jQWidgets jqxRangeSelector range 属性
jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxRangeSelector 小部件用于表示可以轻松用于选择数字或日期范围值的 jQuery 范围滑块。此小部件用于设置数字、天、周、月、年等的范围。
range 属性用于设置或返回包含以下属性的对象——
- from -它指定起始范围。它的可能值是——数字、日期对象和日期字符串。
- to -它指定结束范围。它的可能值是——数字、日期对象和日期字符串。
- min -它指定选择的最小值。它的可能值是 - 数字,具有以下属性之一的对象:{毫秒,秒,分钟,小时,天,周}或以下字符串之一:“毫秒”,“秒”,“分钟”,“小时”, “日”、“周”。
- max -它指定选择的最大值。它的可能值是 - 数字,具有以下属性之一的对象:{毫秒,秒,分钟,小时,天,周}或以下字符串之一:“毫秒”,“秒”,“分钟”,“小时”, “日”、“周”。
它接受对象类型值,其默认值为 { from: 0, to: Infinity, min: 0, max: Infinity }。
句法:
设置范围属性。
$('selector').jqxRangeSelector({ range: {
from: Number/Date
to: Number/Date
min: Number/Date
max: Number/Date
} });返回范围属性。
var range = $('selector').jqxRangeSelector('range');链接文件:从给定链接 https://www.jqwidgets.com/download/ 下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
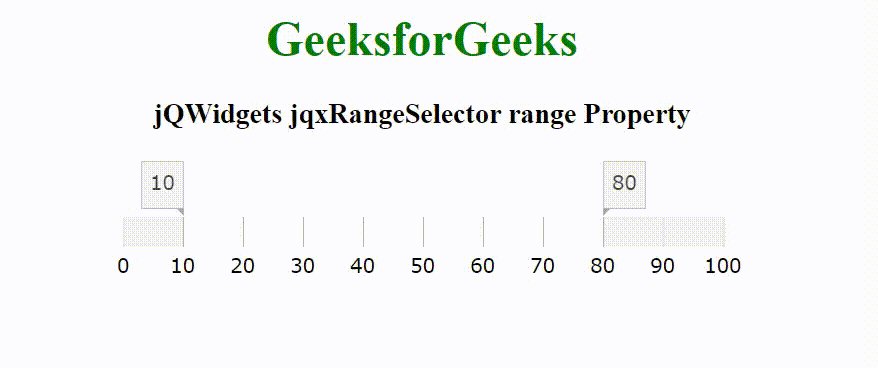
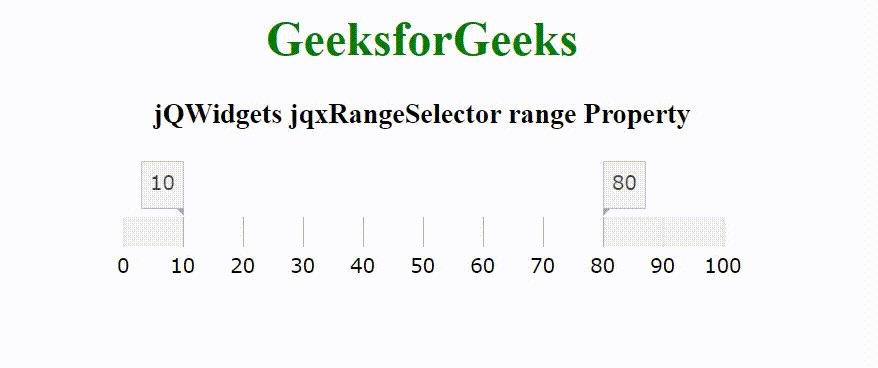
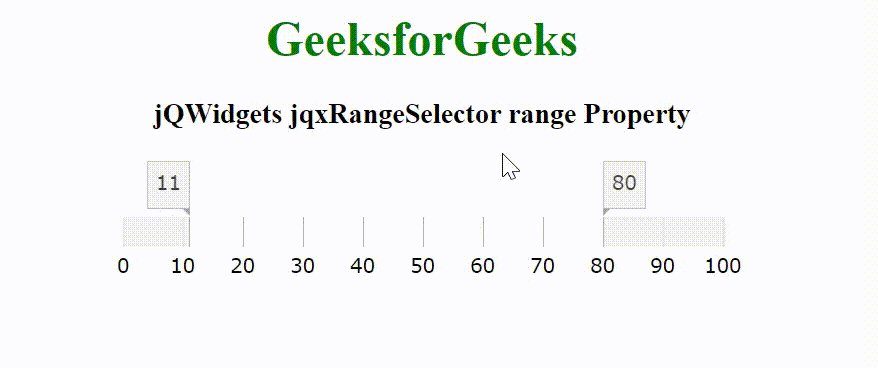
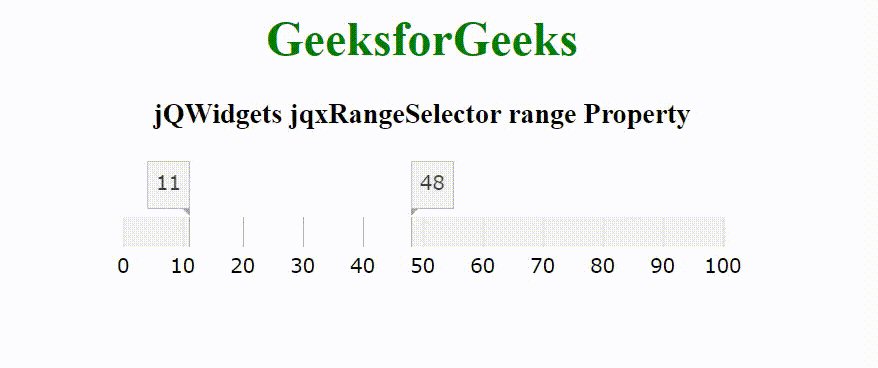
下面的示例说明了 jQWidgets jqxRangeSelector 范围属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxRangeSelector range Property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxrangeselector/jquery-rangeselector-api.htm