- jquery each - Javascript (1)
- jquery each - Javascript 代码示例
- jQuery |杂项 each() 方法(1)
- jQuery |杂项 each() 方法
- jQuery |杂项 each() 方法
- jQuery |杂项 each() 方法(1)
- jquery $(...)..each() 不是函数 - Javascript (1)
- js _.each - Javascript (1)
- jquery $(...)..each() 不是函数 - Javascript 代码示例
- js _.each - Javascript 代码示例
- for_each c++ (1)
- jQuery 中 .each()函数的用途是什么?
- jQuery 中 .each()函数的用途是什么?
- jQuery 中 .each()函数的用途是什么?(1)
- for_each c++ 代码示例
- collect.js each() 方法
- collect.js each() 方法(1)
- jquery each get index - Javascript代码示例
- c for each - C 编程语言(1)
- C++中的for_each循环
- C++中的for_each循环(1)
- 红宝石 |字符串 each_str 方法(1)
- 红宝石 |字符串 each_str 方法
- 红宝石 |字符串 each_line 方法
- 红宝石 |字符串 each_line 方法(1)
- c for each - C 编程语言代码示例
- javascript for each - Javascript (1)
- 使用 each 和 keyup jquery 设置属性值 - Javascript (1)
- 如何跳到 jQuery.each() util 中的下一次迭代?
📅 最后修改于: 2020-11-27 00:51:01 🧑 作者: Mango
jQuery each()方法
jQuery中的each()方法指定一个为每个匹配的元素运行的函数。它是JQuery中广泛使用的遍历方法之一。使用此方法,我们可以遍历jQuery对象的DOM元素,并可以为每个匹配的元素执行一个函数。
each()接受参数函数(index,element),该函数是对每个选定元素执行的回调函数。此函数还可选地需要两个参数,分别是index和element。因此,我们必须将回调函数传递给each()方法。
我们还可以从回调函数返回false,以尽早停止循环。
句法
$(selector).each(function(index, element))
参数值
每个()方法中使用的参数值定义如下。
函数(索引,元素):这是必填参数。它是对每个选定元素执行的回调函数。它具有两个定义如下的参数值。
- index:它是一个整数值,指定选择器的索引位置。
- element:这是当前元素。我们可以使用此关键字来引用当前匹配的元素。
让我们看一些插图,以清楚地了解each()方法。
例1
在此示例中,单击按钮将触发each()方法。我们将此方法应用于li元素。因此,此方法将遍历每个li元素。对每个选定的li执行该函数,并使用警报框显示相应li元素的文本。
在这里,我们没有使用回调函数的参数值。
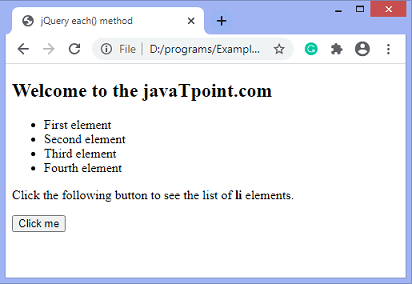
jQuery each() method
Welcome to the javaTpoint.com
- First element
- Second element
- Third element
- Fourth element
Click the following button to see the list of li elements.
输出量
执行完上述代码后,输出将为-

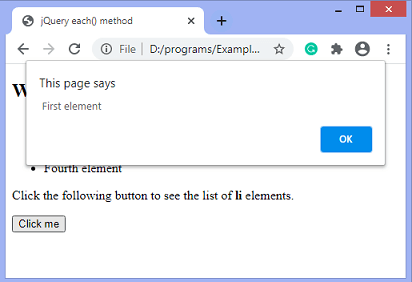
单击按钮后,将显示如下警报。

同样,由于四个li元素,将显示四个警报框。
例2
在此示例中,我们使用回调函数的参数值index和element。
我们在li元素上应用了each()方法。因此,该方法将迭代从索引0开始的li个元素。它将在每个选定的li元素上执行并更改相应元素的背景颜色。
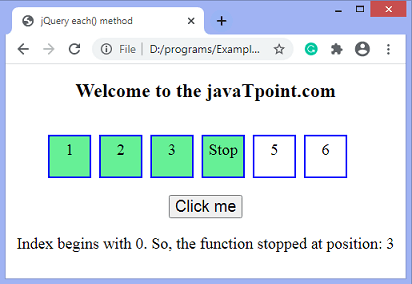
一旦函数返回false,迭代就会停止。在这里,有六个li元素,当函数到达id =“ i4”的元素时,该函数停止。虽然它是第四个元素,但是索引从0开始,所以元素的位置是3。
jQuery each() method
Welcome to the javaTpoint.com
- 1
- 2
- 3
- Stop
- 5
- 6
输出量
执行完上述代码后,单击给定的按钮,输出将是-