📌 相关文章
- ReactJS-道具验证
- ReactJS-道具验证(1)
- ReactJS状态与道具(1)
- ReactJS状态与道具
- ReactJS-道具概述
- ReactJS-道具概述(1)
- ReactJS道具-JavaPoint(1)
- ReactJS道具-JavaPoint
- ReactJS 道具完整参考
- 道具验证打字稿中缺少(1)
- 如何在 ReactJS 中验证日期?
- 如何在 ReactJS 中验证日期?(1)
- 道具验证打字稿代码示例中缺少
- 如何在 ReactJS 中验证 URL?(1)
- 如何在 ReactJS 中验证 URL?
- 如何在 ReactJS 中验证电子邮件?
- 如何在 ReactJS 中验证电子邮件?(1)
- 道具类型 - Javascript (1)
- 道具反应 - Javascript (1)
- 如何在 ReactJS 中验证密码是否强?
- 道具类型 - Javascript 代码示例
- reactjs (1)
- ReactJS-键(1)
- ReactJS-键
- 道具反应 - Javascript 代码示例
- 如何使用 ReactJS 映射道具创建新元素?(1)
- 如何使用 ReactJS 映射道具创建新元素?
- vue 3 道具 - Javascript (1)
- 去验证器 (1)
📜 ReactJS道具验证
📅 最后修改于: 2020-12-19 03:53:39 🧑 作者: Mango
反应道具验证
道具是将只读属性传递给React组件的重要机制。通常需要道具在组件中正确使用。如果使用不正确,则组件可能无法正常工作。因此,需要使用道具验证来改善反应成分。
道具验证是一种可帮助开发人员避免将来出现错误和问题的工具。这是强制正确使用组件的有用方法。它使您的代码更具可读性。 React组件使用特殊属性PropTypes来帮助您通过验证通过props传递的值的数据类型来捕获错误,尽管不必使用propTypes定义组件。但是,如果将propTypes与组件一起使用,则可以帮助您避免意外的错误。
验证道具
App.propTypes用于在react组件中进行道具验证。当某些道具以无效类型传递时,您将在JavaScript控制台上收到警告。指定验证模式后,将设置App.defaultProps。
句法:
class App extends React.Component {
render() {}
}
Component.propTypes = { /*Definition */};
ReactJS道具验证器
ReactJS props验证器包含以下验证器列表。
| SN | PropsType | Description |
|---|---|---|
| 1. | PropTypes.any | The props can be of any data type. |
| 2. | PropTypes.array | The props should be an array. |
| 3. | PropTypes.bool | The props should be a boolean. |
| 4. | PropTypes.func | The props should be a function. |
| 5. | PropTypes.number | The props should be a number. |
| 6. | PropTypes.object | The props should be an object. |
| 7. | PropTypes.string | The props should be a string. |
| 8. | PropTypes.symbol | The props should be a symbol. |
| 9. | PropTypes.instanceOf | The props should be an instance of a particular JavaScript class. |
| 10. | PropTypes.isRequired | The props must be provided. |
| 11. | PropTypes.element | The props must be an element. |
| 12. | PropTypes.node | The props can render anything: numbers, strings, elements or an array (or fragment) containing these types. |
| 13. | PropTypes.oneOf() | The props should be one of several types of specific values. |
| 14. | PropTypes.oneOfType([PropTypes.string,PropTypes.number]) | The props should be an object that could be one of many types. |
例
在这里,我们正在创建一个App组件,其中包含我们需要的所有道具。在此示例中, App.propTypes用于道具验证。为了验证道具,您必须添加以下行:从App.js文件中的“道具类型”导入道具类型。
App.js
import React, { Component } from 'react';
import PropTypes from 'prop-types';
class App extends React.Component {
render() {
return (
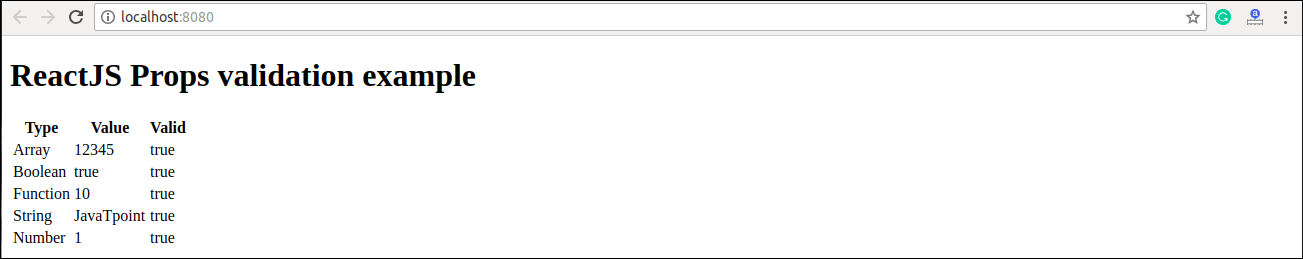
ReactJS Props validation example
Type
Value
Valid
Array
{this.props.propArray}
{this.props.propArray ? "true" : "False"}
Boolean
{this.props.propBool ? "true" : "False"}
{this.props.propBool ? "true" : "False"}
Function
{this.props.propFunc(5)}
{this.props.propFunc(5) ? "true" : "False"}
String
{this.props.propString}
{this.props.propString ? "true" : "False"}
Number
{this.props.propNumber}
{this.props.propNumber ? "true" : "False"}
);
}
}
App.propTypes = {
propArray: PropTypes.array.isRequired,
propBool: PropTypes.bool.isRequired,
propFunc: PropTypes.func,
propNumber: PropTypes.number,
propString: PropTypes.string,
}
App.defaultProps = {
propArray: [1,2,3,4,5],
propBool: true,
propFunc: function(x){return x+5},
propNumber: 1,
propString: "JavaTpoint",
}
export default App;
Main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.js';
ReactDOM.render(输出:

ReactJS自定义验证器
ReactJS允许创建一个自定义验证函数来执行自定义验证。以下参数用于创建自定义验证函数。
- 道具:它应该是组件中的第一个参数。
- propName:将要验证的propName。
- componentName:要再次验证的是componentName。
例
var Component = React.createClass({
App.propTypes = {
customProp: function(props, propName, componentName) {
if (!item.isValid(props[propName])) {
return new Error('Validation failed!');
}
}
}
})