- jQuery | replaceWith() 与示例
- jQuery | replaceWith() 与示例(1)
- jQuery | replaceWith() 与示例
- HTML | DOM replaceWith() 方法
- HTML | DOM replaceWith() 方法(1)
- jquery 方法 - Javascript (1)
- jQuery | html() 方法
- jQuery | html() 方法(1)
- jQuery | html() 方法
- jquery 方法 - Javascript 代码示例
- jQuery | css() 方法(1)
- jQuery | css() 方法
- jQuery | css() 方法
- jquery (1)
- jQuery示例
- jQuery示例(1)
- jQuery | jquery 属性
- jQuery | jquery 属性(1)
- jQuery | jquery 属性
- jQuery | jquery 属性(1)
- jQuery | get() 方法
- jQuery | get() 方法(1)
- jQuery get()方法
- jQuery | get() 方法(1)
- jQuery | get() 方法
- jQuery get()方法(1)
- jQuery |合并()方法(1)
- jQuery |合并()方法
- jQuery |合并()方法(1)
📅 最后修改于: 2020-11-27 01:11:47 🧑 作者: Mango
jQuery replaceWith()方法
jQuery中的replaceWith()方法用于将所选元素替换为新元素。此方法将匹配的元素替换为指定的HTML元素。它返回被替换的元素。此方法类似于replaceAll()方法。
句法
$(selector).replaceWith(newContent, function(index))
参数值
replaceWith()方法的参数值定义如下。
newContent:这是必需参数。这是替换选定元素的内容。它可以是HTML元素,DOM元素或jQuery对象。
函数(索引):这是一个可选参数。它是返回要替换内容的函数。它包含一个参数索引。 index参数用于返回元素的索引位置。
让我们看一些示例,以了解如何使用replaceWith()方法。
例1
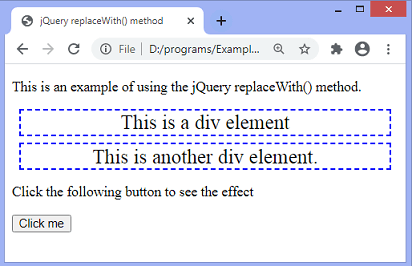
在此示例中,有两个div元素,一个段落元素和一个按钮,我们将在这些按钮上应用replaceWith()方法。在这里,我们使用replaceWith()方法的newContent参数。
单击按钮后,id =“ d1”的div元素替换为标题h1,id =“ d2”的div元素替换为标题h2。 id =“ p1”的段落元素的文本将替换为新内容,id =“ btn”的按钮将替换为id =“ d3”的新div元素。
jQuery replaceWith() method
This is an example of using the jQuery replaceWith() method.
This is a div element
This is another div element.
Click the following button to see the effect
输出:
执行完上述代码后,输出将为-

点击给定的按钮后,输出将是-
现在,在下一个示例中,我们将使用replaceWith()方法的函数(索引)参数。
例2
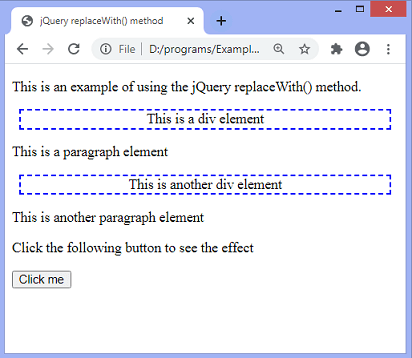
在此示例中,有一些段落元素和一些div元素。我们将对所有div元素和class =“ para”的段落元素应用replaceWith()方法。单击给定的按钮后,具有相应类的段落元素将替换为标题h4,而div元素将替换为标题h3。
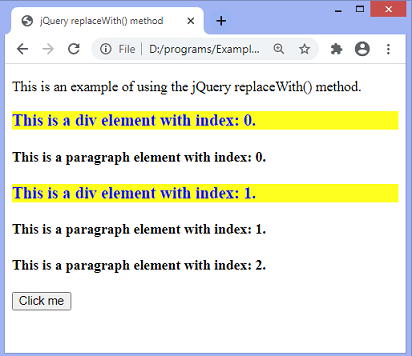
在这里,我们使用replaceWith()函数的函数 (索引)参数。在输出中,我们可以看到元素的索引位置。
jQuery replaceWith() method
This is an example of using the jQuery replaceWith() method.
This is a div element
This is a paragraph element
This is another div element
This is another paragraph element
Click the following button to see the effect
输出:
执行完上述代码后,输出将为-

点击给定的按钮后,输出将是-