JavaScript 对象数组中的 indexOf 方法
在本文中,我们将学习 JavaScript 中 Object 数组中的 indexOf() 方法。要从具有对象值的数组中访问对象的索引,我们将使用一些方法。
- 通过使用map() 方法
- 通过使用findIndex()方法
我们将通过示例了解这两种方法。
JavaScript map() 方法:此方法创建一个单独的数组并为每个数组元素调用一个函数。此方法为数组中的每个元素调用一次指定函数,保持顺序。
句法:
Array.map(function(cValue, ind, Arr), tValue)参数:
- cValue:此参数是必需的。当前元素的值
- ind:此参数是可选的。它指定当前元素的数组索引
- Arr:此参数是可选的。它指定当前元素所属的数组对象。
- tValue:此参数是可选的。它指定要传递给函数以用作其“this”值的值。
如果留空,将使用“未定义” 。
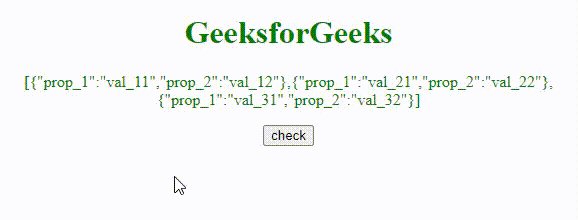
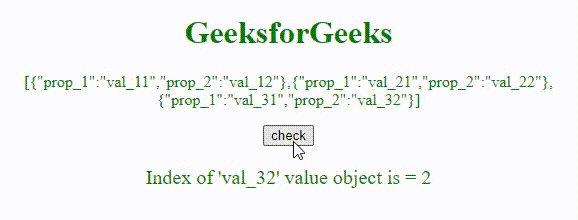
示例 1:本示例通过map()方法获取val_32的索引。
HTML
JavaScript indexOf method in an object array.
GeeksforGeeks
HTML
JavaScript indexOf method in an object array.
GeeksforGeeks
HTML
JavaScript indexOf method in an object array.
GeeksforGeeks
输出:

map() 方法
JavaScript findIndex() 方法:该方法返回满足条件的数组中第一个元素的索引。如果此方法找到函数为其返回真值的数组元素,则此方法返回该数组元素的索引并停止,否则返回-1。
句法:
Array.findIndex(function(cValue, ind, Arr), tValue)参数:
- cValue:此参数是必需的。当前元素的值
- ind:此参数是可选的。它指定当前元素的数组索引
- Arr:此参数是可选的。它指定当前元素所属的数组对象。
- tValue:此参数是可选的。它指定要传递给函数以用作其“this”值的值。
如果留空,将使用“未定义” 。
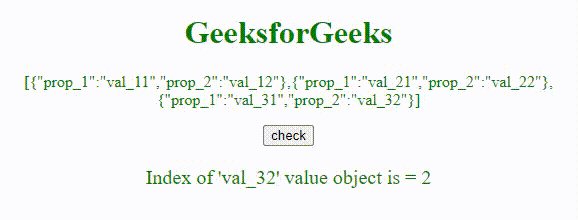
示例 2:本示例通过findIndex()方法获取val_11的索引。
HTML
JavaScript indexOf method in an object array.
GeeksforGeeks
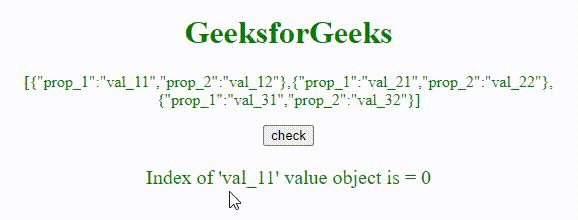
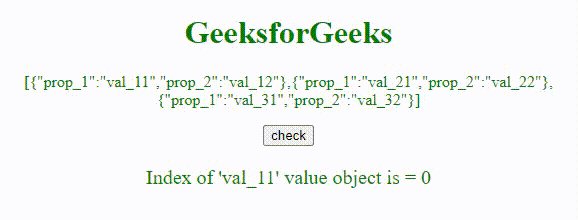
输出:

findIndex() 方法
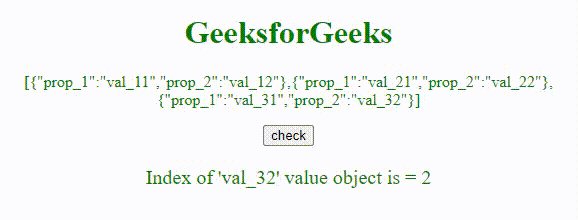
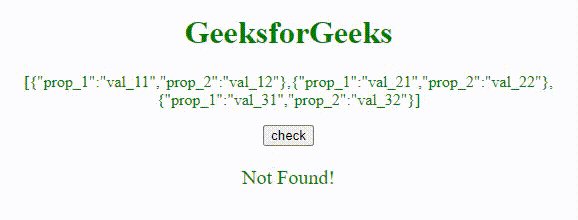
示例 3:此示例未获取值,因此返回 -1 并打印Not Found! .
HTML
JavaScript indexOf method in an object array.
GeeksforGeeks
输出:

indexOf() 方法