JavaScript |正则表达式 {X,Y} 量词
JavaScript 中的RegExp m{X, Y} 量词用于查找包含 m, X 到 Y 次序列的任何字符串的匹配项,其中 X, Y 必须编号。
句法:
/m{X, Y}/ 或者
new RegExp("m{X, Y}")带修饰符的语法:
/\m{X, Y}/g 或者
new RegExp("m{X}", "g")示例 1:此示例匹配整个字符串中长度为 3 到 4 的 [ag] 之间的单词的存在。
JavaScript RegExp {X,Y} Quantifier
GeeksforGeeks
RegExp {X,Y} Quantifier
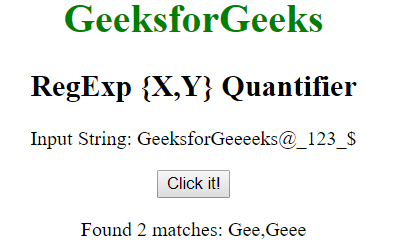
Input String: GeeksforGeeeeks@_123_$
输出:
单击按钮之前: 
点击按钮后: 
示例 2:此示例将单词 'ee' 或 'eee' 替换为 '$'。
JavaScript RegExp {X,Y} Quantifier
GeeksforGeeks
RegExp {X,Y} Quantifier
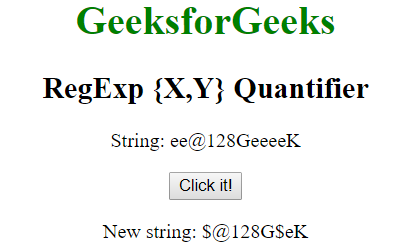
String: ee@128GeeeeK
输出:
单击按钮之前: 
点击按钮后: 
支持的浏览器: RegExp {X, Y} 量词支持的浏览器如下:
- 谷歌浏览器
- 苹果浏览器
- 火狐浏览器
- 歌剧
- IE浏览器