npm 和 yarn 的区别

NPM和Yarn是帮助管理项目依赖项的包管理器。听起来,依赖项是项目所依赖的东西,是使项目正常工作所需的一段代码。我们需要它们,因为管理项目的依赖项是一项艰巨的任务,并且很快就会变得乏味,并且随着项目的增长而失控。通过管理依赖关系,我们的意思是包含、取消包含和更新它们。
npm:它是 JavaScript 编程语言的包管理器。它是 JavaScript 运行时环境 Node.js 的默认包管理器。它由一个命令行客户端(也称为 npm)和一个名为 npm 注册表的公共和付费私有包的在线数据库组成。
yarn:它代表Yet Another Resource Negotiator ,它是一个包管理器,就像 npm 一样。它由 Facebook 开发,现已开源。开发 yarn(当时)的目的是解决 npm 的性能和安全问题。
npm 和 yarn 的区别解释如下:
安装程序
- npm: npm 会自动随 Node 一起安装。
- 纱线:要安装纱线,必须安装 npm。
npm install yarn --global
锁定文件
- npm: NPM 生成一个“package-lock.json”文件。由于确定性和简单性之间的权衡,package-lock.json 文件稍微复杂一些。由于这种复杂性,package-lock 将为不同的 npm 版本生成相同的 node_modules 文件夹。在包锁定文件中,每个依赖项都会有一个与之关联的确切版本号。
- yarn: Yarn 生成一个 'yarn.lock' 文件。纱线锁文件有助于轻松合并。由于锁定文件的设计,合并也是可预测的。
输出日志
- install: npm 会创建大量的 npm 命令输出日志。它本质上是 npm 正在做什么的堆栈跟踪转储。

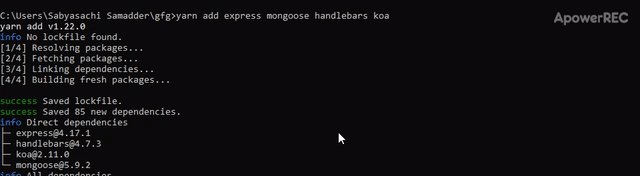
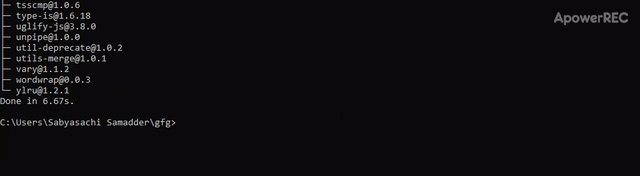
- 补充:纱线输出日志干净,视觉可辨,简洁。为了便于理解,它们也以树的形式排序。

安装全局依赖
- npm:要安装全局包,npm 的命令模板是:
npm install -g package_name@version_number - yarn:安装全局包,yarn的命令模板为:
yarn global add package_name@version_number
“为什么”命令:
- npm: npm 还没有内置“为什么”功能。
- yarn: Yarn 带有一个“why”命令,用于说明项目中存在依赖项的原因。例如,它是依赖项、本机模块或项目依赖项。
许可证检查器
- npm:由于安装了依赖项,npm 没有许可证检查器,可以方便地描述项目绑定的所有许可证。
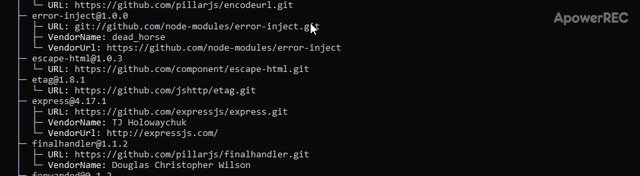
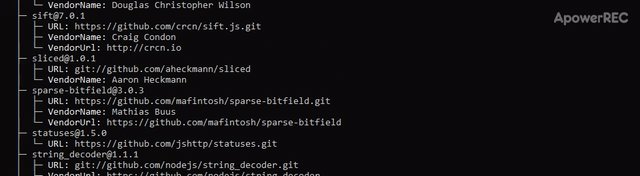
- 纱线:纱线有一个整洁的许可证检查器。要查看它们,请运行
yarn licenses list
获取包
- npm: npm 在每个“npm install”命令期间从 npm 注册表中获取依赖项。
- Yarn: yarn 在本地存储依赖项,并在“yarn add”命令期间从磁盘获取(假设依赖项(具有特定版本)在本地存在)。
在 npm 之后,纱线中的命令发生了变化
| command | npm | yarn |
|---|---|---|
| Install dependencies | npm install | yarn |
| Install package | npm install package_name npm install package_name@version_number | yarn add package_name yarn add package_name@version_number |
| Uninstall package | npm uninstall package_name | yarn remove package_name |
| Install dev package | npm install package_name –save-dev | yarn add package_name –dev |
| Update dev package | npm update package_name npm update package_name@version_number | yarn upgrade package_name yarn upgrade package_name@version_number |
| View package | npm view package_name | yarn info package_name |
| Global install package | npm install -g package_name | yarn global add package_name |
npm 和 yarn 的命令相同:
| npm | yarn |
|---|---|
| npm init | yarn init |
| npm run [script] | yarn run [script] |
| npm list | yarn list |
| npm test | yarn test |
| npm link | yarn link |
| npm login or logout | yarn login or logout |
| npm publish | yarn publish |