- gui 应用程序 - Python (1)
- gui 应用程序 - Python 代码示例
- 构建一个 GUI 应用程序来使用Python ping 主机(1)
- 构建一个 GUI 应用程序来使用Python ping 主机
- 弹出 gui (1)
- gui (1)
- Xamarin-安装(1)
- Xamarin-安装
- Xamarin.Android应用程序基础知识
- 使用Python构建 GUI 应用程序以获取实时股票价格
- 使用Python构建 GUI 应用程序以获取实时股票价格(1)
- Xamarin是什么(1)
- Xamarin是什么
- Xamarin.Android(1)
- Xamarin.Android
- gui python (1)
- python中的gui(1)
- 使用Python构建一个 GUI 应用程序以获取两个地方之间的距离(1)
- 使用Python构建一个 GUI 应用程序以获取两个地方之间的距离
- 使用Python构建应用程序以搜索已安装的应用程序
- 在 Linux 中的 Docker 上运行 GUI 应用程序
- 在 Linux 中的 Docker 上运行 GUI 应用程序(1)
- Xamarin表单(1)
- Xamarin表单
- Xamarin工作簿(1)
- Xamarin工作簿
- Xamarin教程
- Xamarin教程(1)
- Xamarin教程
📅 最后修改于: 2020-12-07 05:05:00 🧑 作者: Mango
文字检视
TextView是Android小部件中非常重要的组件。它主要用于在Android屏幕上显示文本。
要创建文本视图,只需打开main.axml并在线性布局标签之间添加以下代码。
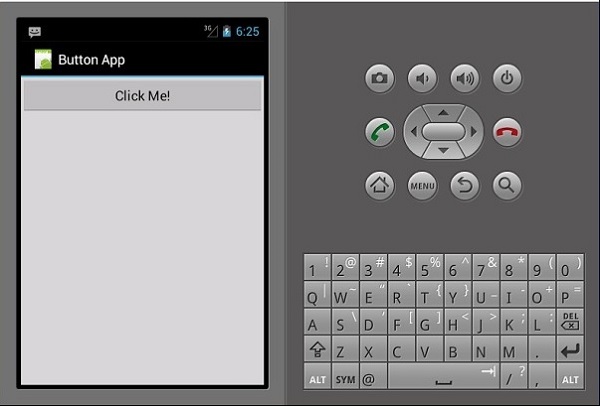
纽扣
按钮是用于在单击事件时触发事件的控件。在您的Main.axml文件下,键入以下代码以创建一个按钮。
打开Resources \ Values \ Strings.xml,然后在
Click Me!
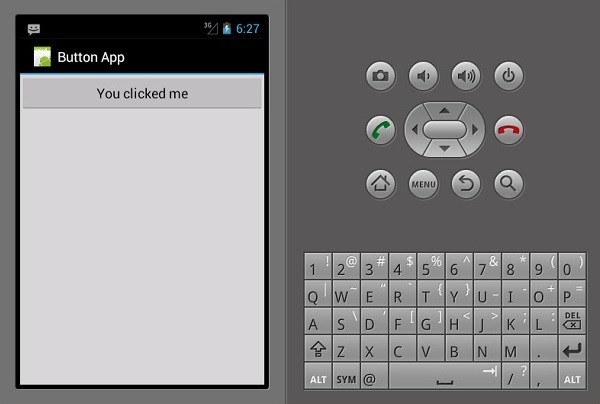
上面的代码提供了我们创建的按钮的值。接下来,我们打开MainActivity.cs并创建单击按钮时要执行的动作。在base.OnCreate (bundle)方法下键入以下代码。
Button button = FindViewById
当用户单击按钮时,上面的代码显示“ You Clicked Me”。
FindViewById <<->此方法查找已识别视图的ID。它在.axml布局文件中搜索ID。

