- Java-循环控制(1)
- Java-循环控制
- Java-循环控制
- Swift——循环中的控制语句
- Swift——循环中的控制语句(1)
- Unix / Linux-Shell循环控制
- Unix Linux-Shell循环控制(1)
- 循环中的JavaScript
- JavaScript 中的循环
- JavaScript循环(1)
- JavaScript循环
- javascript中的循环(1)
- JavaScript |循环(1)
- JavaScript 中的循环(1)
- javascript 循环 (1)
- JavaScript |循环
- 循环中的JavaScript(1)
- 循环 - Javascript (1)
- C语言中前哨控制与计数器控制的循环之间的区别(1)
- C语言中前哨控制与计数器控制的循环之间的区别
- 标志控制的while循环c ++(1)
- 流量控制和错误控制的区别(1)
- 流量控制和错误控制的区别
- 流量控制和错误控制的区别(1)
- 流量控制和错误控制的区别
- javascript 循环 - Javascript (1)
- javascript 循环 - Javascript (1)
- 控制音频javascript(1)
- 什么循环是入口控制的 c# 代码示例
📅 最后修改于: 2020-12-18 04:57:16 🧑 作者: Mango
JavaScript提供了完全控制来处理循环和switch语句。在某些情况下,您可能需要走出循环而不到达最低点。当您想跳过部分代码块并开始循环的下一次迭代时,可能还会出现这种情况。
为了处理所有这种情况,JavaScript提供了break和继续语句。这些语句分别用于立即退出任何循环或开始任何循环的下一个迭代。
休息声明
在switch语句中简要介绍了break语句,该语句用于提早退出循环,从而打破了封闭的花括号。
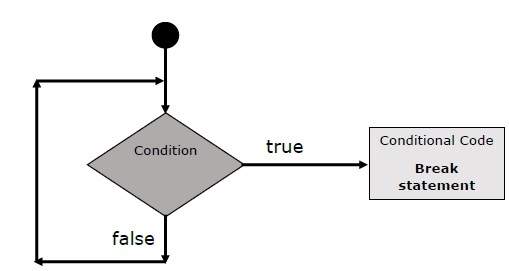
流程图
break语句的流程图如下所示:

例
以下示例说明了带有while循环的break语句的用法。请注意,一旦x达到5并到达紧接大括号下方的document.write(..)语句,循环将如何提前中断-
Set the variable to different value and then try...
输出
Entering the loop
2
3
4
5
Exiting the loop!
Set the variable to different value and then try...
我们已经看到了switch语句中break语句的用法。
继续声明
Continue语句告诉解释器立即开始循环的下一个迭代,并跳过剩余的代码块。当遇到continue语句时,程序流立即移至循环检查表达式,如果条件仍然为真,则它将开始下一次迭代,否则控件退出循环。
例
此示例说明了带有while循环的continue语句的用法。请注意,当变量x中的索引达到5时,如何使用continue语句跳过打印-
Set the variable to different value and then try...
输出
Entering the loop
2
3
4
6
7
8
9
10
Exiting the loop!
Set the variable to different value and then try...
使用标签控制流程
从JavaScript 1.2开始,标签可以使用break并继续更精确地控制流程。标签只是标识符,后跟一个冒号(:),该冒号应用于语句或代码块。我们将看到两个不同的示例,以了解如何使用带有break和continue的标签。
注意-‘continue ‘或‘break’语句与其标签名称之间不允许换行。同样,在标签名称和关联的循环之间不应有任何其他语句。
请尝试以下两个示例,以更好地理解标签。
例子1
以下示例显示如何使用break语句实现Label。
输出
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 2
Outerloop: 3
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 4
Exiting the loop!
例子2
输出
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 2
Innerloop: 0
Innerloop: 1
Innerloop: 2
Exiting the loop!