📌 相关文章
- CouchDB-创建数据库
- CouchDB创建数据库(1)
- CouchDB-创建数据库(1)
- CouchDB创建数据库
- CouchDB-创建文档(1)
- CouchDB-创建文档
- CouchDB创建文档(1)
- CouchDB创建文档
- 从视图创建表 (1)
- Python CouchDB示例
- Python CouchDB示例(1)
- Java CouchDB示例
- PHP CouchDB示例
- PHP CouchDB示例(1)
- CouchDB创建数据库用户
- CouchDB创建数据库用户(1)
- CouchDB安装(1)
- CouchDB-安装
- CouchDB-安装(1)
- CouchDB安装
- CouchDB面试问题
- CouchDB教程(1)
- CouchDB教程
- CouchDB与MongoDB(1)
- CouchDB与MongoDB
- CouchDB与MongoDB
- CouchDB与MongoDB(1)
- 从视图创建表 - 任何代码示例
- CouchDB-简介
📜 CouchDB创建视图
📅 最后修改于: 2020-11-22 09:49:34 🧑 作者: Mango
CouchDB创建视图
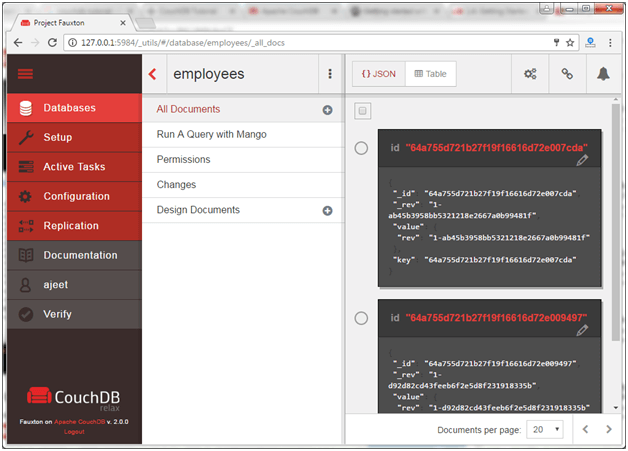
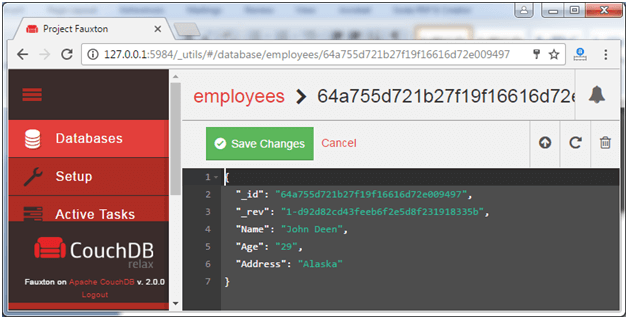
我们的“员工”数据库中有两名员工。

假设employee1和employee2:


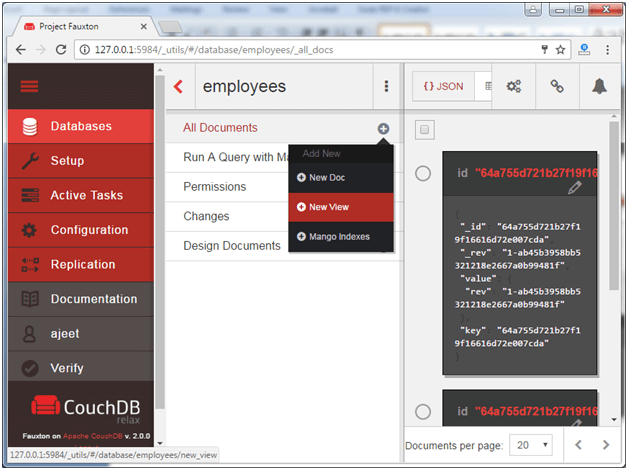
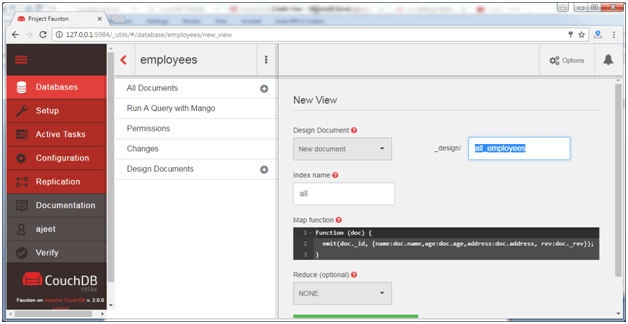
现在,打开Fauxton并转到所有文档,您将在其中看到一个名为New View的块。

