- Balsamiq样机教程
- Balsamiq样机教程(1)
- Balsamiq样机-简介(1)
- Balsamiq样机-简介
- Balsamiq样机-导航(1)
- Balsamiq样机-导航
- 讨论Balsamiq样机
- 讨论Balsamiq样机(1)
- Balsamiq样机-第一个项目(1)
- Balsamiq样机-第一个项目
- Balsamiq样机-有用的资源(1)
- Balsamiq样机-有用的资源
- Balsamiq样机-线框图基础
- Balsamiq样机-线框图基础(1)
- Balsamiq样机-行动中的线框图
- Balsamiq样机-行动中的线框图(1)
- PHP 7-快速指南
- PHP 7-快速指南(1)
- AJAX-快速指南(1)
- AJAX-快速指南
- JDBC-快速指南
- JDBC-快速指南(1)
- 移动计算-快速指南
- 移动计算-快速指南(1)
- 区块链-快速指南
- 敏捷-快速指南(1)
- 敏捷-快速指南
- Underscore.JS-快速指南
- Underscore.JS-快速指南(1)
📅 最后修改于: 2020-12-07 04:30:00 🧑 作者: Mango
对于软件开发,在实际开发开始之前,了解实际软件的外观至关重要。这是一项关键活动,因为它是软件项目中所有利益相关者的指南。
传统上,文本段落已用于描述或得出软件需求。但是,在理解这些文本时,每个人都有自己的可视化要求的方式。这导致了软件开发团队的混乱,最终的成本是浪费的精力,金钱和时间。
线框图可以定义为可视化给定屏幕(移动或网络)布局的活动。近年来,为了评估其可接受性,对将屏幕/页面进行线框化的需求不断增加。
为什么使用线框图?
需要线框图以节省在理解软件需求上投入的时间。正如他们所说,一幅图片价值超过一千个单词,通过有效地可视化屏幕布局和元素,Wireframing可以一目了然地满足任何功能/页面的要求。最后,它还帮助开发团队实现共同的最终目标。
Wireframing活动的所有者通常是业务分析师/用户界面设计师/交互设计师。在线框图制作过程之前,之后和期间,要求该团队成员与团队合作。
Balsamiq作为线框图工具
对于分配了Wireframing活动的专业人员,使用工具节省时间是很有意义的。进行线框绘制的最有效工具之一就是使用简单的钢笔和铅笔!这根本不需要投资!但是,在与团队进行交流时,我们需要一种类似于笔和铅笔的外观,但要具有附加功能,例如通过电子邮件或类似媒介进行共享。
Balsamiq是一个出色的工具,可以满足线框,协作和创造力的所有要求。其独特的功能集使团队成员能够快速进行Wireframing,并就要开发的功能达成共识。最终这将使团队在布局方面与功能保持一致。
它还使跨不同团队的协作成为可能,从而使团队成员可以与位于同一地点或不同位置的不同团队进行协作。它具有以PDF / PNG格式导出线框的功能,可以灵活地与团队共享线框。
现在,我们知道Balsamiq如何高效地动态创建线框。如果我们在软件开发的早期阶段利用这段时间来设定利益相关者的期望,那么考虑到创建线框所需的最短时间,利益相关者之间的满意度就会更高。这是大多数产品组织使用Balsamiq的主要原因,在这些组织中,满足客户/利益相关者关系至关重要。
对于产品经理/ UX分析师,Balsamiq Mockups提供了一个平台,可以在开发的早期阶段增加价值。通过使用其丰富的工具集,产品经理/ UX分析师可以无缝地推动产品走向成功。
Balsamiq样机-简介
安装Balsamiq
要安装Balsamiq,请确保您具有以下要求。
为了在计算机上运行Balsamiq,需要运行Adobe Air 2.6。它在大多数计算机和操作系统上都能正常工作。下面是Adobe Air 2.6的最低系统要求-
对于Windows
-
用于上网本类设备的2.33GHz或更快的x86兼容处理器,或Intel Atom TM 1.6GHz或更快的处理器。
-
Microsoft®Windows Server 2008,Windows 7,Windows 8 Classic或Windows 10。
-
至少512MB RAM(建议1GB)。
-
AIR SDK开发仅支持Microsoft®Windows 7和更高版本(64位)。
对于Mac
- 英特尔®酷睿TM双核1.83GHz或更快的处理器。
- Mac OS X v10.7及更高版本。
- 至少512MB RAM(建议1GB)。
- AIR SDK开发仅支持64位Mac OS 10.9及更高版本。
参考链接-Balsamiq系统要求
下载Balsamiq
我们可以从以下链接下载Balsamiq – Windows和Mac OS上提供了Balsamiq台式机Balsamiq样机。
用户界面
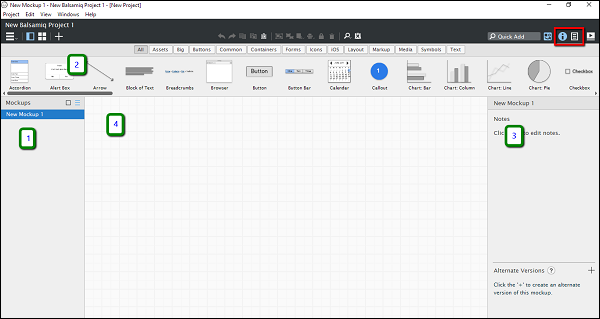
安装完成后,我们应该能够从计算机打开Balsamiq。运行Balsamiq时,我们将首次看到以下屏幕。