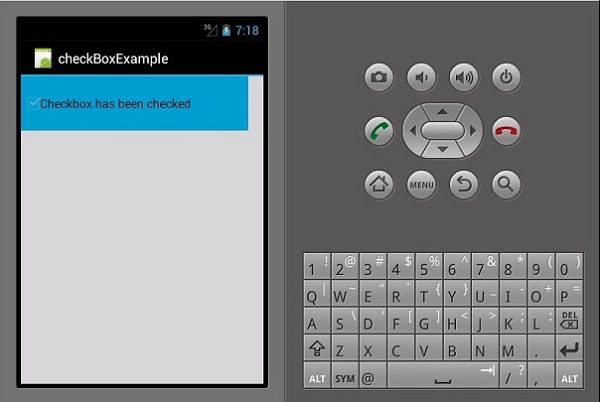
选框
如果要从一组选项中选择多个选项,则使用一个复选框。在此示例中,我们将创建一个复选框,在选中该复选框时,将显示一条消息,表明该消息已被选中,否则将其显示为未选中。
首先,我们在项目中打开Main.axml文件,然后键入以下代码行以创建一个复选框。
接下来,转到MainActivity.cs添加功能代码。
CheckBox checkMe = FindViewById(Resource.Id.checkBox1);
checkMe.CheckedChange += (object sender, CompoundButton.CheckedChangeEventArgs e) => {
CheckBox check = (CheckBox)sender;
if(check.Checked) {
check.Text = "Checkbox has been checked";
} else {
check.Text = "Checkbox has not been checked";
}
};
从上面的代码中,我们首先使用findViewById查找复选框。接下来,我们为复选框创建一个处理程序方法,并在处理程序中创建一个if else语句,该语句根据选择的结果显示一条消息。
CompoundButton.CheckedChangeEventArgs →复选框状态更改时,此方法将触发事件。

进度条
进度条是用于显示操作进度的控件。要添加进度条,请在Main.axml文件中添加以下代码行。
接下来,转到MainActivity.cs并设置进度栏的值。
ProgressBar pb = FindViewById(Resource.Id.progressBar1);
pb.Progress = 35;
在上面的代码中,我们创建了一个值为35的进度条。
单选按钮
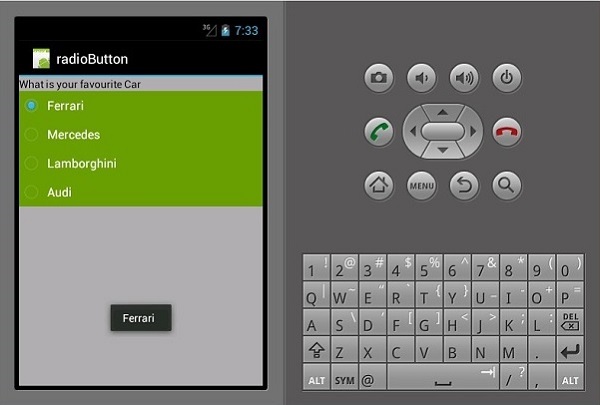
这是一个Android小部件,可让用户从一组选项中选择一个。在本节中,我们将创建一个包含汽车列表的单选组,该单选组将检索选中的单选按钮。
首先,我们添加一个广播组和一个textview ,如以下代码所示-
要执行操作,请单击一个单选按钮,然后添加一个活动。转到MainActivity.cs并创建一个新的事件处理程序,如下所示。
private void onClickRadioButton(object sender, EventArgs e) {
RadioButton cars = (RadioButton)sender;
Toast.MakeText(this, cars.Text, ToastLength.Short).Show
();
}
Toast.MakeText()→这是一种视图方法,用于在小弹出窗口中显示消息/输出。在SetContentView()之后的OnCreate()方法的底部,添加以下代码。这将捕获每个单选按钮,并将它们添加到我们创建的事件处理程序中。
RadioButton radio_Ferrari = FindViewById
(Resource.Id.radioFerrari);
RadioButton radio_Mercedes = FindViewById
(Resource.Id.radioMercedes);
RadioButton radio_Lambo = FindViewById
(Resource.Id.radioLamborghini);
RadioButton radio_Audi = FindViewById
(Resource.Id.radioAudi);
radio_Ferrari.Click += onClickRadioButton;
radio_Mercedes.Click += onClickRadioButton;
radio_Lambo.Click += onClickRadioButton;
radio_Audi.Click += onClickRadioButton;
现在,运行您的应用程序。它应该显示以下屏幕作为输出-

