- jQuery | not() 方法与示例(1)
- jQuery | not() 方法与示例
- jQuery | not() 方法与示例
- c# not - C# (1)
- jQuery | :not() 选择器
- jQuery | :not() 选择器
- jQuery | :not() 选择器(1)
- jQuery | :not() 选择器(1)
- c# not - C# 代码示例
- Lodash _.not() 方法
- Lodash _.not() 方法(1)
- jquery :not class - Javascript (1)
- MongoDB NOT运算符($ not)(1)
- MongoDB NOT运算符($ not)
- jquery :not class - Javascript 代码示例
- jquery 方法 - Javascript (1)
- Underscore.js _.not() 方法(1)
- Underscore.js _.not() 方法
- jquery not found 错误 - Javascript (1)
- jquery not found 错误 - Javascript 代码示例
- Oracle NOT
- Oracle NOT(1)
- Java中的 BigInteger not() 方法
- Java中的 BigInteger not() 方法(1)
- jQuery | html() 方法
- jQuery | html() 方法(1)
- jQuery | html() 方法
- jquery 方法 - Javascript 代码示例
- c# is not - C# (1)
📅 最后修改于: 2020-11-27 00:59:17 🧑 作者: Mango
jQuery not()方法
not()方法返回与指定条件不匹配的元素。如果元素不符合条件,则从选择中返回它们,而匹配的元素将被删除。
它是jQuery的内置方法,与filter()方法相反。假设我们有一个表示元素集的jQuery对象,因此not()方法构造一个新的jQuery对象,其中包含匹配元素的子集。传递的参数(标准或函数(索引))将针对每个元素进行测试,并且将返回与指定参数不匹配的元素。
句法
使用标准
$(selector).not(criteria)
使用函数
$(selector).not(function(index))
该函数的参数值定义如下。
条件:这是一个可选参数。它可以是jQuery对象,也可以是逗号分隔的元素列表,将从元素集中删除。它是一个选择器表达式,可以是特定元素的ID和类。
函数:也是可选参数。此参数指定为组中的每个元素运行的函数。如果函数返回false,则保留该元素。否则,返回true时,将删除该元素。
index参数表示元素在集合中的位置。它从0位置开始。
让我们看一些示例,以了解如何使用not()方法。
例1
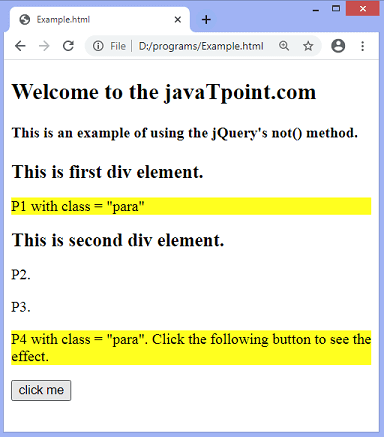
在此示例中,我们使用not()函数的criterias属性。在这里,not()函数返回与类名para不匹配的所有段落元素。有一些div元素,段落元素等。在与class para有关的四个段落中,有两个段落元素。
我们必须单击给定的按钮以查看结果。
Welcome to the javaTpoint.com
This is an example of using the jQuery's not() method.
This is first div element.
P1 with class = "para"
This is second div element.
P2.
P3.
P4 with class = "para". Click the following button to see the effect.
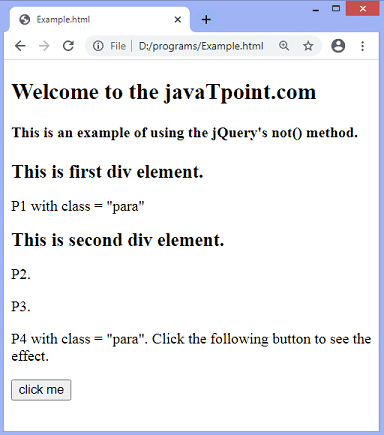
输出量

单击按钮后,我们可以看到not()返回与类名para不相关的段落元素。

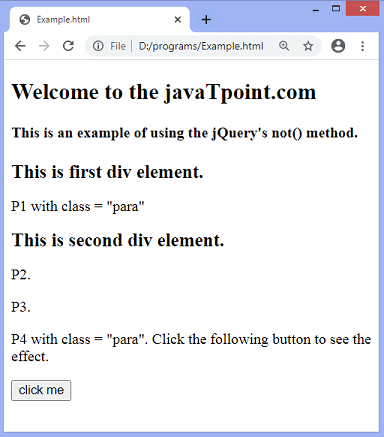
例2
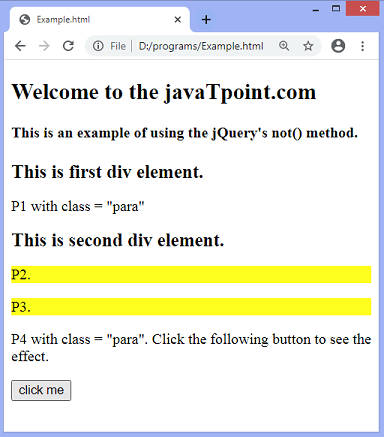
在此示例中,我们使用not()函数的函数 (index)参数。.在此,该函数突出显示与索引位置1和2不匹配的段落元素。
我们必须记住,索引从0位置开始。
Welcome to the javaTpoint.com
This is an example of using the jQuery's not() method.
This is first div element.
P1 with class = "para"
This is second div element.
P2.
P3.
P4 with class = "para". Click the following button to see the effect.
输出量

单击按钮后,我们可以看到not()方法返回索引位置为0和3的段落元素。