web 3.0 及其区别(1)
- Web 1.0、Web 2.0 和 Web 3.0 及其区别
- Web 1.0、Web 2.0 和 Web 3.0 及其区别
- c++ 动态数组 - C++ (1)
📅 最后修改于: 2020-11-20 06:11:13 🧑 作者: Mango
动态Web模板是网页的基于HTML的主副本,您可以创建该模板以包含设置,格式和页面元素,例如文本,图形,页面布局,样式和可修改的网页区域。
当您将动态Web模板附加到网站中的页面时,该模板将定义这些页面的布局。您可以在网站中使用任意数量的动态Web模板,并且可以将动态Web模板附加到任意多个页面。
通过使用动态Web模板,您可以创建共享相同布局的HTML页面。除了提供共享布局外,您还可以使模板中的某些区域可用于编辑,同时防止更改该模板中的其他区域。
这意味着您可以允许其他人添加和编辑内容,但仍保留页面和模板本身的布局。
对动态Web模板的需求
网站设计的最重要概念是保持网站的外观一致,并且使用动态Web模板可以实现此目的。动态Web模板提供-
-
基本页面,例如站点地图,联系人,关于和搜索页面。访问者应该可以从网站上的任何页面访问您的主页。
-
整个网站的导航一致。
-
整个网站外观一致。
创建一个动态Web模板
要创建动态Web模板(DWT),请从一个空白的HTML页开始,并将其另存为* .dwt文件。让我们一步一步地了解它。
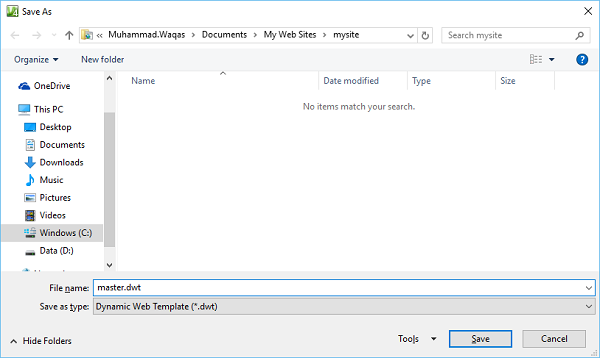
步骤1-打开index.html文件,然后选择文件→另存为…菜单选项,这将打开另存为对话框。

从“保存类型”下拉列表中选择“动态Web模板(* .dwt)”,然后将文件名从索引更改为master.dwt ,然后单击“保存”按钮。
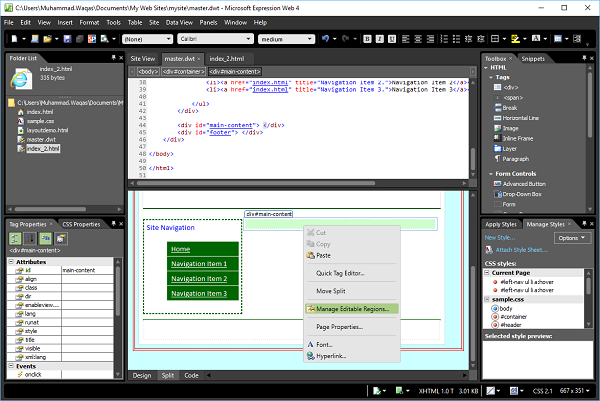
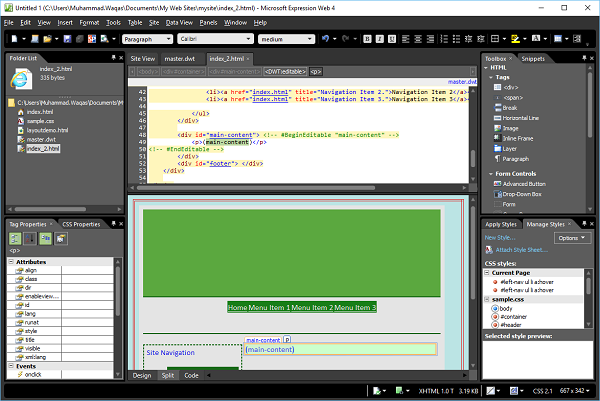
步骤2-现在,您将在“文件夹”列表中看到一个新文件master.dwt。让我们创建一个新的HTML文件,并将其命名为index_2.html。让我们打开master.dwt文件,然后在“设计视图”或“代码视图”中,右键单击主要内容的

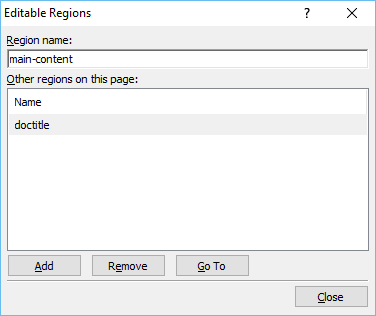
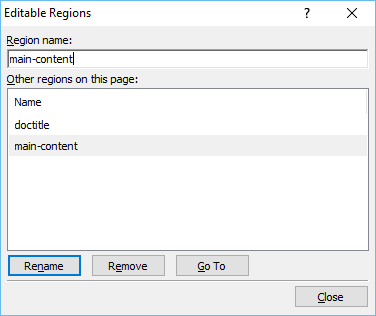
步骤3-从菜单中,选择“管理可编辑区域…”,这将打开“可编辑区域”对话框。