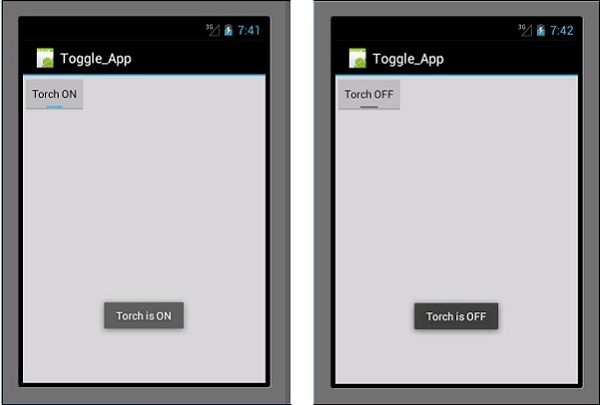
切换按钮
切换按钮用于在两种状态之间切换,例如,它可以在ON和OFF之间切换。打开Resources \ layout \ Main.axml并添加以下代码行以创建一个切换按钮。
单击时,我们可以向切换栏添加动作。打开MainActivity.cs,并在OnCreate()方法类之后添加以下代码行。
ToggleButton togglebutton = FindViewById (Resource.Id.togglebutton);
togglebutton.Click += (o, e) => {
if (togglebutton.Checked)
Toast.MakeText(this, "Torch is ON", ToastLength.Short).Show ();
else
Toast.MakeText(this, "Torch is OFF",
ToastLength.Short).Show();
};
现在,当您运行该应用程序时,它应显示以下输出-

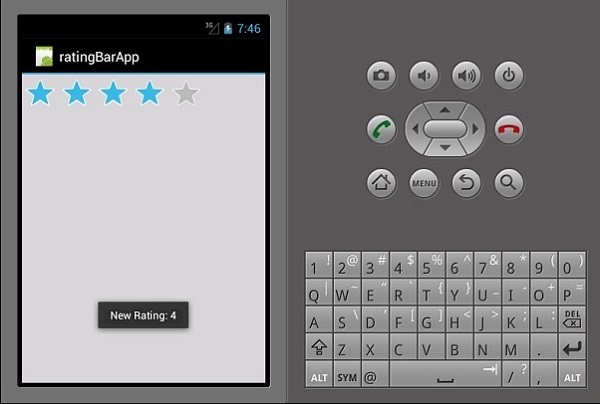
评分栏
评分栏是由星标组成的表单元素,应用程序用户可以使用这些星标来评估您为他们提供的内容。在您的Main.axml文件中,创建一个新的5星级评分栏。
在运行应用程序时,它应显示以下输出-

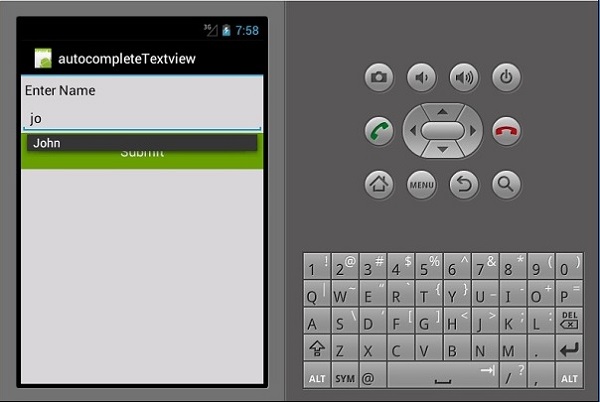
自动完成文字检视
这是一个文本视图,在用户键入时显示完整的建议。我们将创建一个自动完成的文本视图,其中包含一个人的名字列表和一个按钮,单击该按钮将向我们显示选定的名字。
打开Main.axml并编写以下代码。
上面的代码生成一个用于键入的TextView,一个用于显示建议的AutoCompleteTextView以及一个用于显示从TextView输入的名称的按钮。转到MainActivity.cs添加功能。
创建一个新的事件处理程序方法,如下所示。
protected void ClickedBtnSubmit(object sender, System.EventArgs e){
if (autoComplete1.Text != ""){
Toast.MakeText(this, "The Name Entered ="
+ autoComplete1.Text, ToastLength.Short).Show();
} else {
Toast.MakeText(this, "Enter a Name!", ToastLength.Short).Show();
}
}
创建的处理程序检查自动完成文本视图是否为空。如果不为空,则显示所选的自动完成文本。在OnCreate()类中键入以下代码。
autoComplete1 = FindViewById(Resource.Id.autoComplete1);
btn_Submit = FindViewById ArrayAdapter-这是一个收集处理程序,它从列表收集中读取数据项,并将其作为视图返回或显示在屏幕上。
现在,当您运行该应用程序时,它应显示以下输出。