jQWidgets jqxSlider tooltipHideDelay 属性
jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并且被广泛支持。 jqxSlider 是一个 jQuery 小部件,可用于创建从一系列值中进行选择的滑块。它根据外观自定义小部件并提供多种配置选项。
tooltipHideDelay 属性用于设置或返回 tooltip 元素的隐藏延迟。它接受 Number 类型的值,默认值为 500。
句法:
设置 tooltipHideDelay 属性。
$('selector').jqxSlider({ tooltipHideDelay: Number });返回 tooltipHideDelay 属性。
var tooltipHideDelay = $('selector').jqxSlider('tooltipHideDelay');链接文件:从给定链接 https://www.jqwidgets.com/download/ 下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
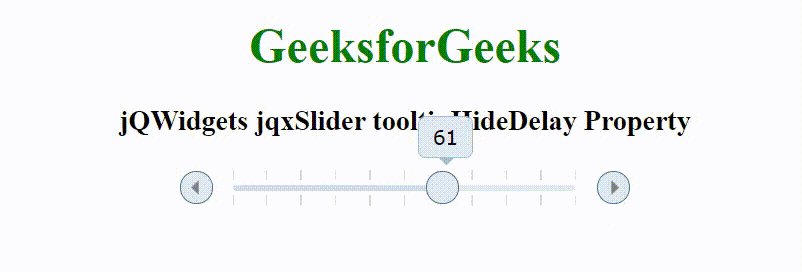
下面的示例说明了 jQWidgets jqxSlider 工具提示HideDelay 属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxSlider tooltipHideDelay Property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxslider/jquery-slider-api.htm