📌 相关文章
- 设置单选按钮 jquery 的值 - Javascript (1)
- jquery 设置单选按钮值 - Javascript (1)
- 在单选按钮上更改 jquery - Javascript (1)
- 如何在 jquery 中获取单选按钮的值 - Javascript (1)
- jquery 设置单选按钮值 - Javascript 代码示例
- 设置单选按钮 jquery 的值 - Javascript 代码示例
- 在单选按钮上更改 jquery - Javascript 代码示例
- 如何在 jquery 中获取单选按钮的值 - Javascript 代码示例
- html中的单选按钮(1)
- 单选按钮 html (1)
- 单选按钮 - Html (1)
- CSS 单选按钮
- CSS 单选按钮(1)
- 重置单选按钮 jquery - Javascript (1)
- 单选按钮检查事件 jquery - Javascript (1)
- 选中单选按钮 jquery - Javascript (1)
- 单选按钮 - Html 代码示例
- 单选按钮 html 代码示例
- html代码示例中的单选按钮
- 单选按钮组 html jquery - Html (1)
- 使用 jquery 单击单选按钮 - Javascript (1)
- 获取 jquery 标签中单选按钮的值 - Javascript 代码示例
- 重置单选按钮 jquery - Javascript 代码示例
- 获取单选按钮值 javascript (1)
- 单选按钮组获取值 javascript (1)
- 单选按钮检查事件 jquery - Javascript 代码示例
- 选中单选按钮 jquery - Javascript 代码示例
- 单选按钮 onclick jquery - Javascript 代码示例
- javascript中的单选按钮设置值(1)
📜 jQuery单选按钮
📅 最后修改于: 2020-11-27 01:01:27 🧑 作者: Mango
jQuery单选按钮
单选按钮是一个小圆圈,允许用户从多个选项中仅选择一个相关选项。通常,单选按钮用于注册表单,考试门户,测验门户等。
选中/未选中单选按钮
在选中的单选按钮中,一次仅选择一个选项。
我们使用.prop()方法在jQuery中创建选中/未选中的单选按钮。
句法:
- 对于选中的单选按钮
$("element").prop("checked", true)
- 对于未选中的单选按钮
$("element").prop("checked", false)
码:
jQuery radio button example
jQuery checked/unchecked radio button
Select your gender
输出:

根据按钮单击选择单选按钮
jQuery还允许我们根据用户单击的按钮来选择相关的单选按钮。
句法:
$(".button1").click(function () {
$("#element1").prop("checked" , true)
});
码:
Radio button based on button click
Are you eligible for vote ?
Y
N
输出:
- 在单击是按钮时

- 在单击否按钮时

- 单击重置按钮

获取选中的选中单选按钮值
.val()方法用于轻松获取选中的选中单选按钮值。
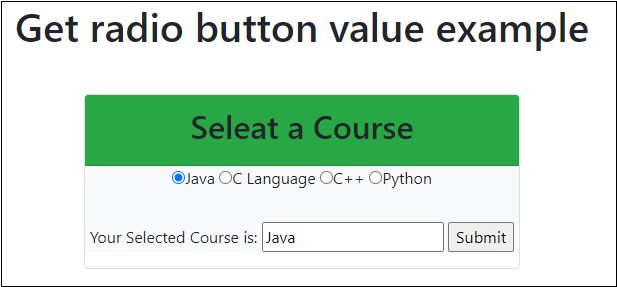
Get Selected radio button value exmaple
输出1:
单击Java单选按钮时,文本框显示您选择的课程是Java。

输出2:
单击“ C语言”单选按钮后,文本框将显示您选择的课程是C语言。

输出3:
单击C++单选按钮后,文本框将显示您选择的课程是C++。

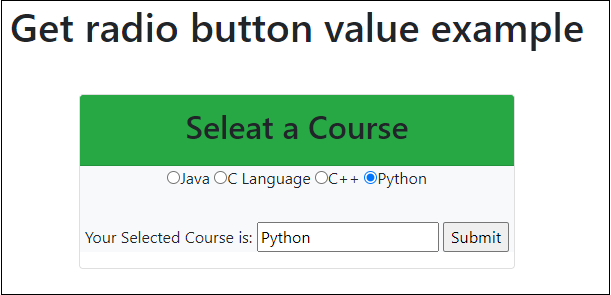
输出4:
单击“ Python”单选按钮时,文本框显示您选择的课程是“ Python”。

单选按钮验证
在jQuery单选按钮验证中,我们将对单选按钮(单选按钮)不能为空应用验证。
例如,如果任何用户都不会选中单选按钮,那么他/她将收到错误消息。
要在jQuery中应用单选按钮验证,请使用以下脚本-
码:
Radio button validation
Radio button validation
Select a Course
输出量
- 选择单选按钮,然后单击提交按钮。将出现一个弹出窗口,提示:课程已成功选择。

- 只需单击“提交”按钮,就会出现一条错误消息,提示:请选择一门课程。

显示和隐藏单选按钮内容
在jQuery中,show()和hide()方法用于显示和隐藏内容。
码:
Radio button validation
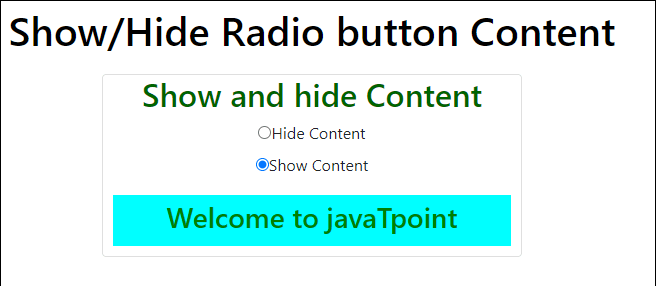
Show/Hide Radio button Content
Show and hide Content
Welcome to javaTpoint
输出:
- 单击Show Content单选按钮,将显示内容Welcome to javaTpoint。

- 单击“隐藏内容”单选按钮,内容“欢迎使用javaTpoint”将消失。