jQWidgets jqxRadioButton rtl 属性
jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxRadioButton 小部件表示一个 jQuery 单选按钮,用于在一组互斥且相关的选项中进行选择。此小部件用于从选项组中仅选择一个选项。
rtl 属性用于设置或返回一个值,该值指示窗口小部件的元素是否对齐以支持使用从右到左字体的语言环境。它接受布尔类型值,其默认值为 false。
句法:
设置 rtl 属性。
$('selector').jqxRadioButton({ rtl: Boolean });返回 rtl 属性。
var rtl = $('selector').jqxRadioButton('rtl');链接文件:从给定链接 https://www.jqwidgets.com/download/ 下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
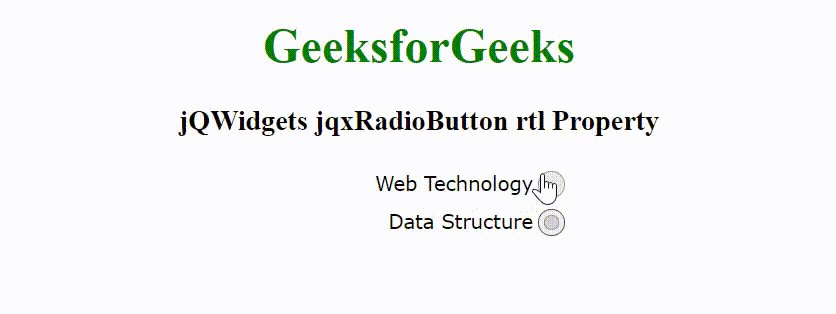
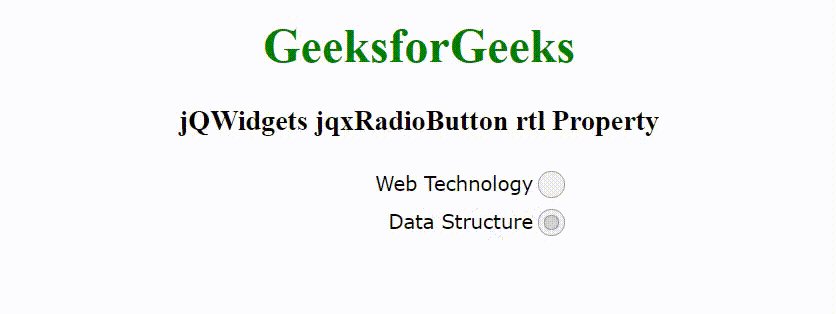
下面的示例说明了 jQWidgets jqxRadioButton rtl 属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxRadioButton rtl Property
Web Technology
Data Structure
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxcheckandradio/jquery-radiobutton-getting-started.htm