- jQuery grep()方法(1)
- jQuery | grep() 方法
- jQuery | grep() 方法
- grep -r (1)
- grep -r - 任何代码示例
- grep 第 n 行 - Shell-Bash (1)
- grep - v - Shell-Bash (1)
- grep - Shell-Bash (1)
- grep 和 - Shell-Bash (1)
- grep windows (1)
- grep - Shell-Bash 代码示例
- grep 和 - Shell-Bash 代码示例
- grep 第 n 行 - Shell-Bash 代码示例
- grep - v - Shell-Bash 代码示例
- grep中的正则表达式
- grep中的正则表达式(1)
- 如何一次 grep 两个术语 grep - Shell-Bash 代码示例
- grep powershell (1)
- Linux Grep命令(1)
- Linux Grep命令
- grep 命令 - Shell-Bash (1)
- grep 可选字符 - Shell-Bash (1)
- 仅 git grep 行 - Shell-Bash (1)
- grep 忽略行 (1)
- grep windows - 任何代码示例
- grep 二进制文件 (1)
- grep 到变量 - Shell-Bash (1)
- grep windows - Shell-Bash (1)
- grep 命令 - Shell-Bash 代码示例
📅 最后修改于: 2020-11-27 00:56:34 🧑 作者: Mango
jQuery grep()方法
jQuery中的grep()方法查找满足给定过滤器函数的数组元素。它不会影响原始数组。此方法返回过滤后的数组,即满足给定过滤器函数的元素。
句法
grep()方法的常用语法如下。
jQuery.grep(array, function(element, index) [, invert])
参数值
此方法包括一些定义如下的参数。
array:必选参数。它指定要搜索的类似数组的对象。
函数(元件,索引):这指定其被用作过滤函数的函数。它接受两个名为element和index的参数,其中第一个参数保存数组元素,第二个参数保存对应元素的索引。它返回一个布尔值,为true或false。它也是必需参数。此函数处理每个数组元素。如果元素通过条件,则只有该元素将包括在结果中。
反转:这是一个可选参数。它接受布尔值。其默认值为false。如果将其指定为false或未传递,则grep()函数将返回其过滤函数返回true的数组元素。如果将此参数指定为true,则grep()函数将返回过滤器函数针对其返回false的数组元素。
现在,让我们看一下使用grep()方法的一些说明。
例1
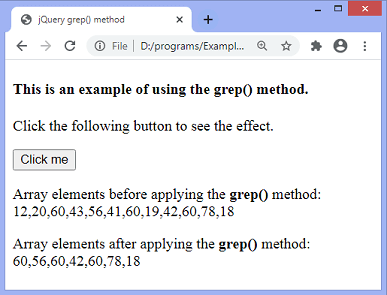
在此示例中,有一个名为arr的数组,其中包含一些项。我们将grep()方法应用于此数组,而不指定其可选的invert参数。因此,该方法返回的索引可以完全被2整除的数组元素,其索引大于或等于2。
jQuery grep() method
This is an example of using the grep() method.
Click the following button to see the effect.
输出量
执行完上述代码后,输出将为-

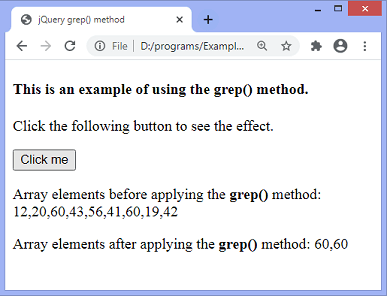
点击给定的按钮后,输出将是-

例2
在此示例中,我们使用invert参数并将其设置为true。在这里,有一个名为arr的数组,其中包含一些项目。如果不将invert参数设置为true,则函数将返回不等于60的数组元素。但是,由于我们正在使用invert参数并将其设置为true,因此该函数将返回值60的数组元素。
在输出中,我们可以看到grep()方法返回了数组元素,指定的过滤器函数为其返回false。
jQuery grep() method
This is an example of using the grep() method.
Click the following button to see the effect.
输出量
执行完上述代码后,输出将为-

点击给定的按钮,输出将是-