如上面的屏幕截图所示,Balsamiq的用户界面分为以下四个部分。
- 航海家
- UI库
- 检验员
- 线框空间/面积
在屏幕截图中,红色突出显示的部分是“检查器/项目信息”部分的切换。基于选择,我们应该能够看到Inspector /项目信息部分(3)。
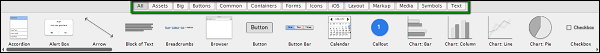
UI库
如下面的屏幕截图所示,UI库按不同的屏幕元素进行分类。您可以在“全部”部分上水平滚动,以了解Balsamiq中可用的屏幕元素。

让我们熟悉Balsamiq中可用的不同基本屏幕元素类别。
-
全部-涵盖Balsamiq中存在的所有UI元素。您可以水平滚动以查看/使用它们。
-
资产-出于介绍目的,这些是用户上载的自定义资产。
-
大-此类别包括尺寸/外观相当高的屏幕元素。您可以在此类别中查看占位符,浏览器窗口,iPad,iPhone等元素。
-
按钮-它包括用于移动/网络线框的所有按钮控件。一个典型的例子是动作按钮,复选框等。
-
常见-这些是用于表示最常见交互的不同形状/控件。
-
容器-顾名思义,它包括窗口,字段集,浏览器等。
-
表单-与表单相关的所有UI控件都在此类别中。
-
图标-在任何给定的点,您可能需要通过图标来表示特定的操作。例如,在最近,我们有带有“保存”按钮的软盘图标。此类控件将为您提供此操作所需的图标。 Balsamiq有大量的图标集;随时检查它们!
-
iOS-此类别下提供特定于Apple iOS移动操作系统的UI控件。
-
布局-表示基本页面/功能时,表示基本布局很重要。类别布局包括大多数类别,例如Accordian,水平/垂直选项卡等。
-
标记-假设您要在线框中的特定控件上添加注释。注释框在标记中可用。另外,在许多情况下,标注用于显示互连性。在标记类别下可用。
-
媒体-要在我们的线框中显示图像/声音,可以在“媒体”类别下使用相关的UI控件。
-
符号-符号是可重用的组件,可以减少创建最常见元素的时间。
-
文本-顾名思义,与文本或段落相关的所有UI控件(如链接栏,文本块,组合框)均在此类别下可用。
在下一章中,我们将在Balsamiq中进行第一个项目。
Balsamiq样机-第一个项目
让我们在Balsamiq中创建我们的第一个项目。在进入Wireframing之前,计划屏幕/页面变得尤为重要,以便我们集中精力进行工作。在继续创建线框时,我们将浏览公司的网站。
概念:公司网站
就本教程而言,我们将创建一个公司网站。该线框可以与许多中小型公司网站有关。
那么在计划阶段会发生什么呢?
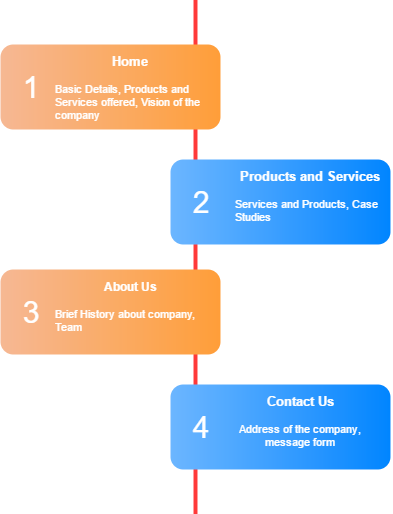
在规划阶段,我们投入时间来集思广益,将在网站上显示所有页面及其内容。考虑以下网站页面。