单击新视图并填写必填字段:

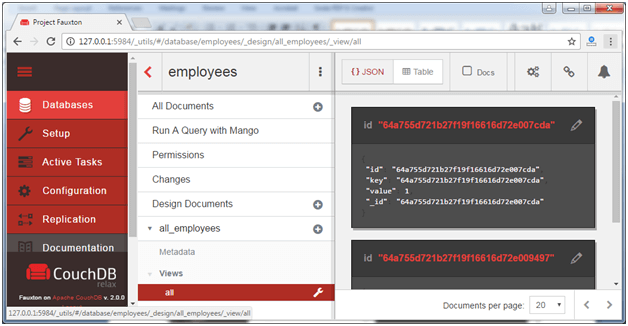
现在已创建视图。您可以按照以下命令进行验证并查看结果:
创建一个具有以下代码的文件“ app.js”:
const express = require('express');
const bodyParser = require('body-parser');
const path = require('path');
const NodeCouchdb = require('node-couchdb');
const app = express();
app.set('view engine', 'ejs');
app.set('views', path.join(__dirname, 'views'));
app.use (bodyParser.json());
app.use(bodyParser.urlencoded({extended: false}));
app.get('/', function(req,res){
res.send('Working........');
});
app.listen(3000, function(){
console.log('Server is started om Port 3000');
});
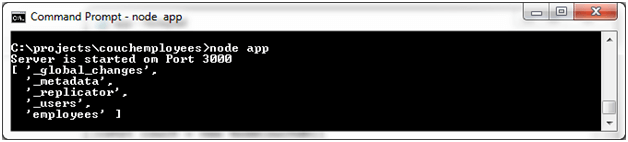
执行以下代码:
node app

打开本地浏览器:localhost:3000

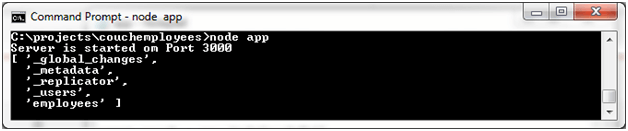
列出数据库
const express = require('express');
const bodyParser = require('body-parser');
const path = require('path');
const NodeCouchdb = require('node-couchdb');
const couch = NodeCouchdb({
auth:{
user: 'ajeet'
password: '12345'
}
});
couch.listDatabases().then(function(dbs){
console.log(dbs);
});
const app = express();
app.set('view engine', 'ejs');
app.set('views', path.join(__dirname, 'views'));
app.use (bodyParser.json());
app.use(bodyParser.urlencoded({extended: false}));
app.get('/', function(req,res){
res.send('Working........');
});
app.listen(3000, function(){
console.log('Server is started on Port 3000');
});

创建一个文件夹“ view”,然后在其中创建文件“ index.ejs”,其中包含以下代码:
Hello World!
现在在“ app.js”文件中进行更改:
res.render('index');


