- MySQL的体系结构
- Docker体系结构
- Docker体系结构(1)
- Docker-体系结构(1)
- Docker-体系结构
- TensorFlow的体系结构(1)
- TensorFlow的体系结构
- Angular 7库
- Angular 7库(1)
- DBMS-体系结构(1)
- DBMS体系结构(1)
- DBMS体系结构
- DBMS-体系结构
- JavaFX-体系结构
- JavaFX-体系结构(1)
- JavaFX体系结构
- JavaFX体系结构(1)
- CodeIgniter体系结构
- CodeIgniter体系结构(1)
- 什么是.NET 3层体系结构?(1)
- 什么是.NET 3层体系结构?
- Magento 2的体系结构
- Magento 2的体系结构(1)
- Tableau体系结构
- Tableau体系结构(1)
- Cassandra体系结构(1)
- Cassandra体系结构
- CPU体系结构
- CPU体系结构(1)
📅 最后修改于: 2020-12-16 05:03:17 🧑 作者: Mango
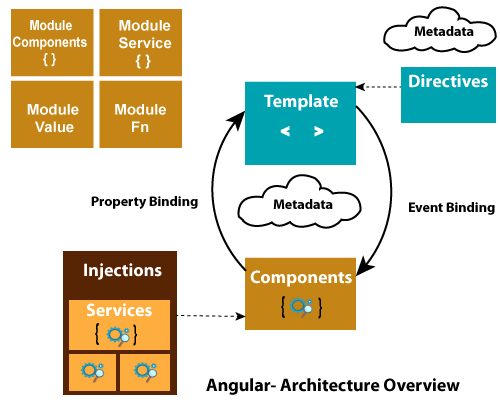
Angular 7架构
Angular 7是一个平台和框架,用于以HTML和TypeScript创建客户端应用程序。 Angular 7用TypeScript编写。
Angular 7将核心和可选功能实现为一组TypeScript库,您可以在应用程序中将其导入。
NgModules是Angular 7应用程序的基本构建块。它们为组件提供了编译上下文。 Angular 7应用程序由一组NgModule定义,并且NgModules将相关代码收集到功能集中。
Angular 7应用程序始终至少具有启用引导的根模块,并且通常具有许多其他功能模块。
- 组件定义视图,即由Angular 7根据程序逻辑和数据选择和修改的屏幕元素集。
- 组件使用服务,这些服务提供与视图不直接相关的特定功能。可以将服务提供者作为依赖项注入组件中,从而使您的代码模块化,可重用且高效。
组件
组件和服务都只是带有装饰器的类,装饰器标记了它们的类型并提供了指导Angular做事的元数据。
每个Angular应用程序始终至少具有一个称为根组件的组件,该组件将页面层次结构与页面DOM连接起来。每个组件都定义一个包含应用程序数据和逻辑的类,并且与一个HTML模板相关联,该HTML模板定义了要在目标环境中显示的视图。
Component类的元数据:
- 组件类的元数据将其与定义视图的模板相关联。模板将普通的HTML与Angular指令和绑定标记结合在一起,允许Angular在渲染HTML以便显示之前修改HTML。
- 服务类的元数据提供Angular需要的信息,以便通过依赖项注入(DI)将其提供给组件。

模组
Angular 7 NgModules与其他JavaScript模块不同。每个Angular 7应用程序都有一个称为AppModule的根模块。它提供了启动应用程序的引导机制。
通常,每个Angular 7应用程序都包含许多功能模块。
Anngular 7模块的一些重要功能:
- Angular 7 NgModules从其他NgModules导入功能,就像其他JavaScript模块一样。
- NgModules允许其他NgModules导出和使用其自身的功能。例如,如果要在应用程序中使用路由器服务,则可以导入路由器NgModule。
模板,指令和数据绑定
在Angular 7中,使用模板将HTML与Angular标记结合起来,并在显示HTML元素之前对其进行修改。模板指令提供程序逻辑,而绑定标记将您的应用程序数据和DOM连接起来。
数据绑定有两种类型:
- 事件绑定:事件绑定用于将事件绑定到您的应用程序,并通过更新应用程序数据来响应目标环境中的用户输入。了解有关事件绑定的更多信息
- 属性绑定:属性绑定用于传递来自组件类的数据,并方便您将从应用程序数据计算出的值插入到HTML中。了解有关属性绑定的更多信息
服务和依赖注入
在Angular 7中,开发人员为与特定视图无关的数据或逻辑创建服务类,并且他们希望在组件之间共享。
依赖注入(DI)用于使您的组件类精简而高效。 DI不会从服务器获取数据,验证用户输入或直接登录到控制台。它只是将此类任务呈现给服务。
路由
在Angular 7中,路由器是NgModule,它提供一项服务,可帮助开发人员在不同应用程序状态之间定义导航路径并查看其应用程序中的层次结构。
它的工作方式与浏览器的导航相同。即:
- 在地址栏中输入URL,浏览器将导航到相应的页面。
- 单击页面上的链接,浏览器将导航到新页面。
- 单击浏览器的后退或前进按钮,浏览器将根据您看到的历史记录页面向后或前进。
路由器如何工作?
路由器将类似URL的路径映射到视图而不是页面。每当用户执行某项操作(例如单击将在浏览器中加载新页面的链接)时,路由器就会拦截浏览器的行为,并显示或隐藏视图层次结构。
如果路由器发现当前应用程序状态需要特定功能,并且尚未加载定义它的模块,则路由器可以根据需要延迟加载模块。
路由器会根据您应用的视图导航规则和数据状态来解释链接URL。当用户单击按钮或从下拉框中选择内容时,或者响应来自任何来源的其他一些刺激时,您可以导航到新视图。路由器将活动记录在浏览器的历史记录中,因此后退和前进按钮也可以工作。
要定义导航规则,请将导航路径与组件关联。路径使用类似于URL的语法来集成您的程序数据,就像使用模板语法将您的视图与程序数据集成一样。然后,您可以根据用户输入和您自己的访问规则,应用程序逻辑来选择显示或隐藏哪些视图。