- swift 5 获取应用程序版本 - Swift (1)
- 使用 Pygame 制作应用程序
- 使用 Pygame 制作应用程序(1)
- swift 5 获取应用程序版本 - Swift 代码示例
- 制作反应应用程序 - Javascript (1)
- swift 5 macos 关闭应用程序 - Swift (1)
- swift 5 macos 关闭应用程序 - Swift 代码示例
- 制作反应应用程序 - Javascript 代码示例
- Swift类
- Swift-集
- Swift类(1)
- Swift-集(1)
- 谁制作了c++(1)
- swift中的聊天应用程序(1)
- 如何为 android 制作 Python 应用程序 - Python (1)
- swift代码示例中的聊天应用程序
- 如何为 android 制作 Python 应用程序 - Python 代码示例
- swift 变量 - Swift (1)
- 制作代码 (1)
- 快速关闭应用程序 - Swift (1)
- swift 变量 - Swift 代码示例
- swift + 数据到字符串 - Swift (1)
- swift list - Swift (1)
- 快速关闭应用程序 - Swift 代码示例
- Swift 类初始化 - Swift (1)
- 字符串中的 swift 变量 - Swift (1)
- Swift 构造函数 - Swift (1)
- swift + 数据到字符串 - Swift 代码示例
- 谁制作了c++代码示例
📅 最后修改于: 2020-12-08 06:39:45 🧑 作者: Mango
在本章中,我们将使用Swift创建两个新的应用程序。
首次申请–“猜号码”
在本节中,我们将创建一个名为“猜数字”的应用程序。要制作此应用程序,请创建一个新的iOS Single View应用程序,并根据需要命名。
单击main.storyboard并选择您的主视图。
-
添加文本标签→将文本更改为“猜号码”。更改颜色,尺寸属性,并根据需要进行设置。
-
添加一个输入字段,拉伸到全视图。
-
添加一个按钮并将其命名为“ Guess。
-
再添加一个标签,将其拉伸,然后清除文本框。
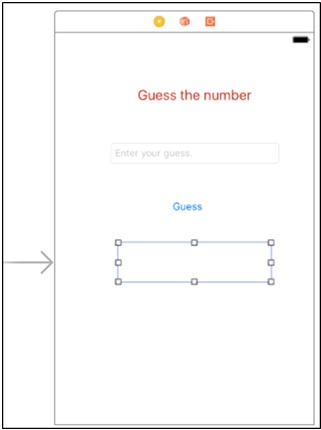
这是添加所有元素后视图的外观。

现在切换到助手编辑器,然后单击UI元素上的拖动以查看控制器文件,然后将文本字段连接为插座并将其命名为userInput。同样,
- 将空标签连接为插座,并将其命名为resultLabel。
- 将Guess按钮连接为动作并将其命名为guessButtonPressed。
逻辑是什么?
逻辑很简单,我们将生成介于0到9之间的随机数,并查看其是否等于用户输入的数字。如果相等,则显示“您是对的”,否则显示“您是对的!”。
应用逻辑
要生成0-9之间的随机数,我们将使用以下命令。
let rollIt = String(arc4random_uniform(10))
然后,我们将使用以下逻辑来检查它是否与用户输入相同。
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}
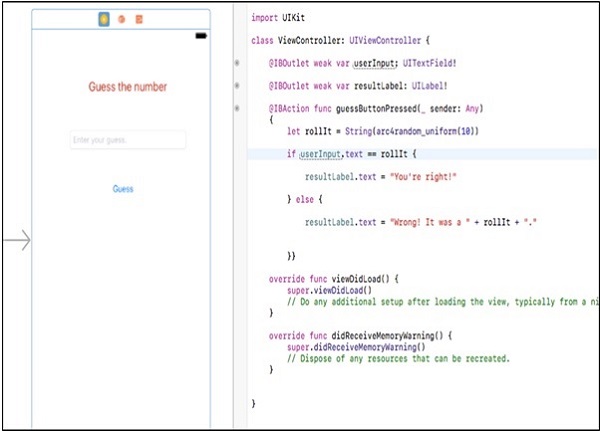
这就是按钮操作函数最终逻辑的样子。
@IBAction func guessButtonPressed(_ sender: Any) {
let rollIt = String(arc4random_uniform(10))
if userInput.text == rollIt {
resultLabel.text = "You're right!"
} else {
resultLabel.text = "Wrong! It was a " + rollIt + "."
}
}
您的最终应用程序现在应该看起来像这样。