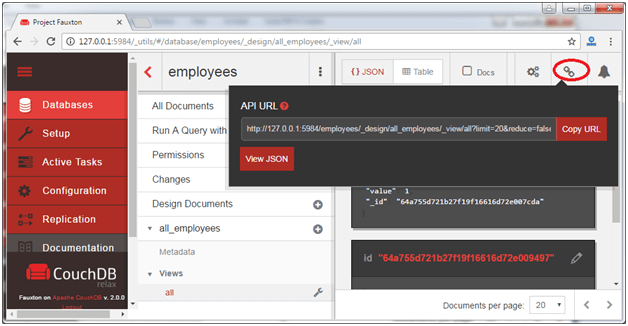
获取查看结果

单击全部,然后单击API URL复制URL。

现在转到app.js并使用以下内容更改代码:
const express = require('express');
const bodyParser = require('body-parser');
const path = require('path');
const NodeCouchdb = require('node-couchdb');
const couch = new NodeCouchdb({
auth:{
user:"ajeet",
password:"12345"
}
});
const dbName ='employees';
const viewUrl = '_design/all_employees/_view/all';
couch.listDatabases().then(function(dbs){
console.log(dbs);
});
const app = express();
app.set('view engine', 'ejs');
app.set('views', path.join(__dirname, 'views'));
app.use (bodyParser.json());
app.use(bodyParser.urlencoded({extended: false}));
app.get('/', function(req,res){
couch.get(dbName, viewUrl).then(
function(data, headers, status){
console.log(data);
res.render('index',{
customer:data
});
},
function(err){
res.send(err);
});
});
app.listen(3000, function(){
console.log('Server is started on Port 3000');
});

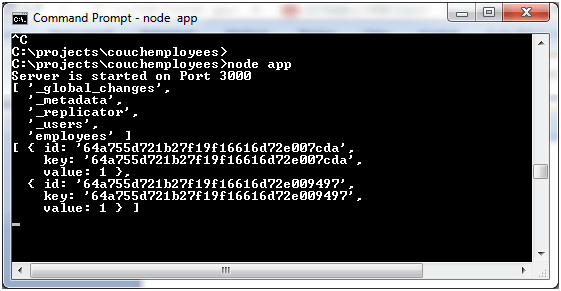
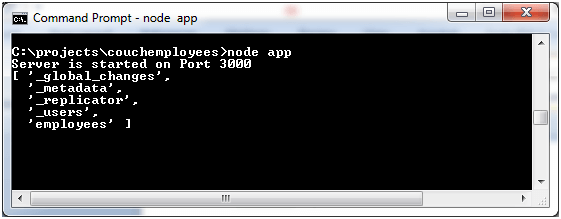
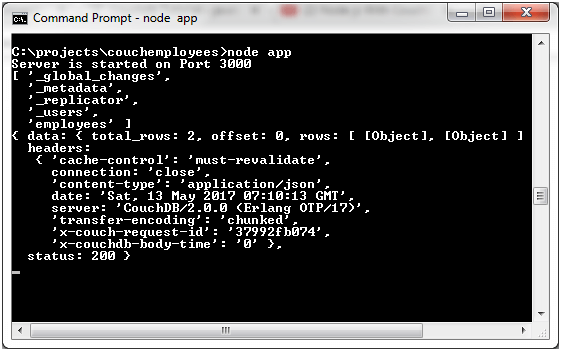
现在启动服务器,您将看到以下结果:

查看文件详细信息
使用以下代码编辑“ app.js”:
const express = require('express');
const bodyParser = require('body-parser');
const path = require('path');
const NodeCouchdb = require('node-couchdb');
const couch = new NodeCouchdb({
auth:{
user:"ajeet",
password:"12345"
}
});
const dbName ='employees';
const viewUrl = '_design/all_employees/_view/all';
couch.listDatabases().then(function(dbs){
console.log(dbs);
});
const app = express();
app.set('view engine', 'ejs');
app.set('views', path.join(__dirname, 'views'));
app.use (bodyParser.json());
app.use(bodyParser.urlencoded({extended: false}));
app.get('/', function(req,res){
couch.get(dbName, viewUrl).then(
function(data, headers, status){
console.log(data.data.rows);
res.render('index',{
customer:data
});
},
function(err){
res.send(err);
});
});
app.listen(3000, function(){
console.log('Server is started on Port 3000');
});
输出: