从头开始搭建 ExpressJS 应用程序
脚手架是创建应用程序的骨架结构。它允许用户创建自己的公共目录、路由、视图等。一旦构建了应用程序的结构,用户就可以开始构建它。
Express 是 Node.js 的开源 Web 开发框架,用于构建 Web 应用程序和 API。要在 Node.js 环境中安装express ,请使用 NPM(节点包管理器)。
句法:
npm install express --save要在 Node 中使用 express,请使用以下语法:
var express = require('express');
先决条件:应预先安装 Node.js。
使用链接了解先决条件:
https://www.geeksforgeeks.org/nodejs-connect-mongodb-node-app-using-mongoosejs/。
入门:
使用express-generator包安装“express”命令行工具。 express-generator用于创建应用程序的结构。
安装快递发电机:
脚步:
1. 使用终端导航到要构建应用程序的文件夹。
2. 现在在终端中,使用以下命令安装express-generator 。
npm install express-generator -g 
全局安装 express-generator
注意: npm以两种方式安装包:本地(默认)和全局
本地安装的包是当前项目的本地包,全局安装的包是全局包,一旦安装就可以在系统的任何地方使用。
脚手架应用程序:
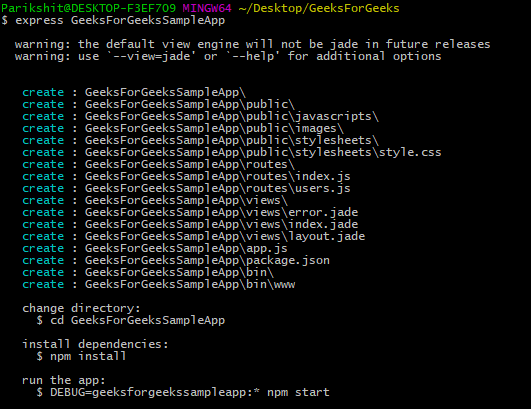
下图显示了应用程序的脚手架。如果观察到,则正在创建应用程序的基本结构。正在创建将形成应用程序结构的公共目录、路径、路由、视图等。

快递应用脚手架
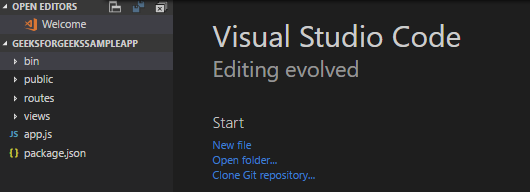
项目文件夹:
项目文件夹由图像中可以看到的各种文件夹/文件组成。比较脚手架结构和项目结构可以清楚地看到,以结构模式创建的文件夹/文件存在于项目文件夹中,这是脚手架应用程序的目的。

搭建的 GeeksForGeeks 示例应用程序构成了图像。可以看到各种文件和文件夹,如路由、公共、package.json 等
解释:
解释项目中的文件/文件夹。
1. bin: bin里面叫www的文件是我们app的主要配置文件。
2. 公共:公共文件夹包含要公开使用的文件,如 JavaScript 文件、CSS 文件、图像等。
r3。 outes: routes 文件夹包含文件,其中包含有助于导航到地图不同区域的方法。它包含各种js文件。
4. 视图:视图文件夹包含构成应用程序视图部分的各种文件。
示例:首页、注册页面等。
注意:撰写本文时文件的扩展名是.jade 。将这些文件扩展名更改为.pug ,因为翡翠项目已更改为 pug。
In the app.js file, change the following code:
app.set('view engine', 'jade'); (most probably in line 15)
to :
app.set('view engine', 'pug');
This will change the view engine to pug.
5. app.js :app.js 文件是主文件,是所有其他文件的头文件。此处安装的各种软件包必须是“必需的” 。除此之外,它还有许多其他用途,例如处理路由器、中间件等。
6. package.json: package.json 文件是任何 Node.js 项目和 express.js 应用程序的清单文件。
它包含项目的元数据,例如应用程序中使用的包及其版本(称为依赖项)、启动和测试等各种脚本(从终端运行为“npm start”)、应用程序名称、应用程序描述、应用程序版本等
运行脚手架应用程序:
使用以下命令安装运行应用程序所需的 package.json 文件中提到的所有依赖项:
npm install安装依赖项后,运行以下命令启动 ExpressJs 应用程序:
npm start