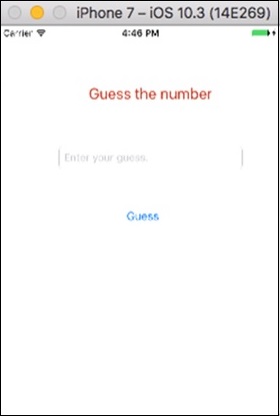
现在让我们运行我们的应用程序并检查其输出。打开屏幕应如下所示-

接下来,在输入区域输入数字。

让我们输入另一个数字并检查其输出-

我们还完成了一项申请。尝试运行此应用程序,然后输入其他输入。
第二次申请–“是素数”
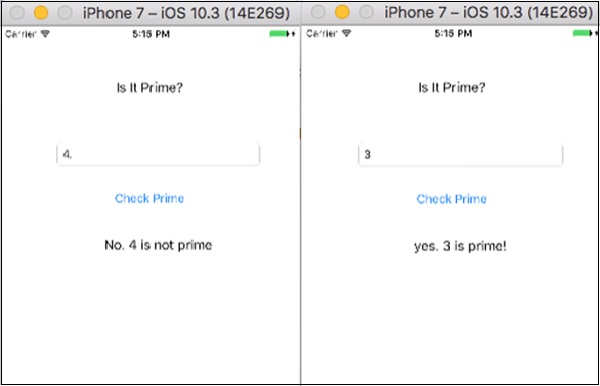
在此应用程序中,我们将接受用户的输入,并将检查该数字是否为质数-
-
布局-与先前的应用程序类似,我们需要一个输入,一个按钮和一个输出标签。
-
挑战-创建UI并将元素连接到代码。另外,请尝试是否可以自己创建完整的项目。如果您设法自己创建它,那么它很棒,并且您在iOS开发方面也做得很好。
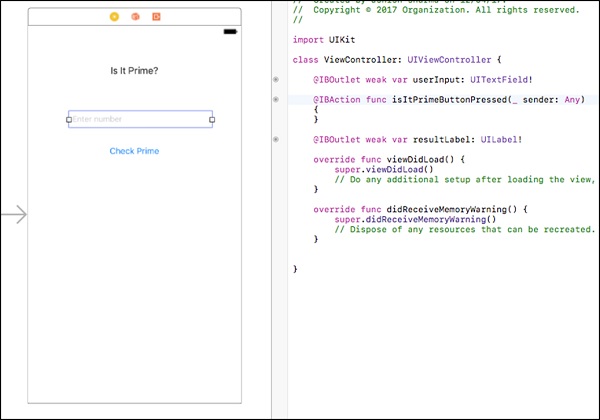
如果您无法管理,请不要担心。查看下面的图像,然后尝试执行相同的操作。

尝试创建这样的视图,如果您还不能创建视图,请阅读上一节我们开发了Guess Game的内容。
逻辑是什么?
质数是除1和数字本身以外不能除以其他任何数字的数字。
示例-7是质数,因为除1和7以外的任何其他数均不能除以它。
如何实施?
尝试编写用于检查素数的代码。然后接受用户输入,看看这是否是主要的。如果是,则显示质数;否则在结果标签中不要显示素数。
这是检查提供的号码是否为“素数”的代码-
@IBAction func isItPrimeButtonPressed(_ sender: Any) {
if let userEnteredString = userInput.text {
let userEnteredInteger = Int(userEnteredString)
if let number = userEnteredInteger {
var isPrime = true
if number == 1 {
isPrime = false
}
var i = 2
while i < number {
if number % i == 0 {
isPrime = false
}
i += 1
}
if isPrime {
resultLabel.text = "yes. \(number) is prime!"
} else {
resultLabel.text = "No. \(number) is not prime"
}
} else {
resultLabel.text = "Please enter a positive whole number"
}
}
}
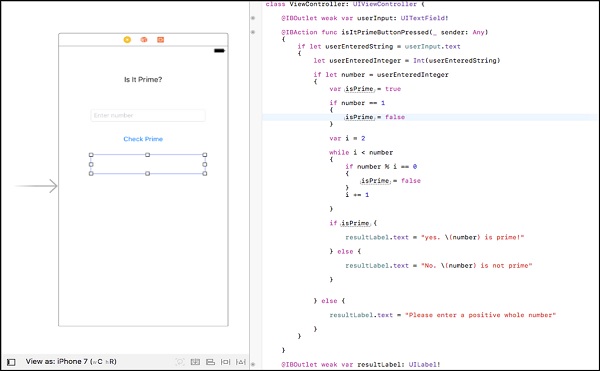
这就是您的按钮动作的外观。以下是最终代码和视图的图像-

如果遵循该过程,这就是正在运行的应用程序的外观。

现在,让我们通过提供输入值来测试我们的应用程序-