- 网站设计html(1)
- 网站设计代码 - Html (1)
- 网站设计html代码示例
- 网站设计的类型
- 网站设计的类型(1)
- 网站设计代码 - Html 代码示例
- 网站设计 html css javascript (1)
- 悬停网站设计 (1)
- 网站设计 html css javascript 代码示例
- 悬停网站设计 - 任何代码示例
- 网站 (1)
- 网站
- 网站(1)
- 网站 (1)
- 设计课(1)
- 设计课
- 设计课
- 设计课
- 设计课(1)
- 示例网站 (1)
- 用于网站设计的 html 代码 - Html (1)
- 使用html设计大学网站(1)
- 8 种方法来破坏您的下一个网站设计(1)
- 8 种方法来破坏您的下一个网站设计
- 使用 HTML 的简单组合网站设计
- 使用 HTML 的简单组合网站设计(1)
- 使用html代码示例设计大学网站
- 用于网站设计的 html 代码 - Html 代码示例
- 网站制作网站 - Html (1)
📅 最后修改于: 2020-12-14 06:01:16 🧑 作者: Mango
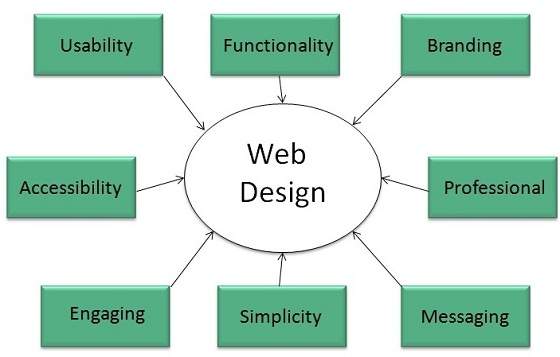
网站设计直接链接到网站的外观。有效的网页设计对于有效地交流思想是必不可少的。

Web设计是Web开发的子集。但是,这些术语可以互换使用。
关键点
设计计划应包括以下内容:
-
有关信息架构的详细信息。
-
站点的计划结构。
-
页面的站点地图
线框
线框是网页外观的直观指南。它有助于定义网站的结构,网页之间的链接以及视觉元素的布局。
线框包含以下内容:
-
主要图形元素框
-
标题和子标题的位置
-
简单的布局结构
-
呼吁采取行动
-
文字区块
线框可以使用Visio之类的程序创建,但也可以使用笔和纸。
网页设计工具
以下是可用于进行有效的网页设计的工具列表:
| S.N. | Tool Description |
|---|---|
| 1. | Photoshop CC This is a great web designing tool provided by Adobe. The latest Photoshop CC 2014 supports many new features such as smart objects, layer comps, smart guides, Typekit integration, font search, and workflow enhancements. |
| 2. | Illustrator CC Illustrator CC is also a web designing tool comes with powerful features like AutoCad libraries, white overprint, fill and stroke proxy swap for text, automatic corner generation, unembed images and touch type tools etc. |
| 3. | |
| 4. | |
| 5. | Sublime Text Sublime Text is a source code editor with Python application programming interface. It’s functionality can be extended using plugins. |
| 6. | |
| 7. | |
| 8. | Imageoptim It is basically used for optimizing images on a website in order to load them faster by finding best compression parameters and by removing unnecessary comments. |
| 9. | Sketch 3 Sketch 3 is a web desiging tool developed specifically for designing interfaces, websites, icons etc. |
| 10. | Heroku It is also a great web development tool which supports Ruby, Node.js, Python, java and PHP. |
| 11. | Axure It supports prototyping, documentation, and wireframing tools for making interactive website design. |
| 12. | Hype 2 The Hype 2 offers: Easiest way to Animate & add interactivity, Hardness the power of HTML5, Mobile responsiveness, and WYSIWYG features. |
| 13. | Image Alpha This tool helps to reduce file sizes of 24-bit PNG files. It does so by applying lossy compression and convert it to PNG8+alpha format which more efficient. |
| 14. | Hammer This tool is suitable for non programmers and good only for small projects. |
| 15. | JPEGmini Lite It is an image optimizing tool and supports photos in any resolution up to 28 Megapixels. |
| 16. | BugHerd This tool helps to see how the projects is going and what everyone is working on. It also helps to identify issues in development. |
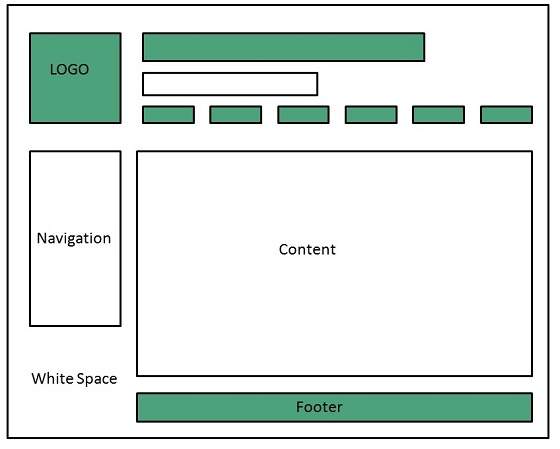
网页解剖
网站包括以下组件:
包含块
容器可以是页面的body标记的形式,全部包含div标记。没有容器,就没有地方放置网页内容。
商标
徽标是指网站的标识,并用于公司的各种营销形式,例如名片,信笺,骗子等。
导航
该站点的导航系统应易于查找和使用。通常将导航放置在页面顶部。
内容
网站上的内容应与网站的目的有关。
页脚
页脚位于页面底部。它通常包含版权,合同和法律信息,以及指向该网站主要部分的很少链接。
空格
它也称为负空格,是指页面上任何未被类型或插图覆盖的区域。

网页设计错误
人们应该始终牢记以下常见错误:
-
网站无法在任何其他浏览器和其他Internet Explorer中运行。
-
无缘无故使用尖端技术
-
自动开始的声音或视频
-
隐藏或伪装的导航
-
100%的Flash内容。