- jQuery | find() 与示例
- jQuery | find() 与示例(1)
- jQuery | find() 与示例(1)
- jQuery | find() 与示例
- jquery find - Javascript 代码示例
- .find (1)
- JavaScript 数组 find() 方法
- JavaScript 数组 find() 方法(1)
- Python字符串 find() 方法(1)
- Python字符串 find() 方法
- C#| Array.Find()方法(1)
- C#| Array.Find()方法
- Python string.find()方法
- Python string.find()方法(1)
- JavaScript Array find()方法(1)
- JavaScript Array find()方法
- JavaScript 数组方法 .find() - Javascript (1)
- .find - 任何代码示例
- Python| sympy.find() 方法
- JavaScript数组find()
- JavaScript数组find()(1)
- JavaScript 数组方法 .find() - Javascript 代码示例
- Scala Set find() 方法与示例(1)
- Scala Set find() 方法与示例
- BeautifulSoup 中 find 和 find_all 的区别 – Python(1)
- BeautifulSoup 中 find 和 find_all 的区别 – Python
- javascript find - Javascript (1)
- c++ 中的 string.find(1)
- Python中的 numpy.find()(1)
📅 最后修改于: 2020-11-27 00:54:44 🧑 作者: Mango
jQuery find()方法
jQuery中的find()方法查找给定选择器的后代元素。后代可以是孩子,孙子等。它是jQuery中的内置方法。为了搜索后代,find()方法从DOM树中的所选元素向下遍历。
我们可以使用“ *”选择器返回所有后代元素。要返回给定选择器的所有后代元素,我们必须编写如下。
$(selector).find("*")
此children()方法的工作方式与find()方法类似。与find()方法不同,children()方法在DOM树下遍历单个级别,即,它返回直接子级。
使用find()方法的语法如下:
句法
$(selector).find(filter)
此方法需要单个参数值即filter。该值可以是选择器表达式,元素或jQuery对象。它过滤对后代的搜索。
让我们使用一些插图来了解find()方法。
例1
在此示例中,有两个div元素以及两个ul元素,标题h2和段落元素。
在这里,我们找到了id =“ div1”的div元素的ul后代。 find()方法将返回作为相应div元素后代的ul元素。它将继续搜索,直到找到指定的元素。
我们必须单击给定的按钮以获取div元素的ul后代。
如果我们使用children()方法,它将返回指定选择器的直接子级。
body
div1
div2
ul
Heading h2
ul
Paragraph element
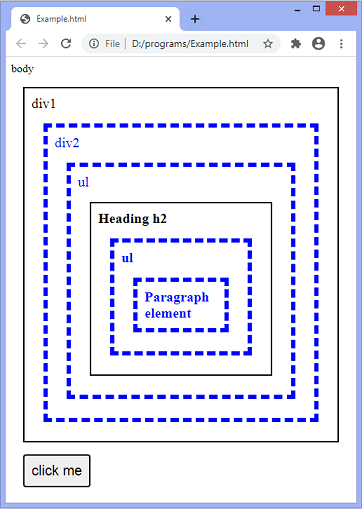
输出量
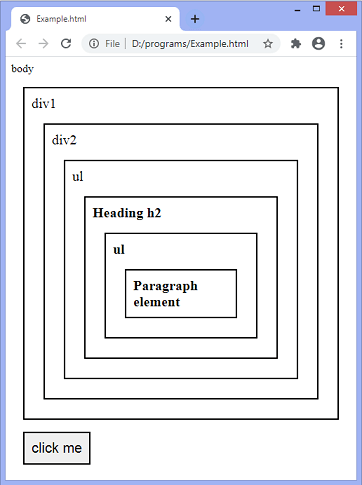
执行完上述代码后,输出将为-

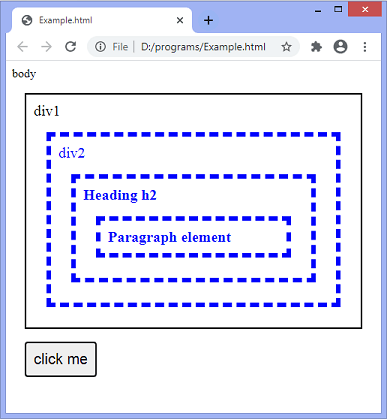
点击给定的按钮后,输出将是-

例2
在此示例中,我们返回给定选择器的多个后代。在这里,我们用逗号分隔每个表达式以返回多个后代。
body
div1
div2
ul
Heading h2
ul
Paragraph element
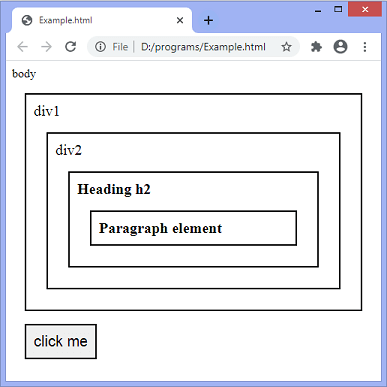
输出量
执行完上述代码后,输出将为-

点击给定的按钮后,输出将是-

例子3
在此示例中,我们找到id =“ div1”的div元素的所有后代。在这里,我们使用“ *”选择器返回所有后代元素。
body
div1
div2
Heading h2
Paragraph element
输出量
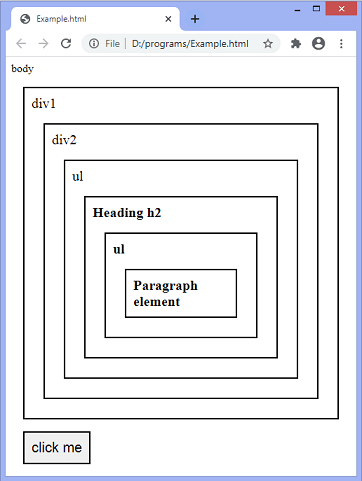
执行完上述代码后,输出将为-

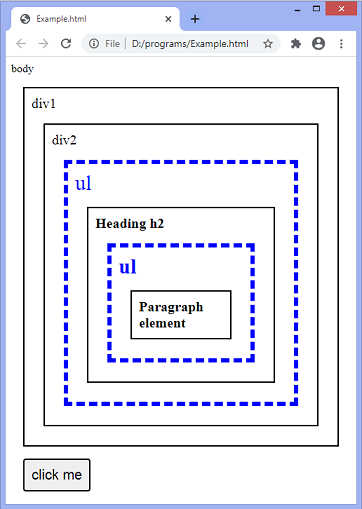
点击给定的按钮后,输出将是-