jQWidgets jqxGrid height 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxGrid用于说明以表格形式显示数据的 jQuery 小部件。此外,它完全支持连接数据,以及分页、分组、排序、过滤和编辑。
height 属性用于设置或获取 jqxGrid 的高度。它是数字或字符串类型,默认值为 400。
句法:
设置高度属性。
$('#Selector').jqxGrid({ height: 300});返回高度属性。
var height = $('#Selector').jqxGrid('height');
链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
下面的例子说明了 jQWidgets 中的 jqxGrid高度属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxGrid height
property
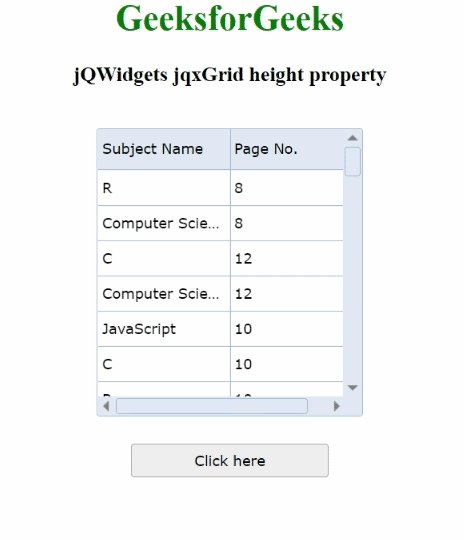
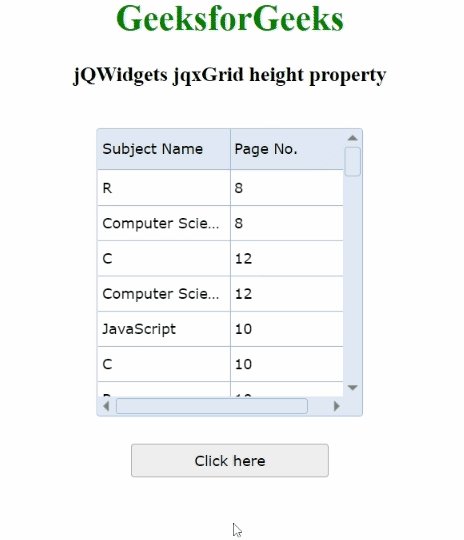
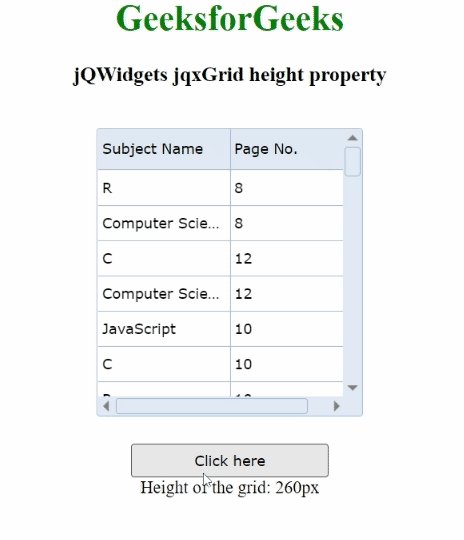
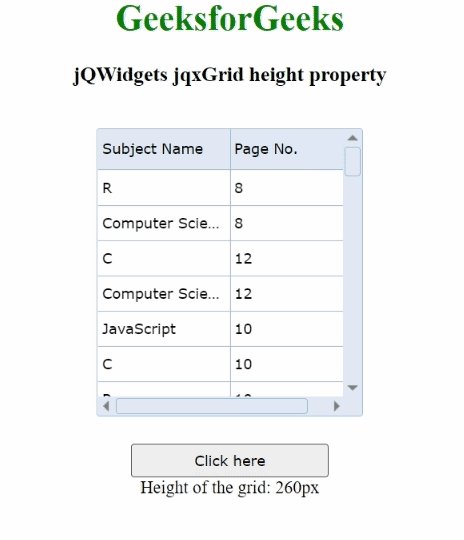
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxgrid/jquery-grid-api.htm