- C-环境设置
- 环境设置(1)
- R-环境设置(1)
- F#-环境设置(1)
- 环境设置
- C++环境设置(1)
- C-环境设置(1)
- C++环境设置
- R-环境设置
- 在C#中设置环境(1)
- 在C#中设置环境
- F#-环境设置
- 离子卡(1)
- 离子卡
- Python 3-环境设置
- Python环境设置(1)
- Python环境设置
- Python 3-环境设置(1)
- Java 8-环境设置
- 在Java中设置环境(1)
- Java 9-环境设置
- Java-环境设置(1)
- 设置Java环境(1)
- Java 9-环境设置(1)
- Java-环境设置(1)
- Java-环境设置
- Java-环境设置
- 设置Java环境
- 在Java中设置环境
📅 最后修改于: 2020-12-08 04:55:12 🧑 作者: Mango
本章将向您展示如何开始使用Ionic Framework。下表包含以Ionic开头所需的组件列表。
| Sr.No. | Software & Description |
|---|---|
| 1 |
NodeJS This is the base platform needed to create Mobile Apps using Ionic. You can find detail on the NodeJS installation in our NodeJS Environment Setup. Make sure you also install npm while installing NodeJS. |
| 2 |
Android SDK If you are going to work on a Windows platform and are developing your apps for the Android platform, then you should have Android SDK setup on your machine. The following link has detailed information on the Android Environment Setup. |
| 3 |
XCode If you are going to work on the Mac platform and are developing your apps for the iOS platform, then you should have XCode setup on your machine. The following link has detailed information on the iOS Environment Setup. |
| 4 |
cordova and Ionic These are the main SDKs which is needed to start working with Ionic. This chapter explains how to setup Ionic in simple step assuming you already have the required setup as explained in the table above. |
安装Cordova和Ionic
在本教程中,我们将使用Windows命令提示符。可以将相同的步骤应用于OSX终端。打开命令窗口以安装Cordova和Ionic-
C:\Users\Username> npm install -g cordova ionic
创建应用
在Ionic中创建应用时,您可以从以下三个选项中进行选择以-
- 标签应用
- 空白应用
- 侧面菜单应用
在命令窗口中,打开要在其中创建应用程序的文件夹,然后尝试以下提到的选项之一。
标签应用
如果要使用Ionic标签模板,则将使用标签菜单,标题和几个有用的屏幕和功能来构建该应用程序。这是默认的离子模板。打开命令窗口,然后选择要在哪里创建应用程序。
C:\Users\Username> cd Desktop
此命令将更改工作目录。该应用程序将在桌面上创建。
C:\Users\Username\Desktop> ionic start myApp tabs
Ionic Start命令将创建一个名为myApp的文件夹,并设置Ionic文件和文件夹。
C:\Users\Username\Desktop> cd myApp
现在,我们要访问刚刚创建的myApp文件夹。这是我们的根文件夹。
现在让我们添加适用于Android平台的Cordova项目,并安装基本的Cordova插件。以下代码使我们可以在Android模拟器或设备上运行该应用程序。
C:\Users\Username\Desktop\myApp> ionic platform add android
下一步是构建应用程序。如果在运行以下命令后出现构建错误,则可能未安装Android SDK及其依赖项。
C:\Users\Username\Desktop\myApp> ionic build android
安装过程的最后一步是运行您的应用程序,如果已连接,它将启动移动设备;如果未连接任何设备,则将启动默认的模拟器。 Android默认模拟器运行缓慢,因此建议您安装Genymotion或其他流行的Android模拟器。
C:\Users\Username\Desktop\myApp> ionic run android
这将产生以下结果,这是一个Ionic Tabs应用程序。

空白应用
如果要从头开始,则可以安装Ionic空白模板。我们将使用上面已经说明的相同步骤,添加离子启动myApp空白而不是离子启动myApp选项卡,如下所示。
C:\Users\Username\Desktop> ionic start myApp blank
Ionic Start命令将创建一个名为myApp的文件夹并设置Ionic文件和文件夹。
C:\Users\Username\Desktop> cd myApp
让我们添加适用于Android平台的Cordova项目并按照上述说明安装基本的Cordova插件。
C:\Users\Username\Desktop\myApp>ionic platform add android
下一步是构建我们的应用程序-
C:\Users\Username\Desktop\myApp> ionic build android
最后,我们将使用以下代码启动该应用程序-
C:\Users\Username\Desktop\myApp> ionic run android
这将产生以下结果,这是一个Ionic Blank App。

侧面菜单应用
您可以使用的第三个模板是侧面菜单模板。步骤与前面两个模板相同;我们将在启动我们的应用程序时添加sidemenu ,如下面的代码所示。
C:\Users\Username\Desktop> ionic start myApp sidemenu
Ionic Start命令将创建一个名为myApp的文件夹并设置Ionic文件和文件夹。
C:\Users\Username\Desktop> cd myApp
让我们为Android平台添加Cordova项目,并使用下面给出的代码安装基本的Cordova插件。
C:\Users\Username\Desktop\myApp> ionic platform add android
下一步是使用以下代码构建我们的应用程序。
C:\Users\Username\Desktop\myApp> ionic build android
最后,我们将使用下面给出的代码启动该应用程序。
C:\Users\Username\Desktop\myApp> ionic run android
这将产生以下结果,这是一个Ionic Side Menu App。

