jQuery UI |控制组小部件
控制组用于对各种输入小部件(如复选框、按钮等)进行分组。控制组有助于将通用属性应用于表单的所有元素。例如,如果用户声明当前地址与永久地址相同,那么我们可以禁用用于输入永久地址的部分。 Controlgroup 通过选择适当的后代并应用它们各自的小部件来工作。如果小部件已经存在,则调用其 refresh() 方法。可以启用和禁用控制组,从而启用和禁用所有包含的小部件。
句法:
$( ".my_games_control_group" ).controlgroup({
});
属性:
- destroy:它用于从您的代码中删除控制组函数。
- disable:用于禁用控制组。
- enable:用于启用之前禁用的控制组。
- instance:返回当前对象的实例。
- option:返回当前与指定选项名称关联的值。
- refresh:用于处理任何添加或删除的小部件。
- widget:返回一个包含整个控制组的对象。
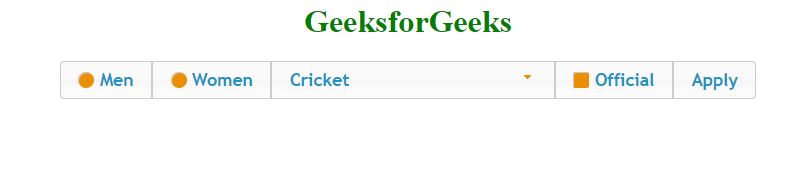
让我们创建一个简单的基本控件组,其中包含一个单选按钮、一个下拉列表、一个复选框、一个标签和一个按钮。为此,我们在类中指定小部件,并在脚本标记内的 javascript 代码中提及类名。
示例 1:
GeeksforGeeks
输出: 
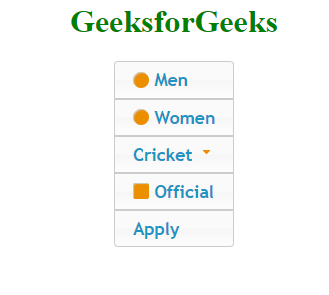
更改控制组的方向/方向:可以通过在“方向”选项中指定来更改控制组的方向。默认情况下它设置为水平,它可用于将方向更改为垂直。
示例 2:
GeeksforGeeks
输出: 
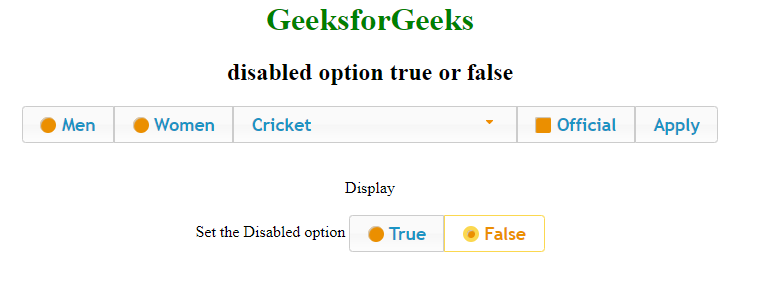
启用/禁用控制组:禁用选项设置为true以禁用控制组。默认情况下,该值为 false。在下面的代码中,添加了另一个带有两个单选按钮的控制组,用于启用或禁用主控制组。这还会显示禁用控制组的代码。
示例 3:
GeeksforGeeks
disabled option true or false
Display
Set the Disabled option
输出: 
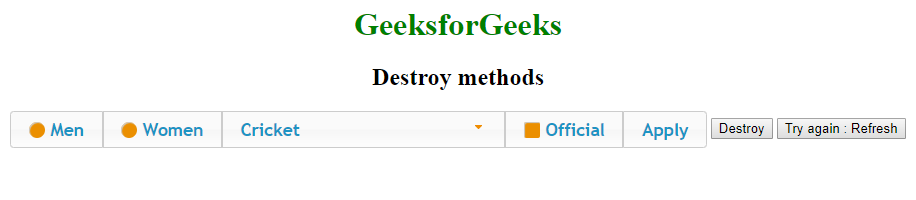
销毁控制组:要销毁控制组,请使用 destroy 方法。此方法会破坏控制组并完全删除其功能并将包含的所有小部件返回到其预初始化状态。下面代码中通过按钮的点击事件使用的销毁方法,还有另一个按钮会重新加载页面以重试。
示例 4:
输出: