从 JavaScript 数组中删除元素

JavaScript 数组是用于存储元素或一组值的单个变量。您可以在任何位置从数组中添加或删除元素。在本文中,我们将讨论从数组中删除元素的不同方法。有许多方法用于从 JavaScript 数组中删除元素,如下所述:
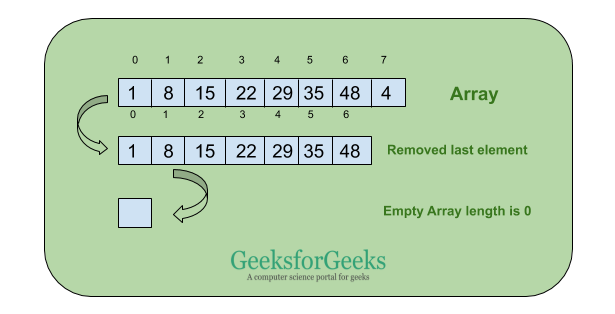
- pop()函数:此方法用于从数组末尾删除元素。
- shift()函数:此方法用于从数组的开头删除元素。
- splice()函数:此方法用于从数组的特定索引中删除元素。
- filter()函数:此方法用于以编程方式删除元素。
注意:还有一些其他方法是由 JavaScript 内置方法创建的。
下面的示例说明了从 JavaScript 数组中删除元素的方法:
使用 pop() 方法删除数组元素:该方法用于删除数组的最后一个元素并返回删除的元素。此函数将数组的长度减 1。
示例 1:
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
javascript
html
输出:
Removed element: pop
Remaining elements: shift, splice, filter
示例 2:
javascript
输出:
Original array: pop, splice, filter, shift
Array Length: 0使用 shift() 方法删除数组元素:该方法用于删除数组的第一个元素,并将原始数组的大小减少 1。
例子:
javascript
输出:
Removed element: shift
Remaining elements: splice, filter, pop使用 splice() 方法删除数组元素:此方法用于通过删除现有元素和/或添加新元素来修改数组的内容。要通过 splice() 方法删除元素,您可以以不同的方式指定元素。
示例 1:使用 splice 方法的索引从 JavaScript 数组中删除元素。
javascript
输出:
Removed element: splice
Remaining elements: shift, filter, pop示例 2:使用 splice 方法的值从 JavaScript 数组中删除元素。
javascript
输出:
Removed element: splice
Remaining elements: shift, filter, pop示例 3:使用 splice 方法从 JavaScript 数组中删除每个元素。
javascript
输出:
Original array: pop, splice, filter, shift
Empty array:使用 filter() 方法删除数组元素:此方法用于从给定数组创建一个新数组,该数组仅由给定数组中满足参数函数设置的条件的元素组成。要通过 filter() 方法删除元素,您可以以不同的方式指定元素。
示例:使用 filter 方法的值从 JavaScript 数组中删除元素。
javascript
输出:
Positive elements in array: 101, 98, 12, 848
使用移除方法移除数组元素:使用过滤器方法创建移除方法以从 JavaScript 数组中移除元素。此方法以相反的顺序工作。
例子:
javascript
输出:
Remaining elements: lowdash, remove, reset通过删除运算符删除数组元素:使用删除运算符从 JavaScript 数组中删除元素。
例子:
javascript
输出:
Removed: true
Remaining elements: lowdash, remove,,reset
通过清除和重置运算符删除数组元素:使用清除和重置运算符从 JavaScript 数组中删除元素。
示例 1:
javascript
输出:
Empty array:
Original array: lowdash, remove, delete, reset
示例 2:
javascript
输出:
Original array: lowdash, remove, delete, reset
Empty array:通过 lowdash 库删除数组元素:使用 lowdash 库从 JavaScript 数组中删除元素。要使用 lowdash 库,您需要在系统本地安装它。
例子:
html
输出:
odd elements: 101, -1
even elements: 98, 12, 848