在浏览器中测试应用
由于我们正在使用JavaScript,因此您可以在任何网络浏览器上提供您的应用程序。这将加快您的构建过程,但是您应该始终在本机仿真器和设备上测试您的应用程序。输入以下代码以在网络浏览器上投放您的应用。
C:\Users\Username\Desktop\myApp> ionic serve
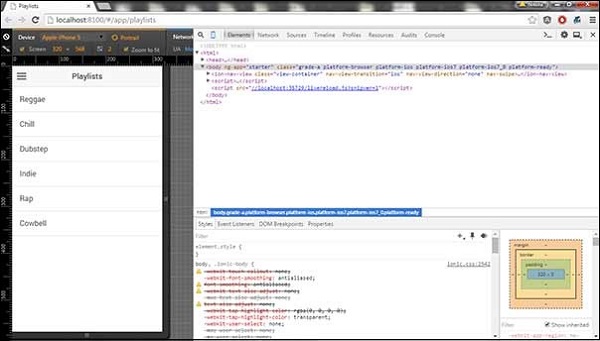
上面的命令将在网络浏览器中打开您的应用程序。 Google Chrome提供了用于移动开发测试的设备模式功能。按F12键访问开发人员控制台。

控制台窗口的左上角单击带有“切换设备模式”图标。下一步将单击右上角的“ Dock to Right”图标。页面刷新后,您应该准备在Web浏览器上进行测试。
项目文件夹结构
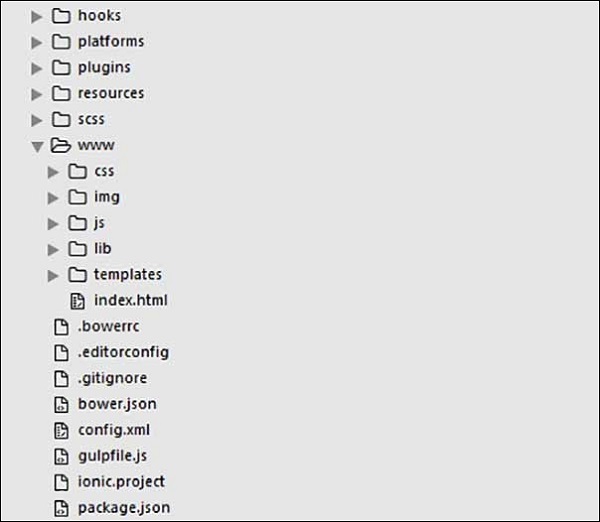
Ionic为所有类型的应用程序创建以下目录结构。对于任何Ionic开发人员来说,了解以下每个目录和文件的用途非常重要-

让我们快速了解上图所示项目文件夹结构中可用的所有文件夹和文件。
-
挂钩-挂钩是可以在构建过程中触发的脚本。它们通常用于Cordova命令定制和构建自动化过程。在本教程中,我们将不会使用此文件夹。
-
平台-这是创建Android和IOS项目的文件夹。在开发过程中,您可能会遇到一些特定于平台的问题,这些问题将需要这些文件,但大多数情况下应保持它们不变。
-
插件-此文件夹包含Cordova插件。最初创建Ionic应用程序时,将安装一些插件。在后续章节中,我们将向您展示如何安装Cordova插件。
-
资源-此文件夹用于向项目添加图标和启动画面等资源。
-
Scss-由于Ionic核心是使用Sass构建的,因此这是Sass文件所在的文件夹。为了简化过程,本教程将不使用Sass。我们的样式将使用CSS完成。
-
www -www是Ionic开发人员的主要工作文件夹。他们大部分时间都在这里度过。 Ionic在“ www”中为我们提供了它们的默认文件夹结构,但是开发人员可以随时对其进行更改以满足自己的需求。打开此文件夹后,您将找到以下子文件夹-
-
css文件夹,您将在其中编写CSS样式。
-
用于存储图像的img文件夹。
-
包含应用程序主配置文件(app.js)和AngularJS组件(控制器,服务,指令)的js文件夹。您所有的JavaScript代码都将位于这些文件夹中。
-
libs文件夹,将在其中放置您的库。
-
HTML文件的模板文件夹。
-
Index.html作为您应用程序的起点。
-
-
其他文件-由于这是初学者的教程,因此我们将仅提及其他一些重要文件及其用途。
-
.bowerrc是Bower配置文件。
-
.editorconfig是编辑器配置文件。
-
.gitignore用于指示当您要将应用程序推送到Git存储库时应忽略应用程序的哪一部分。
-
如果您选择使用bower软件包管理器, bower.json将包含bower组件和依赖项。
-
gulpfile.js用于使用gulp任务管理器创建自动化任务。
-
config.xml是Cordova配置文件。
-
package.json包含有关使用NPM软件包管理器安装的应用程序,其依赖项和插件的信息。
-
在下一章中,我们将讨论Ionic开源框架中可用的不同颜色。