在下一章中,我们将看到如何使用Balsamiq设计这四个页面。
Balsamiq样机-行动中的线框图
在本章中,我们将讨论如何使用Balsamiq为我们的网站设计以下四个页面-
Balsamiq样机-导航
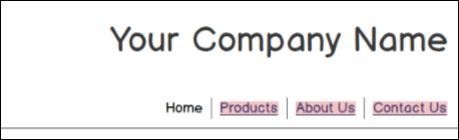
现在我们已经创建了页面,关键的部分是使它们以类似于网页的顺序显示。在我们的示例中,使用右上角的链接栏来实现导航。
让我们看看如何连接首页的首页和第二页的产品和服务。
-
转到首页
-
点击链接栏
-
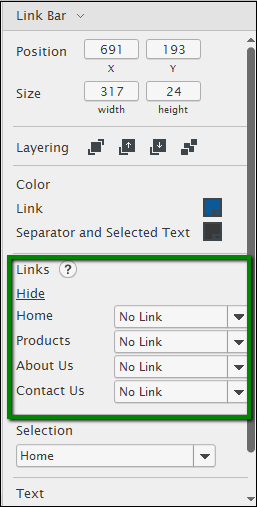
参考属性窗格

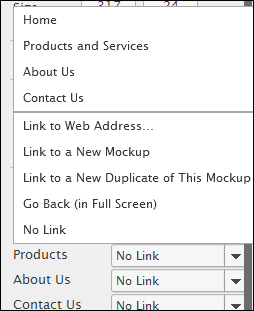
作为强调,从链接部分,点击产品下拉。它将向您显示可用模型的列表。选项如下所示。

从列表中,单击产品和服务。
完成主页后,对其他页面重复相同的步骤-关于我们,联系我们。注意在其他页面上;我们将为所选页面以外的页面插入导航链接。
Balsamiq样机-导出样机
在本章中,我们将看到如何将项目的所有模型放在一起,并将它们导出为PNG图像或PDF文件。
如果要向最终用户/客户显示创建的线框,则显然希望以更常见的格式显示此线框,例如PDF。为此,Balsamiq Mockups提供了以PNG图像或PDF文件形式导出模型的灵活性。
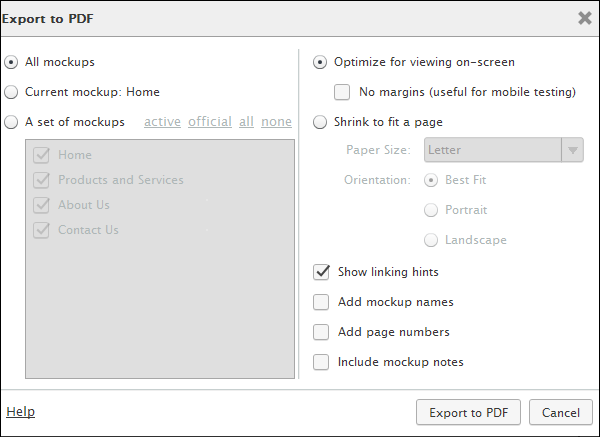
让我们将模型导出为PDF。为此,请单击“项目”菜单,然后单击“导出为PDF”。它将显示一个屏幕,如下面的屏幕快照所示。

在上面的屏幕中,选中复选框–“显示链接提示”。单击导出为PDF。它将显示一个弹出窗口,询问要导出PDF的位置。提供位置后,PDF将被导出到指定位置。进度将显示在进度栏中,如下所示。

导出PDF时,将出现一个确认框,如下所示。

单击此消息后,将显示PDF。在PDF中,您可以尝试在突出显示的链接栏上进行导航。

为了获得最佳的查看和导航体验,请使用Adobe Acrobat Reader。