步骤4-在“区域名称”中,输入可编辑区域的名称,然后单击“添加”。如果需要,重复添加其他可编辑区域。

步骤5-添加所有可编辑区域后,请单击“关闭”。现在转到index_2.html文件,并在“文件夹”列表中也选择它。

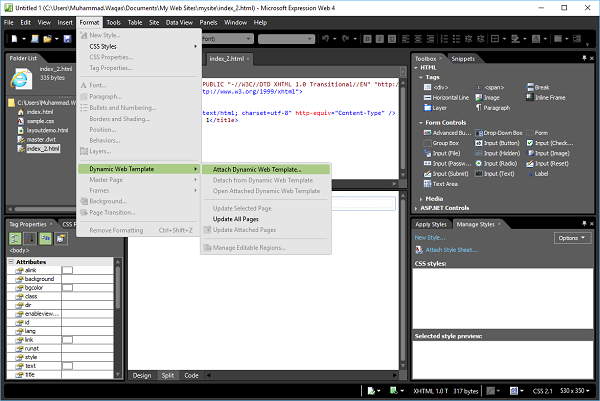
步骤6-转到格式菜单,然后选择动态Web模板→附加动态Web模板… ,这将打开“附加动态Web模板”对话框。

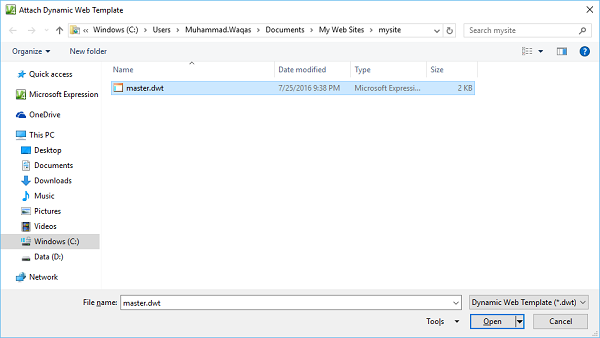
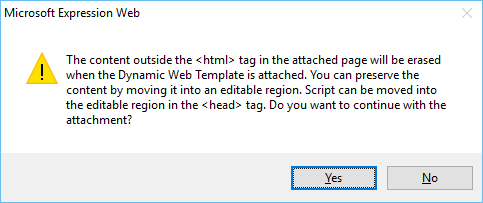
步骤7-选择动态Web模板,这是master.dwt文件,然后单击打开按钮。您将收到一条警告消息。单击是。

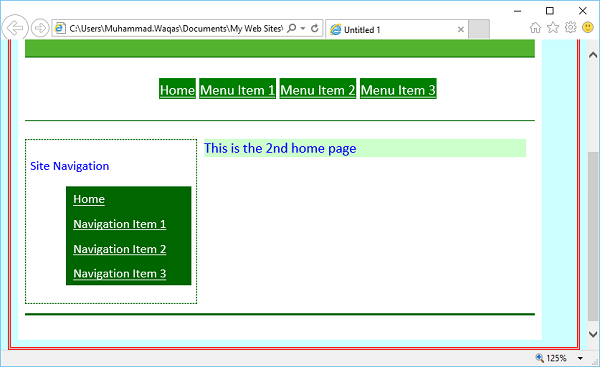
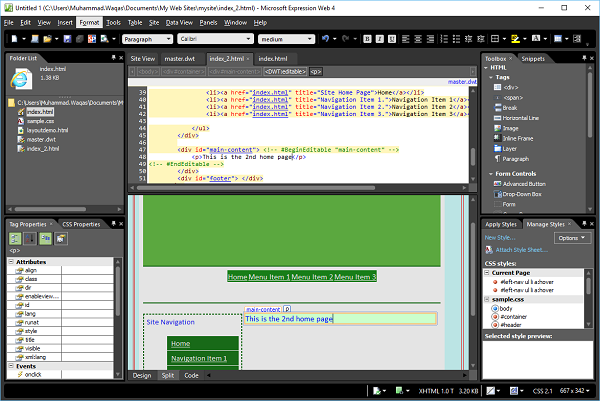
步骤8-您可以看到相同的模板已应用于index_2.html文件。同样,您可以将相同的模板添加到网站上所需的HTML页面中。

步骤9-在此页面上,您只能编辑主要内容部分。如果将鼠标移到另一部分,您将看到它不可编辑,并且鼠标光标也会变为红色叉形圆圈。

步骤10-要查看其外观,请转到“文件”菜单,然后在浏览器中选择“预览”。