- jQuery parent() - Javascript (1)
- jquery parent - Javascript (1)
- jQuery parent() - Javascript 代码示例
- jquery parent - Javascript 代码示例
- @parent laravel - PHP (1)
- @parent laravel - PHP 代码示例
- jQuery 中的 parent() 和 parents() 方法有什么区别?
- jQuery 中的 parent() 和 parents() 方法有什么区别?(1)
- jQuery 中的 parent() 和 parents() 方法有什么区别?(1)
- jQuery 中的 parent() 和 parents() 方法有什么区别?
- jQuery | parent() 和 parents() 与示例(1)
- jQuery | parent() 和 parents() 与示例(1)
- jQuery | parent() 和 parents() 与示例
- jQuery | parent() 和 parents() 与示例
- jquery if has parent - Javascript 代码示例
- p5.js parent()函数
- p5.js parent()函数(1)
- unity remove parent - C# 代码示例
- D3.js node.parent 属性
- D3.js node.parent 属性(1)
- Julia中获取指定数组的父数组——parent()方法(1)
- Julia中获取指定数组的父数组——parent()方法(1)
- Julia中获取指定数组的父数组——parent()方法
- Julia中获取指定数组的父数组——parent()方法
- jquery on click remove parent div - Javascript(1)
- git replace parent - Shell-Bash 代码示例
- jquery on click remove parent div - Javascript代码示例
- php construct parent - PHP (1)
- 什么是 script.Parent? - Lua 代码示例
📅 最后修改于: 2020-11-27 01:07:23 🧑 作者: Mango
jQuery parent()方法
jQuery中的parent()方法查找给定选择器的直接父级。它是jQuery中的内置函数。此方法仅遍历DOM树中的单个级别,并返回所选元素的直接父级。
parent()方法类似于parents()方法,因为它们都向上移动到DOM树并返回父元素。但是不同之处在于parent()方法遍历DOM树中的多个级别,并返回给定选择器的所有祖先,包括祖父母,曾祖父母等,而parent()方法则遍历单个级别,并且仅返回给定选择器的直接父级。
句法
$(selector).parent(filter)
上面语法中的选择器代表要搜索其父级的选定元素。上面语法中的过滤器是用于指定选择器表达式的可选参数,用于缩小搜索范围。
例1
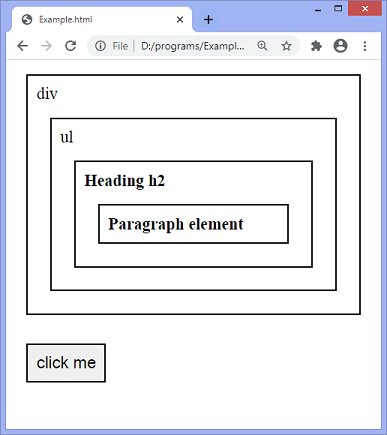
在此示例中,我们没有使用parent()方法的可选参数。这里,有一个div元素,其中包含ul元素,标题h2和段落元素。
我们正在应用parent()方法来搜索标题h2的父级。如果我们使用parent()方法而不是parent()方法,则将突出显示标题h2的所有祖先,包括body元素。
div
ul
Heading h2
Paragraph element
输出:
执行完上述代码后,输出将为-

点击给定的按钮后,输出将是-

例2
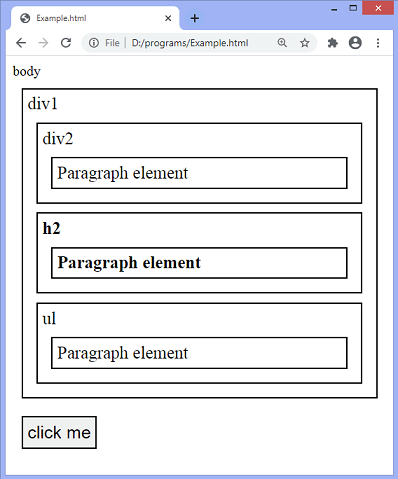
在此示例中,我们使用parent()方法的可选参数来查找第一段元素的父级。在这里,有多个段落元素,但是我们必须找到第一段元素的父元素。因此,我们将伪选择器(:first)作为parent()方法的可选值。
body
div1
div2
h2
Paragraph element
h2
Paragraph element
执行完上述代码后,输出将为-

点击给定的按钮后,输出将是-

例子3
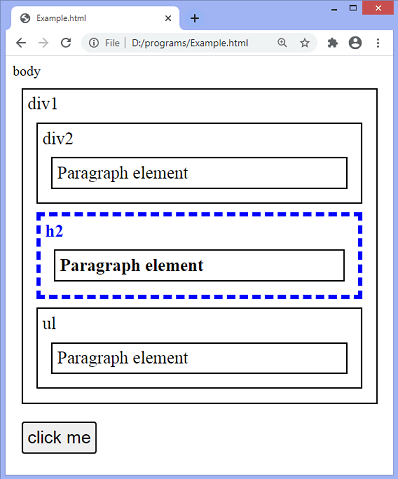
在此示例中,我们使用parent()方法的可选参数来查找给定选择器的特定父级。在这里,有三个具有不同父项的段落元素。我们正在找到段落元素的h2父级。因此,要达到相同目的,我们必须将h2传递为parent()方法的可选值。
body
div1
div2
Paragraph element
h2
Paragraph element
ul
Paragraph element
输出:
执行完上述代码后,输出将为-

点击给定的按钮后,输出将是-