- jQuery | replaceAll() 与示例(1)
- jQuery | replaceAll() 与示例
- jQuery | replaceAll() 与示例
- JavaScript String replaceAll() 方法(1)
- JavaScript String replaceAll() 方法
- JavaScript字符串replaceAll()
- JavaScript字符串replaceAll()(1)
- Java字符串replaceAll()
- Java字符串replaceAll()(1)
- Java字符串之-replaceAll()
- Java中的集合 replaceAll() 方法和示例(1)
- Java中的集合 replaceAll() 方法和示例
- javascript replaceall - Javascript (1)
- javascript replaceall - Javascript 代码示例
- replaceall nodejs - Javascript (1)
- replaceAll 替换字符串值 javascript (1)
- replaceall nodejs - Javascript 代码示例
- Java ArrayList replaceAll()(1)
- Java ArrayList replaceAll()
- 带有示例的 Scala String replaceAll() 方法(1)
- 带有示例的 Scala String replaceAll() 方法
- replaceAll 替换字符串值 javascript 代码示例
- Java HashMap replaceAll()
- Java HashMap replaceAll()(1)
- Java中的 Matcher replaceAll( 函数 ) 方法及示例
- Java中的 Matcher replaceAll( 函数 ) 方法及示例(1)
- javascript replaceall string - Javascript (1)
- javascript replaceall string - Javascript 代码示例
- Java中的 Matcher replaceAll(String) 方法和示例
📅 最后修改于: 2020-11-27 01:18:14 🧑 作者: Mango
jQuery replaceAll()方法
jQuery中的replaceAll()方法将选定的元素替换为新的HTML元素。此方法用其他HTML元素替换元素及其内容。它返回具有新内容的所选元素。
句法
replaceAll()方法的常用语法如下。
$(content).replaceAll(selector);
参数值
content:这是必填参数,用于指定要插入的内容。它必须是HTML标记。
选择器:它也是必选参数。它指定了需要替换的内容。它可以是标签名称,ID或类名称。
让我们看一些示例,以了解replaceAll()方法的用法。
例1
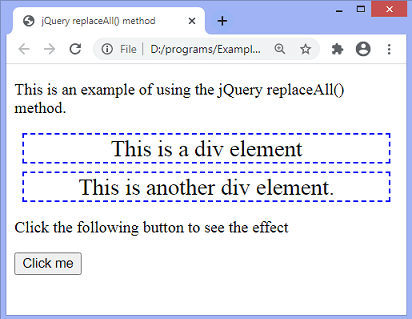
在此示例中,有两个div元素,一个段落元素和一个将在其上应用replaceAll()方法的按钮。
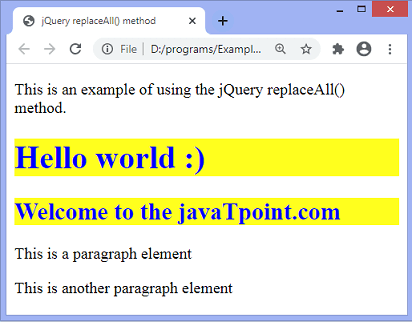
单击按钮后,id =“ d1”的div元素替换为标题h1,而id =“ d2”的div元素替换为标题h2。 id =“ p1”的段落元素的文本将替换为新内容,而id =“ btn”的按钮将替换为具有某些内容的新段落元素。
jQuery replaceAll() method
This is an example of using the jQuery replaceAll() method.
This is a div element
This is another div element.
Click the following button to see the effect
输出量
执行完上述代码后,输出将为-

点击给定的按钮后,输出将是-

例2
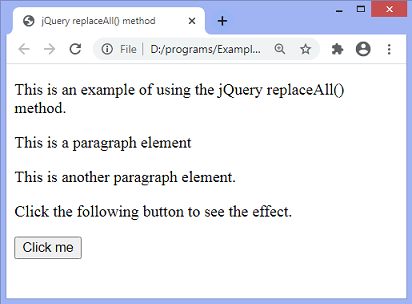
在此示例中,有一些段落元素和一个按钮。我们将所有给定的段落及其内容替换为标题h2及其内容。我们必须单击给定的按钮以将标题替换为段落。
jQuery replaceAll() method
This is an example of using the jQuery replaceAll() method.
This is a paragraph element
This is another paragraph element.
Click the following button to see the effect.
输出量
执行完上述代码后,输出将为-

点击给定的按钮后,输出将是-

例子3
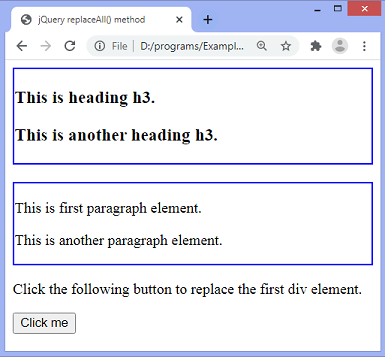
在此示例中,我们使用replaceAll()方法替换了第一个div元素,它是body元素的第一个子元素。
jQuery replaceAll() method
This is heading h3.
This is another heading h3.
This is first paragraph element.
This is another paragraph element.
Click the following button to replace the first div element.
输出量
执行完上述代码后,输出将为-

点击给定的按钮后,输出将是-
