编写代码以在 ReactJS 中呈现按钮
React 是一个 UI 库。它呈现用 JSX 编写的组件。您可以根据自己的使用情况构建和渲染任何组件。
方法:让我们创建一个 React 项目,然后我们将创建一个呈现按钮的 UI。用户可以与 UI 交互并单击按钮以通过此触发事件。
创建反应项目:
第 1 步:要创建一个反应应用程序,您需要通过 npx 命令安装反应模块。使用“Npx”而不是“npm”,因为您将在应用程序的生命周期中只需要一次此命令。
npx create-react-app project_name第 2 步:创建您的 react 项目后,移动到该文件夹以执行不同的操作。
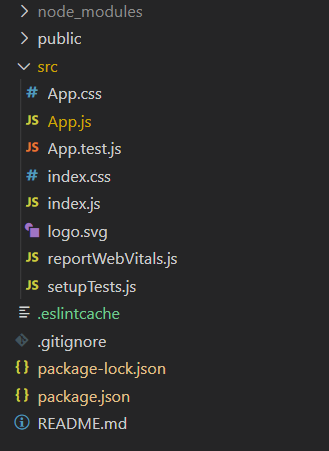
cd project_name项目结构:运行上述步骤中提到的命令后,如果您在编辑器中打开项目,您可以看到类似的项目结构,如下所示。用户制作的新组件或我们将执行的代码更改将在源文件夹中完成。

项目_结构
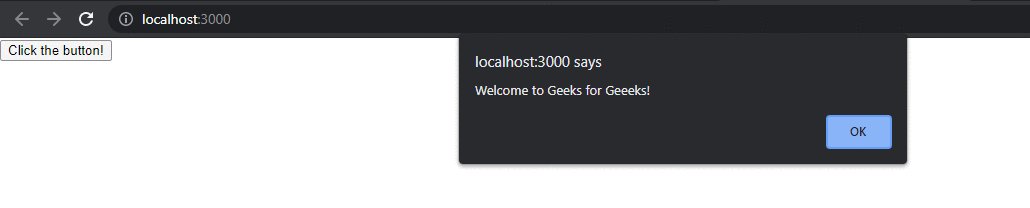
我们将创建一个按钮,在您单击按钮时发送欢迎消息,即警报。
App.js
import React from "react";
class App extends React.Component {
call() {
alert("Welcome to Geeks for Geeeks!");
}
render() {
// Rendering a button
return (
);
}
}
export default App;运行应用程序的步骤:打开终端并键入以下命令。
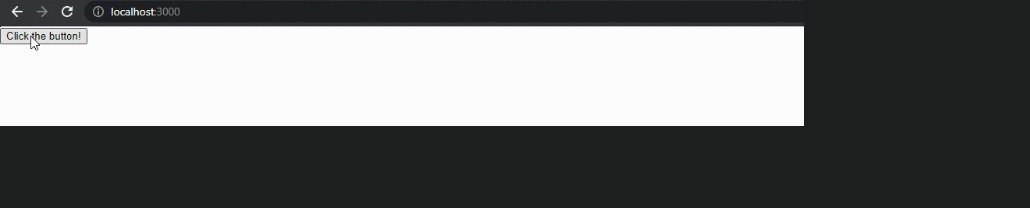
npm start输出:打开浏览器。默认情况下,它将打开一个运行 localhost (http://localhost:3000/) 的选项卡,您可以看到图像中显示的输出。点击按钮查看欢迎信息。