- Lodash _.extend() 方法(1)
- Lodash _.extend() 方法
- jQuery.fn.extend() 方法
- jQuery.fn.extend() 方法
- jQuery.fn.extend() 方法(1)
- Python List.extend()方法(1)
- Python List.extend()方法
- Python List extend() 方法
- Python List extend() 方法(1)
- Fabric.js 的 extend() 方法
- Fabric.js 的 extend() 方法(1)
- Python list extend()
- list.extend - Python (1)
- Python list extend()(1)
- list.extend - Python 代码示例
- Python中的 append() 和 extend()(1)
- Python中的 append() 和 extend()
- Python中的append和extend
- Underscore.js _.extend()函数(1)
- Underscore.js _.extend()函数
- .extend 和 .prototype 是做什么用的?
- .extend 和 .prototype 是做什么用的?(1)
- python中extend的用途是什么(1)
- grunt extend (1)
- python代码示例中extend的用途是什么
- Sass @extend 规则
- grunt extend - 任何代码示例
- SASS 中的 @include 与 @extend
- SASS 中的 @include 与 @extend(1)
📅 最后修改于: 2020-11-27 00:52:50 🧑 作者: Mango
jQuery extend()方法
jQueryextend()方法将两个或更多对象的内容合并到第一个对象中。此方法返回合并的对象。
句法
extend()方法的常用语法如下。
jQuery.extend( [deep ], target, object1 [, objectN ] )
此方法采用四个参数,定义如下。
deep:这是一个布尔型参数。如果将其指定为true,则合并将变为递归。不支持其假值。
目标:是要扩展的对象。它从传入的其他对象中接收新属性。
object1:这是一个对象,其中包含要合并到目标对象中的其他属性。
objectN:它是附加对象,包含要合并到目标对象中的属性。
如果将单个参数传递给extend()方法,则意味着将省略目标参数。在这种情况下,JQuery对象被视为目标。
如果将两个参数传递给extend()方法,则将所有对象的属性添加到目标对象。参数(例如null或undefined)将被忽略。
让我们看一下使用extend()方法的一些例子。
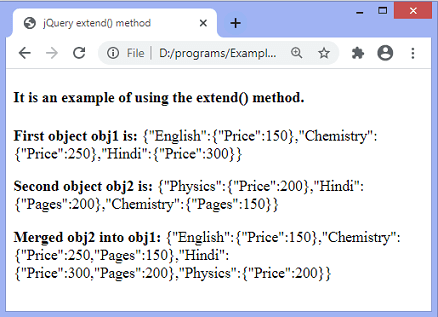
例1
在此示例中,有两个名为obj1和obj2的对象。我们正在使用jQuery的extend()方法合并两个对象。默认情况下,由extend()方法完成的合并不是递归的,因此,默认情况下,第一个对象的属性将被后续对象中具有相同键的属性完全覆盖。
在这里,对象obj1和obj2不会递归合并,因为我们没有指定extend()方法的第一个参数的值。如果将其设置为true,则将递归合并对象。
在输出中,我们可以看到新的合并对象。
jQuery extend() method
It is an example of using the extend() method.
First object obj1 is:
Second object obj2 is:
Merged obj2 into obj1:
输出量
执行完上述代码后,输出将为-

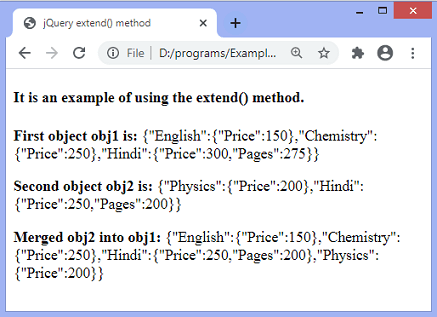
例2
在此示例中,我们将递归合并两个对象。通过传递extend()方法第一个参数的真实值来完成此操作。
jQuery extend() method
It is an example of using the extend() method.
First object obj1 is:
Second object obj2 is:
Merged obj2 into obj1:
输出量
执行完上述代码后,输出将为-