- jquery 方法 - Javascript (1)
- jQuery | html() 方法
- jQuery | html() 方法
- jQuery | html() 方法(1)
- jquery 方法 - Javascript 代码示例
- jQuery | css() 方法
- jQuery | css() 方法(1)
- jQuery | css() 方法
- jquery (1)
- jQuery示例
- jQuery示例(1)
- jQuery | jquery 属性
- jQuery | jquery 属性(1)
- jQuery | jquery 属性(1)
- jQuery | jquery 属性
- jQuery | get() 方法
- jQuery | get() 方法(1)
- jQuery | get() 方法(1)
- jQuery get()方法
- jQuery | get() 方法
- jQuery get()方法(1)
- jQuery |合并()方法(1)
- jQuery |合并()方法(1)
- jQuery |合并()方法
- jQuery |合并()方法
- jQuery 奇数() 方法(1)
- jQuery 奇数() 方法
- jQuery 奇数() 方法
- jQuery 奇数() 方法(1)
📅 最后修改于: 2020-11-27 01:13:38 🧑 作者: Mango
jQuery siblings()方法
顾名思义,siblings()方法返回所选元素的所有同级对象。它是jQuery中的内置方法。兄弟姐妹是那些拥有共同父母的元素。
假设我们有一个表示元素集的jQuery对象,因此siblings()方法搜索DOM树中元素的同胞,并构造一个包含匹配元素的新jQuery对象。
句法
$(selector).siblings(filter)
该方法接受一个名为filter的可选参数,定义如下。
filter:它是一个选择器表达式,用于缩小对同级元素的搜索范围。它可以具有多个值。这些值应以逗号分隔。
假设有一个包含多个同级元素的段落元素,我们必须找到该段落的h2和span同级元素,则可以将其编写如下。
$("p").siblings("h2, span")
上面的语法将仅返回p元素的h2和span兄弟。
例1
在此示例中,父div元素包含多个子元素。在这里,我们使用siblings()方法查找span元素的同级元素。 span元素及其兄弟姐妹共享公共父div元素。
在这里,我们没有使用siblings()方法的可选参数。我们必须单击给定的按钮以获取span元素的同级元素。
This is an example of using the jQuery's siblings() method.
This is parent div element
This is first paragraph
This is second paragraph
This is span
This is heading h4
This is heading h2
Click the following button to get the siblings.
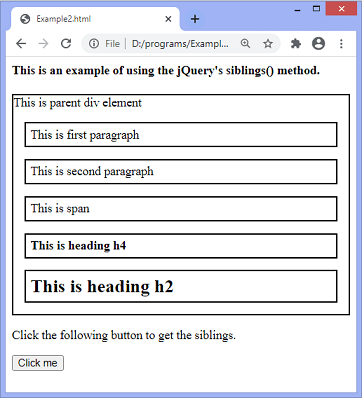
输出:
执行完上述代码后,输出将为-

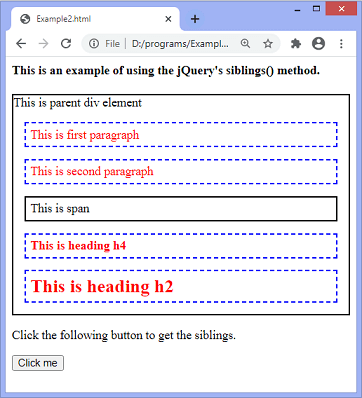
点击给定的按钮后,输出将是-

例2
在此示例中,我们使用siblings()方法的可选参数。在这里,我们指定了多个过滤器参数值。
此参数缩小了搜索范围,并找到了span元素的h2和p同级。
This is an example of using the jQuery's siblings() method.
This is parent div element
This is first paragraph
This is second paragraph
This is span
This is heading h4
This is heading h2
Click the following button to get the siblings.
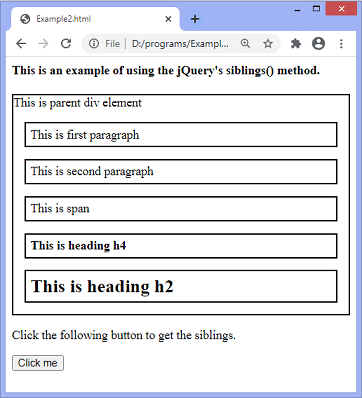
输出:
执行完上述代码后,输出将为-

点击给定的按钮后,输出将是-
